Super App: Kotak Mahindra Bank
1st place winner, FinTech project for Kotak Mahindra Bank. A design hackathon by IIT Bombay.
A super app concept presented at an all India design hackathon for Kotak Bank. Kotak mahindra bank is an Indian banking and financial services company offering services for corporate and retail customers in areas such as personal finance, investment banking, life insurance and wealth management.
Role
UI Designer & UX Researcher
Industry
FinTech
Duration
1 month
Problem Statement:
Kotak Mahindra Bank wants to launch it's Kaymall section that would transform their existing app in a super app.
Motivation:
Working on one of the largest FinTech brand to help create a Super App.
You might be wondering what is a Super App?
A super app is a user-friendly platform that combines multiple services into a single app.
For example, a super app might include social networking, e-commerce, banking, messaging, food delivery, transportation features or mini apps that users can activate as needed.
Research Results:
Design Process:
Human-Centered and Design Thinking processes were employed.
Discover
Define
Ideate
Prototype
Test


Research Methods:

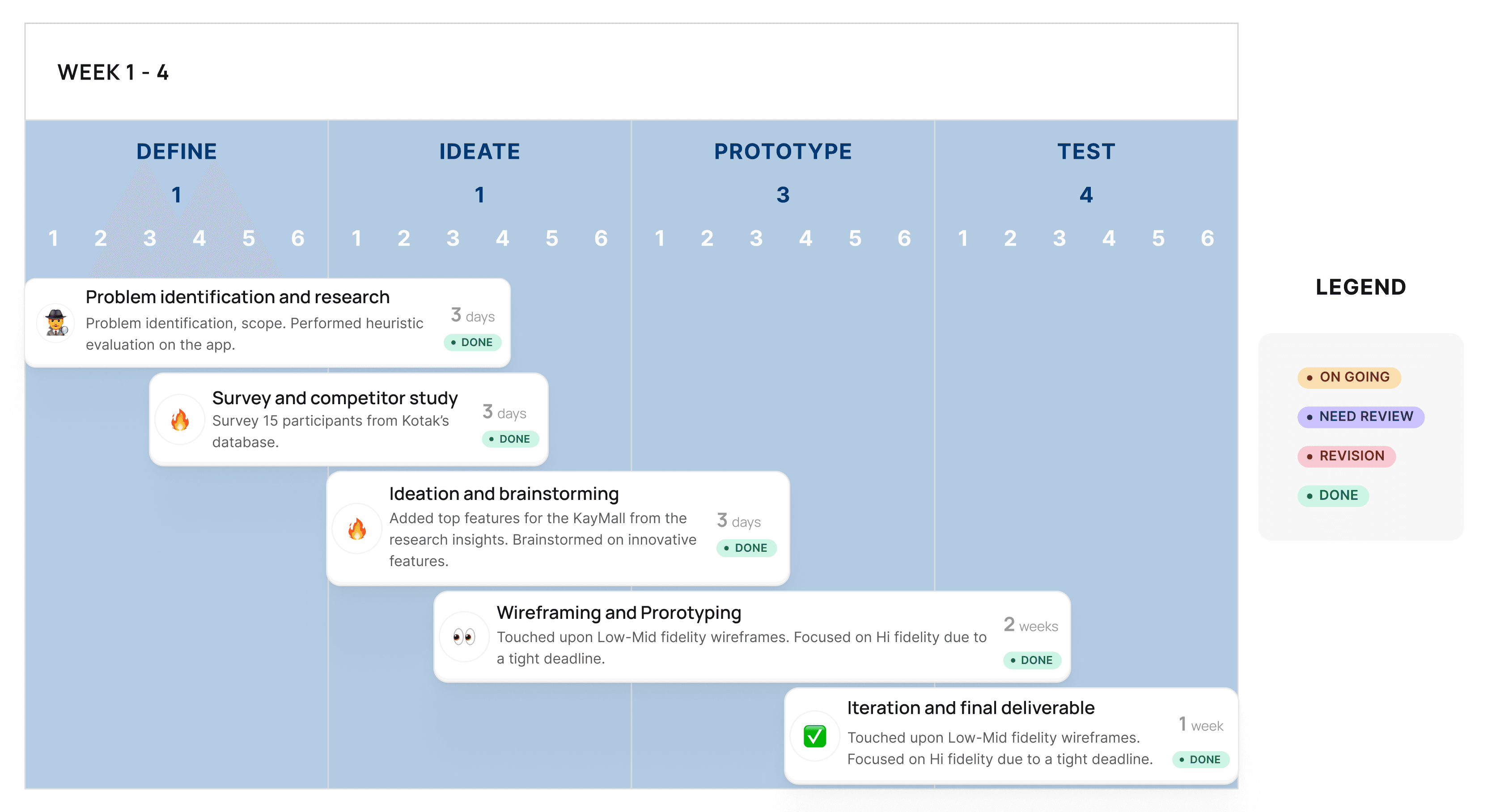
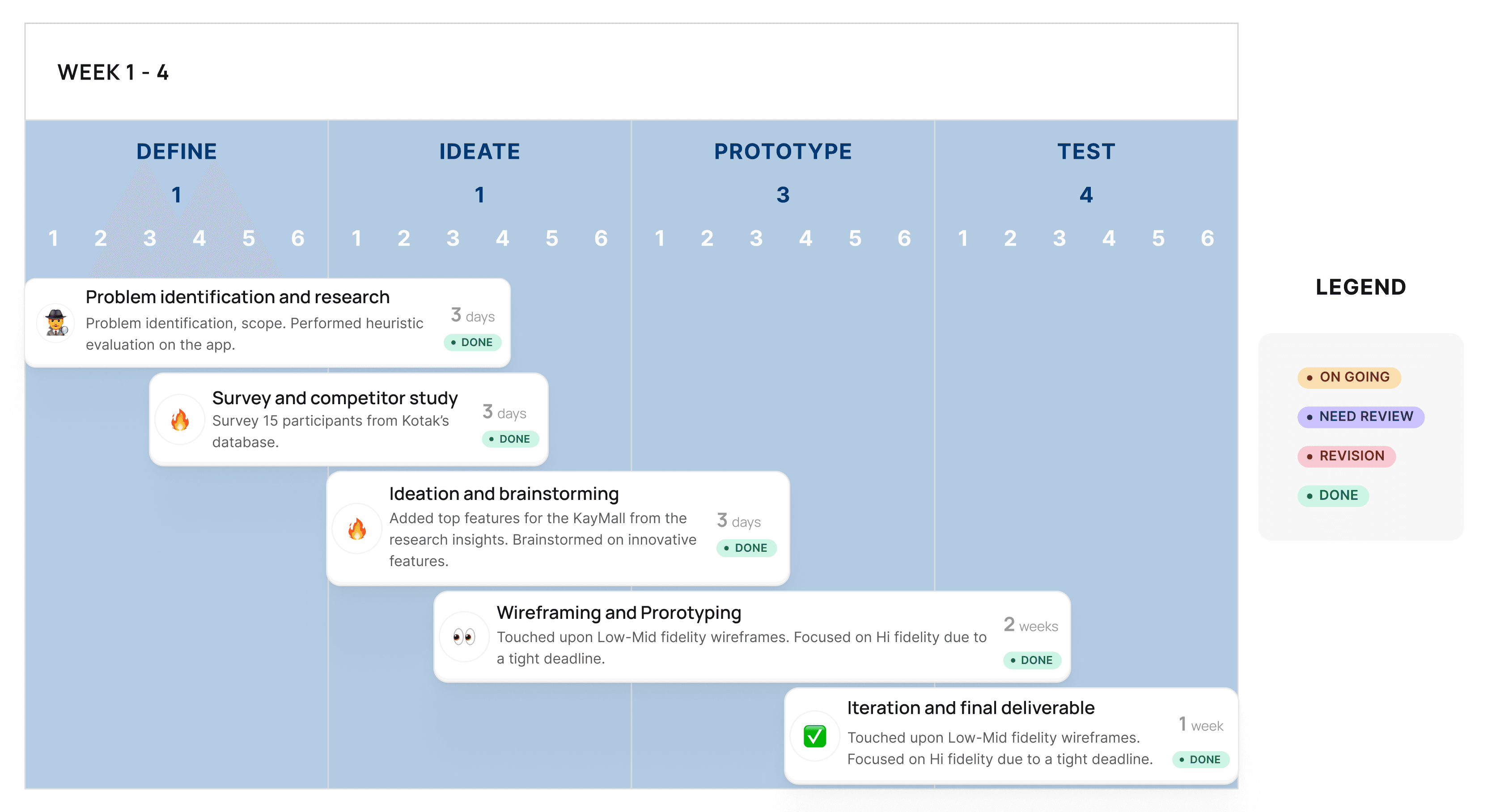
Project Timeline:

Research Results:

Services used from banking apps

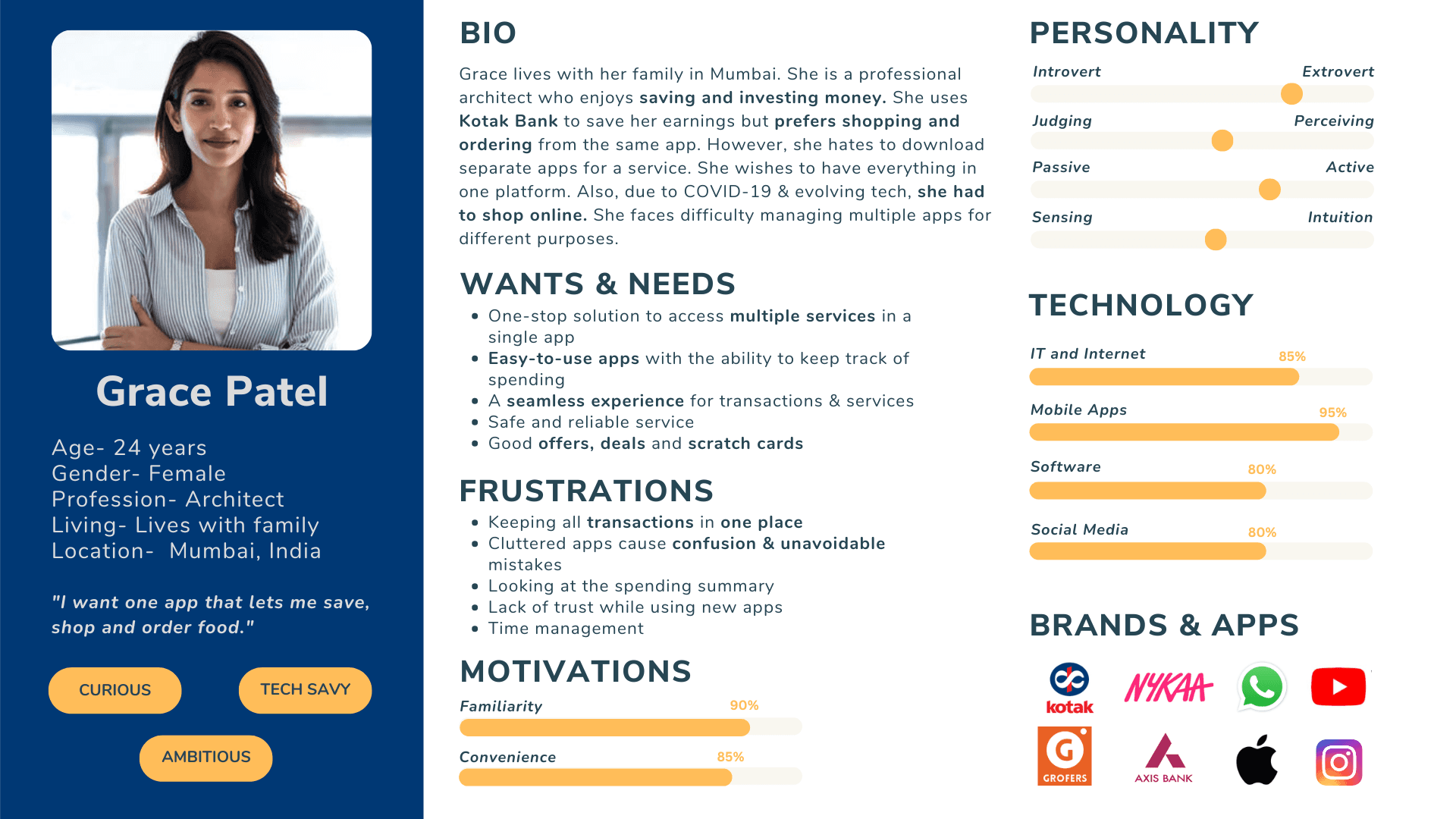
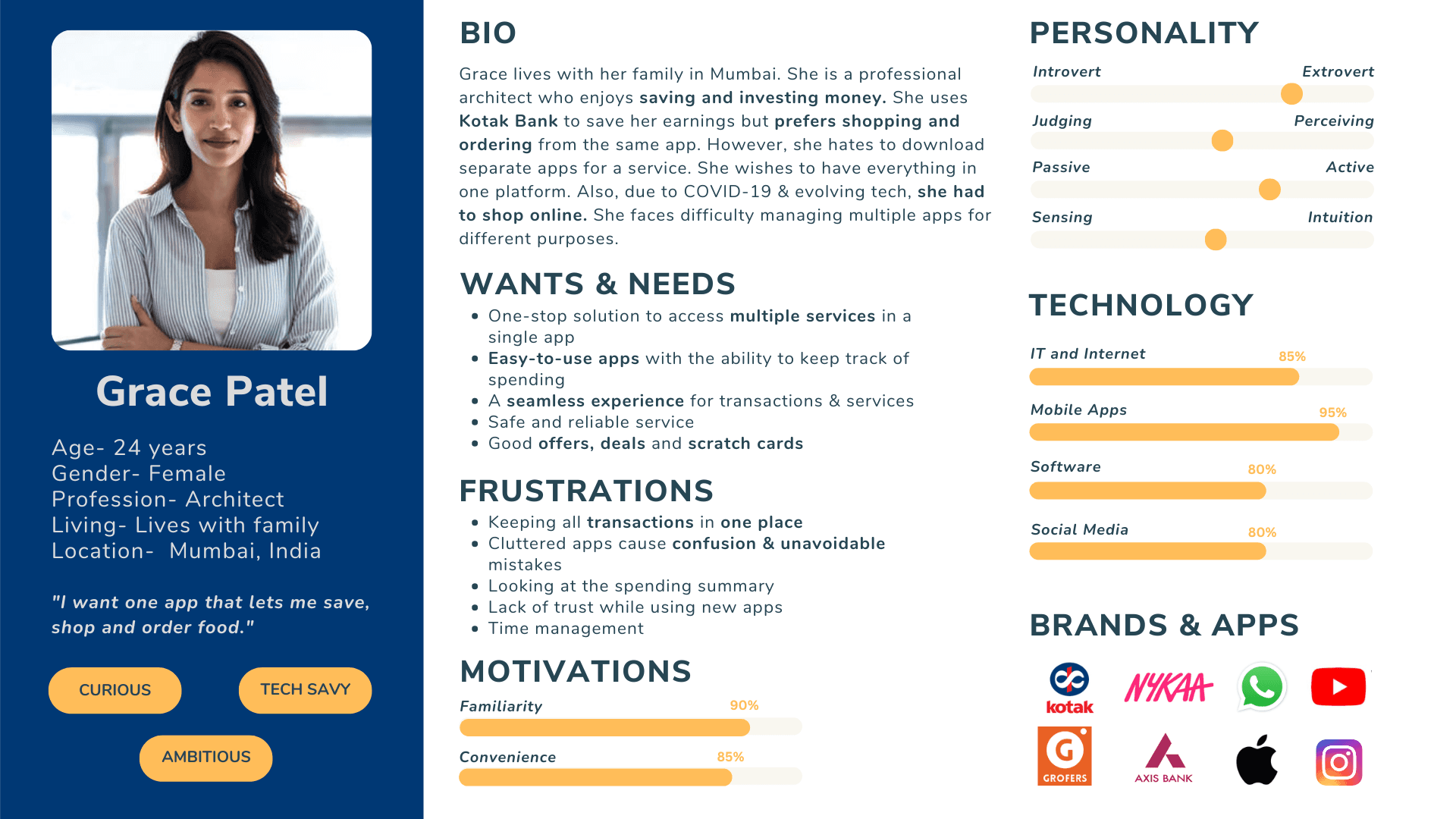
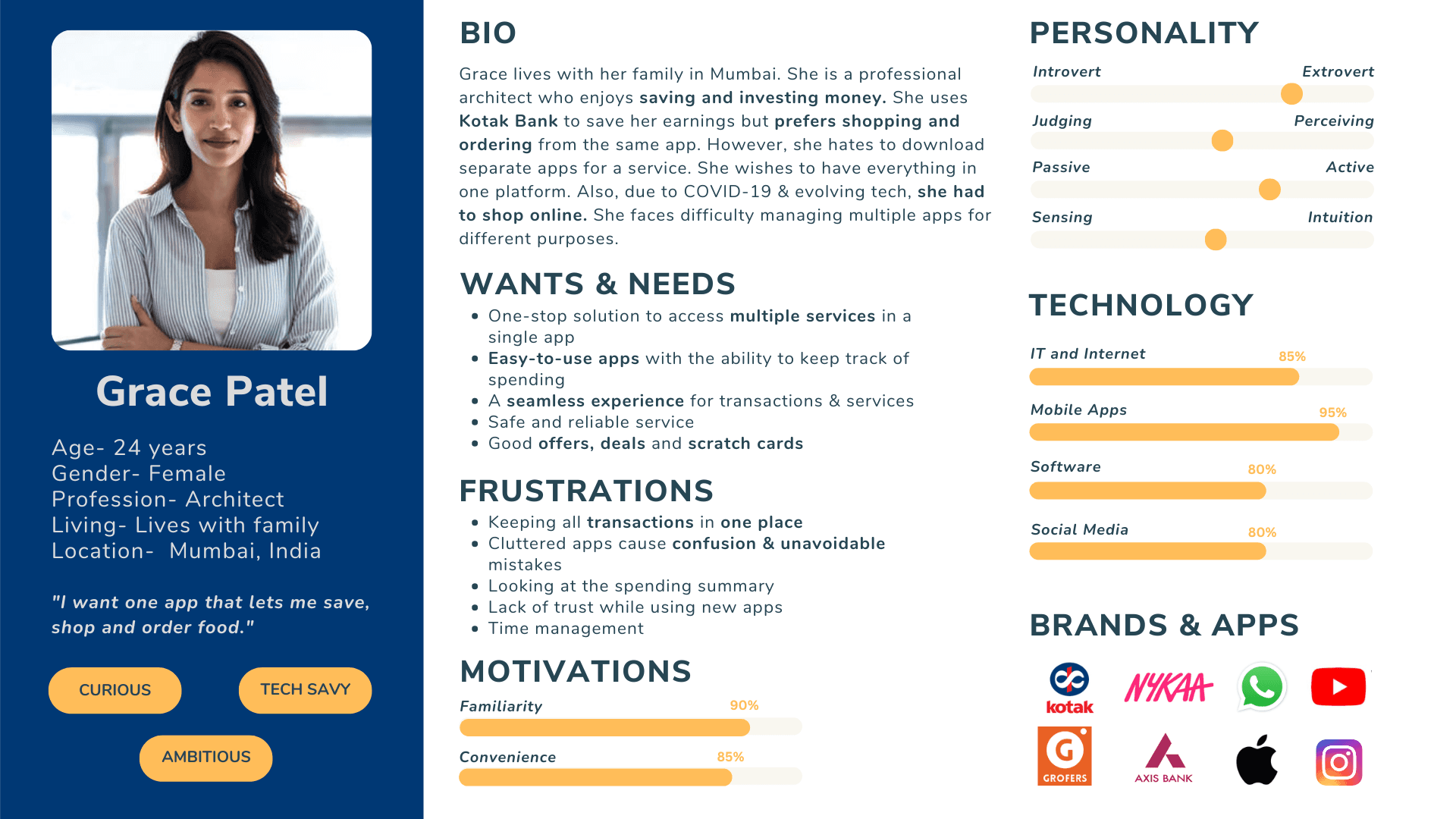
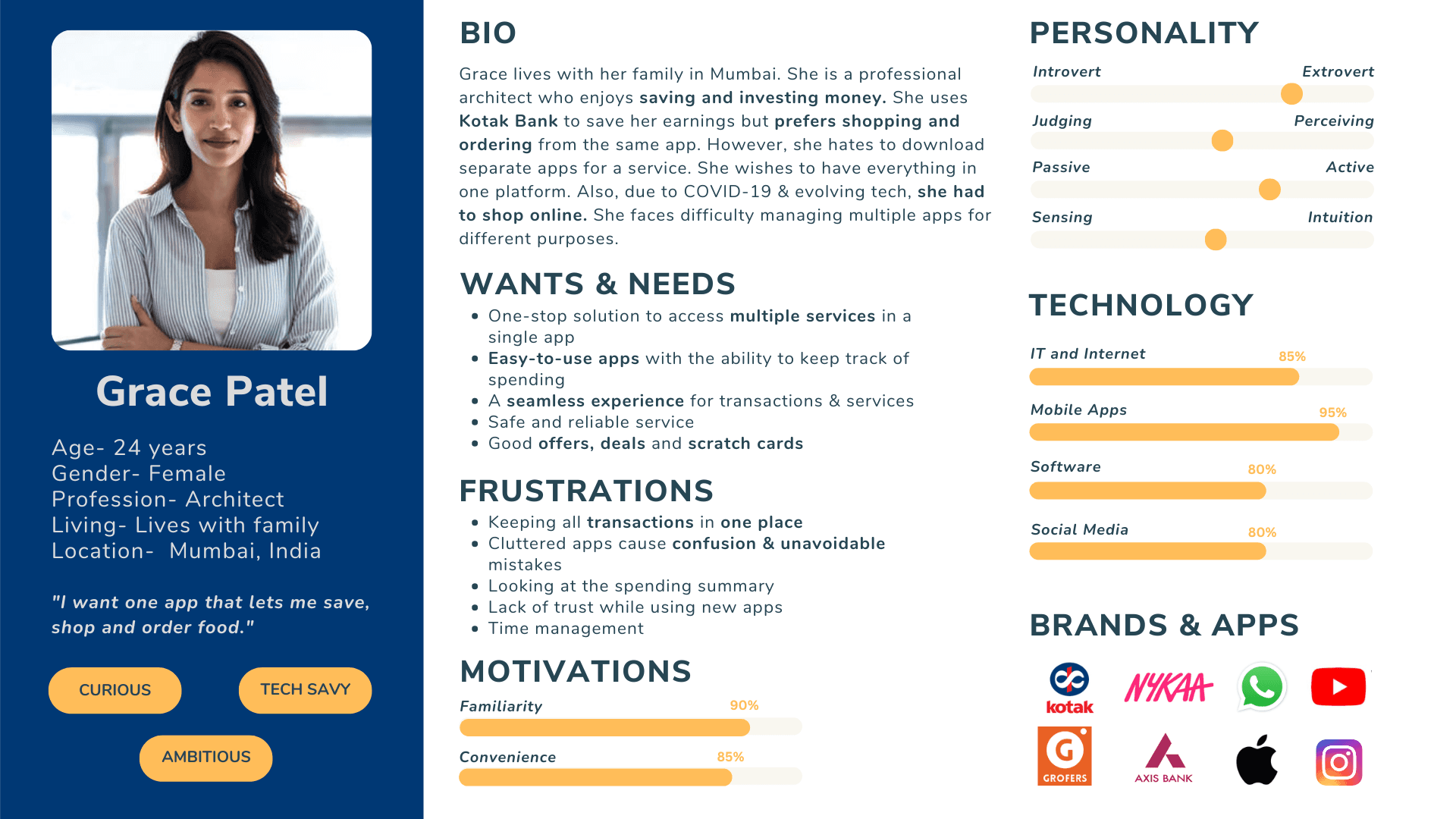
Who are we designing for?

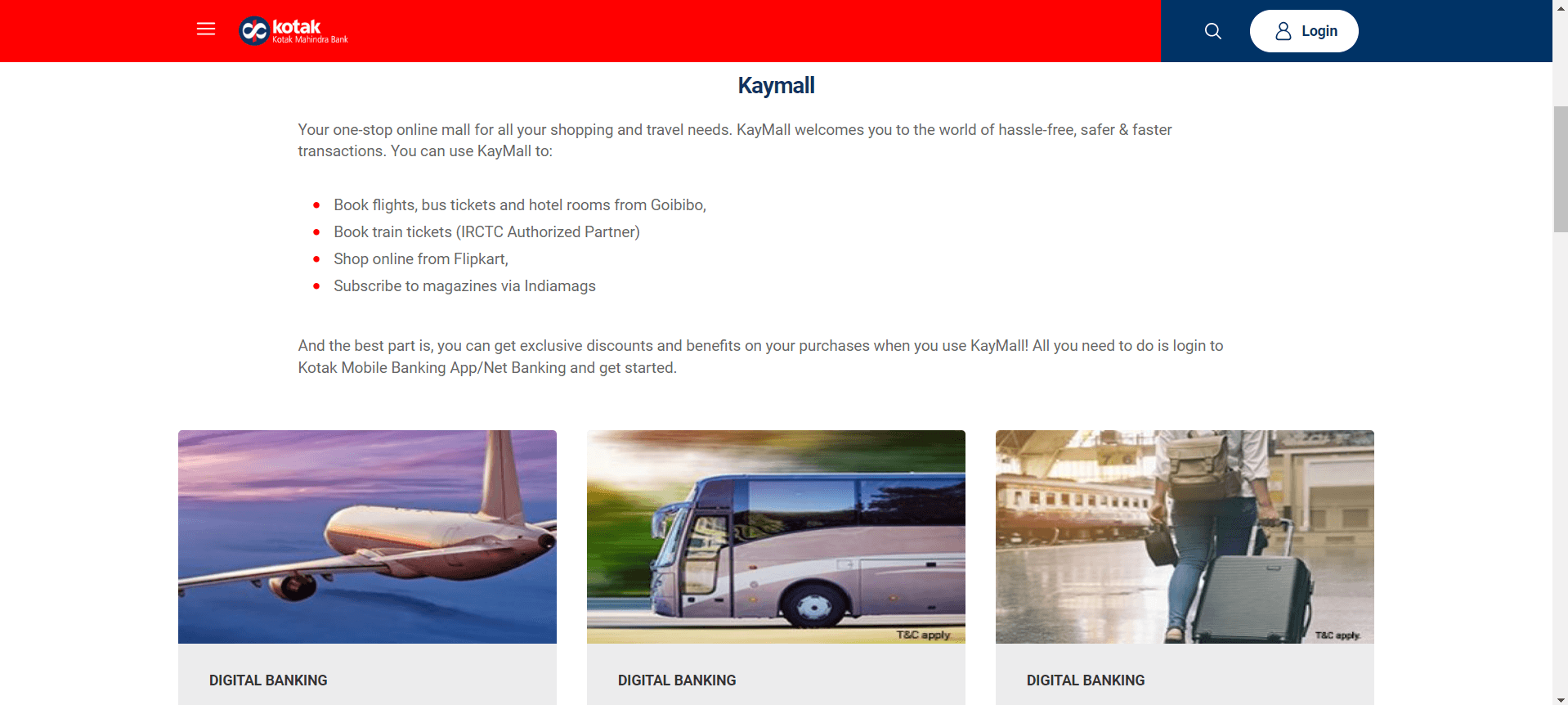
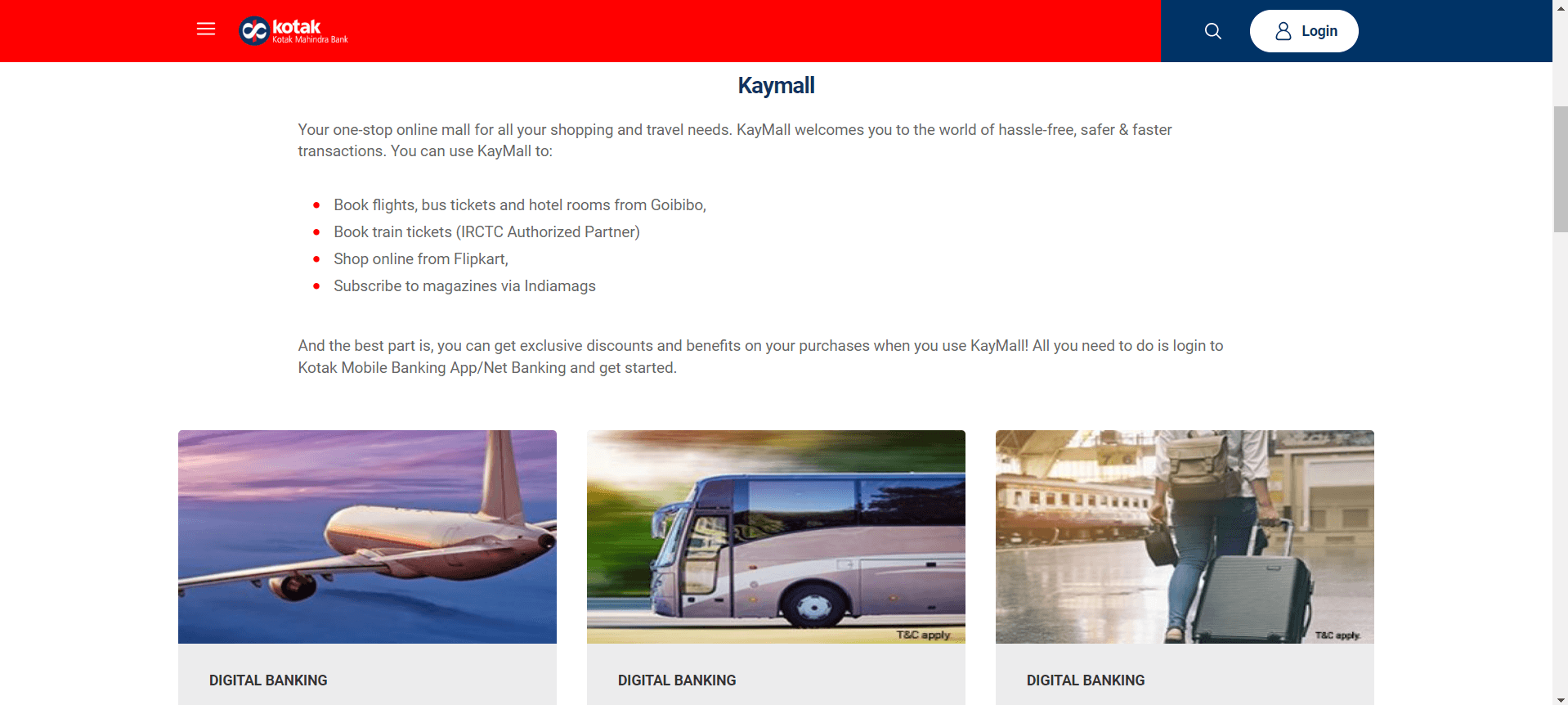
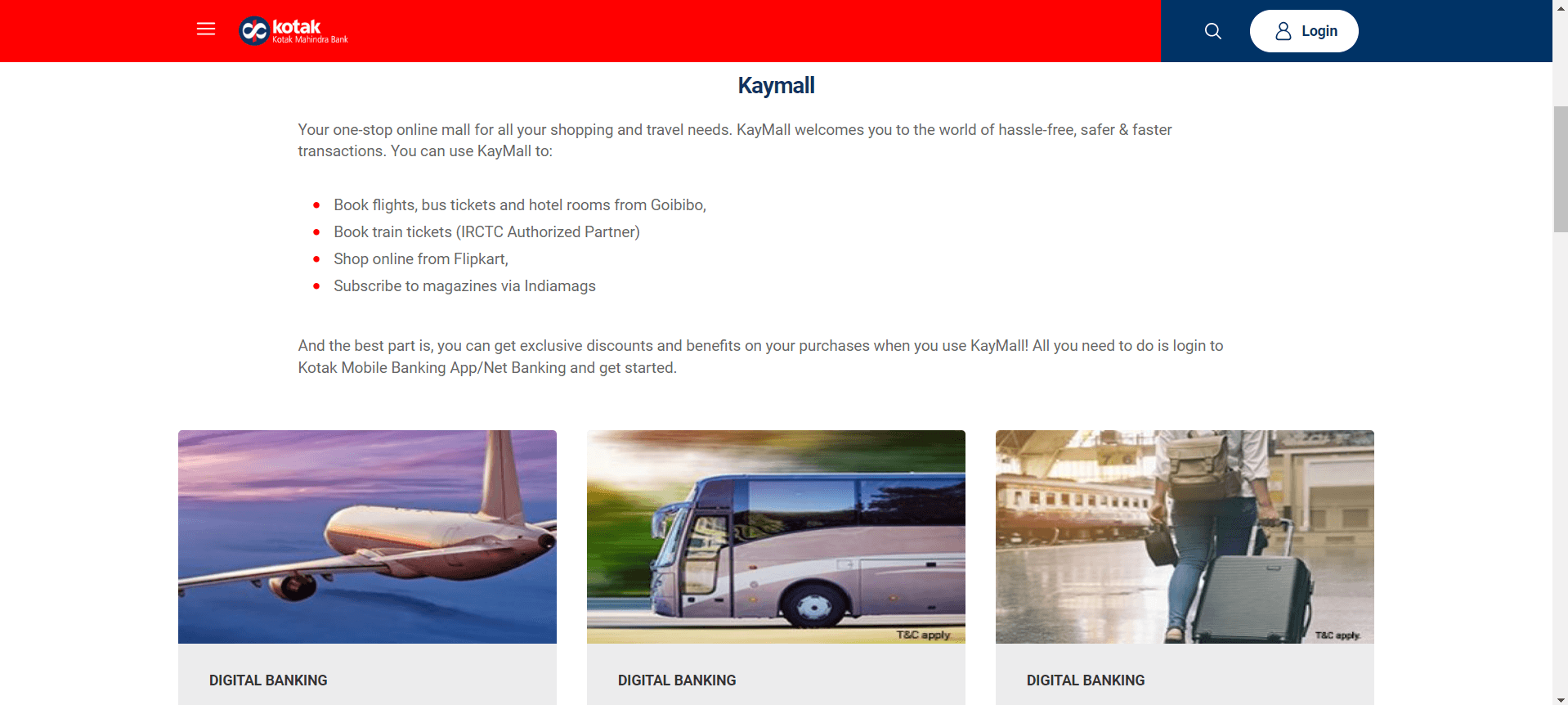
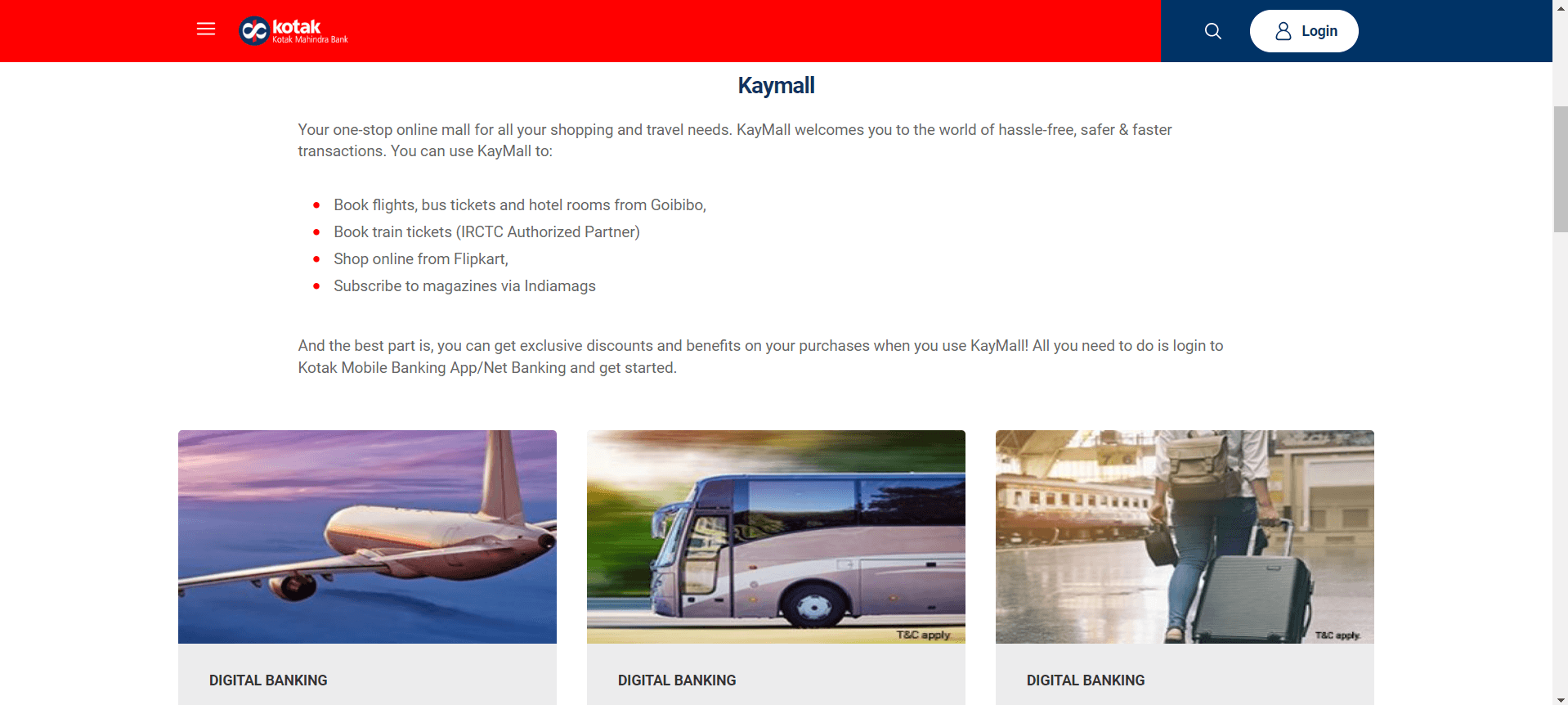
How did the old KayMall look like?

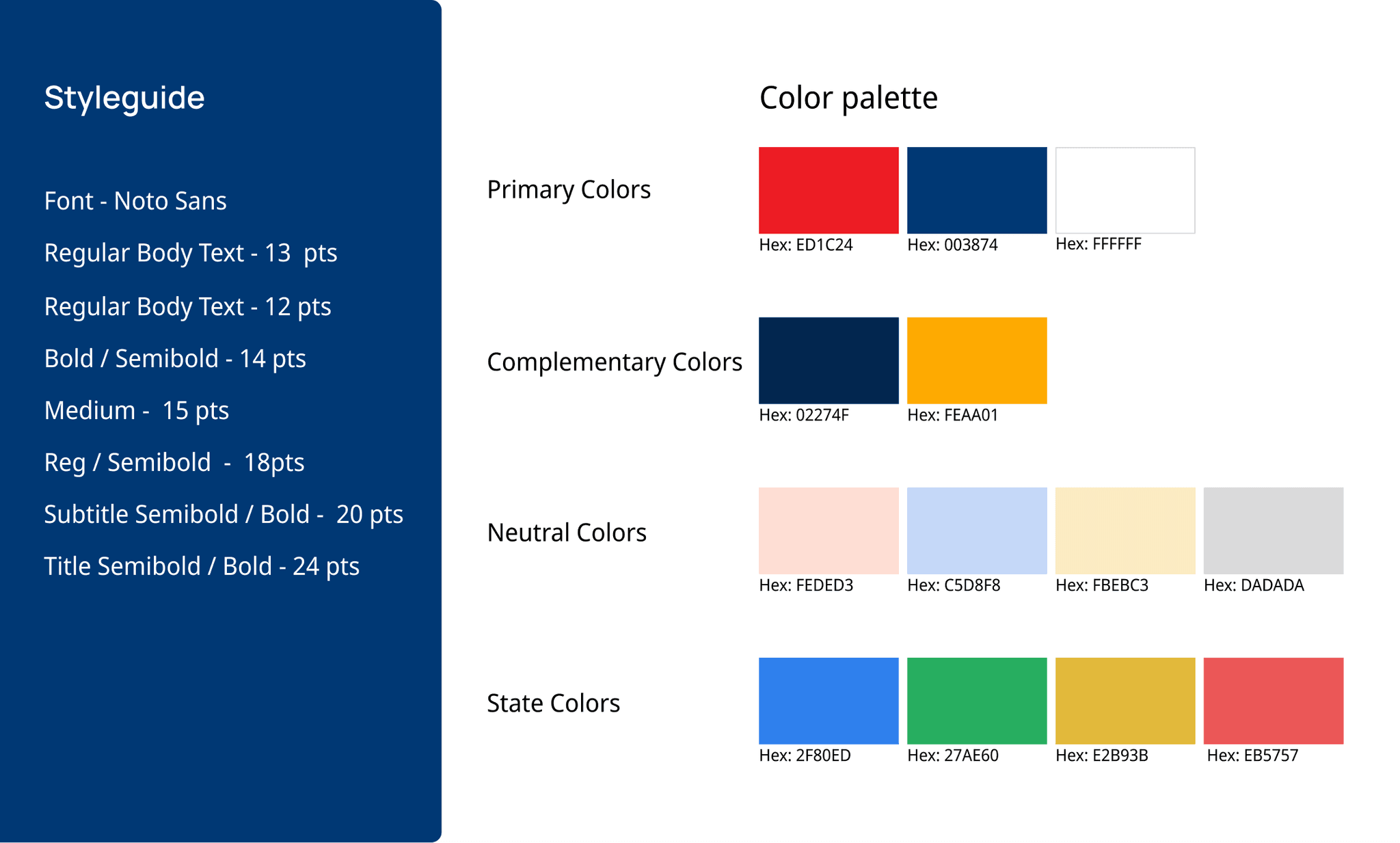
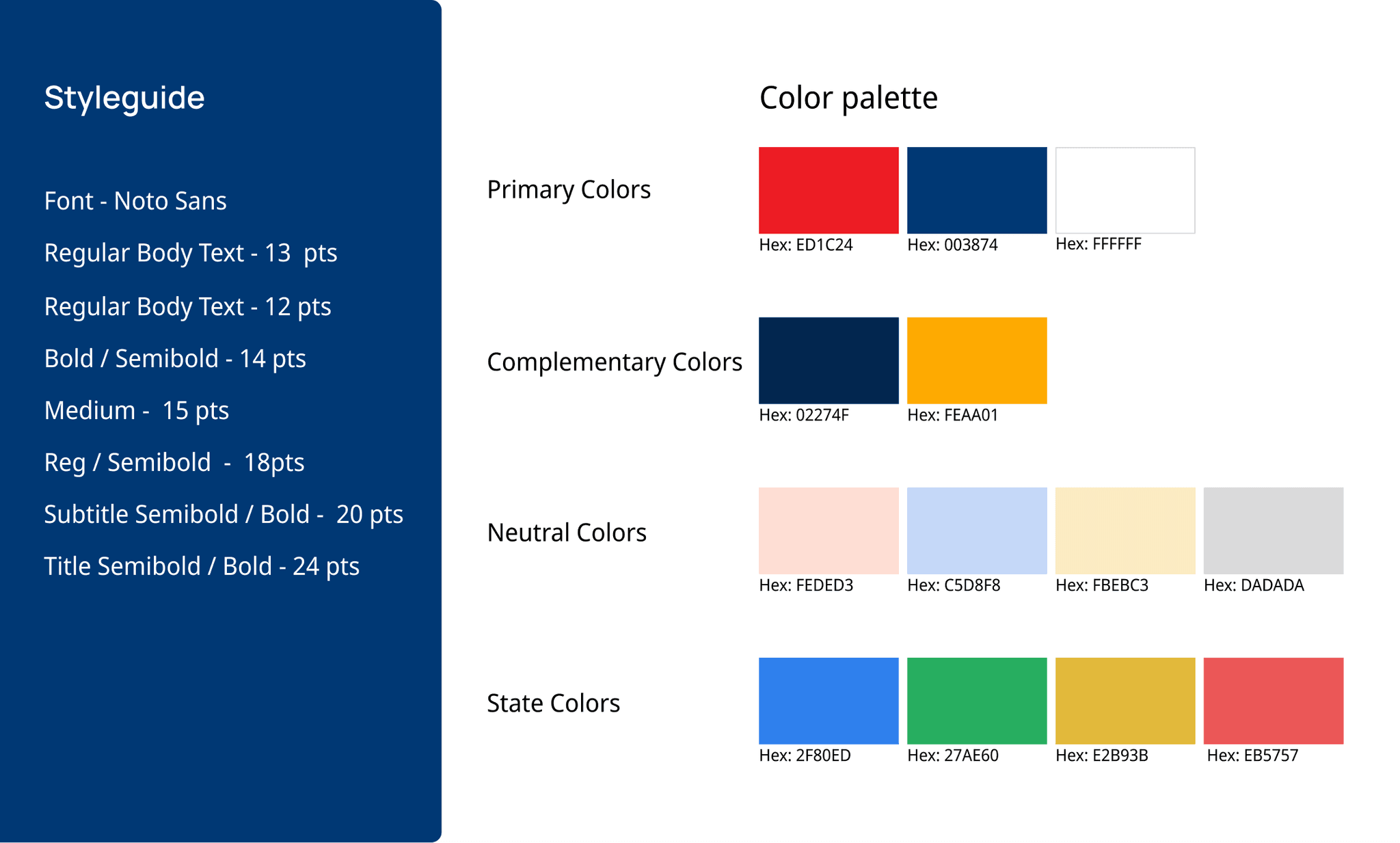
Working with design system and brand styleguide
Styleguide
Font - Noto Sans
Regular Body Text - 13 pts
Regular Body Text - 12 pts
Bold / Semibold - 14 pts
Medium - 15 pts
Reg / Semibold - 18pts
Subtitle Semibold / Bold - 20 pts
Title Semibold / Bold - 24 pts
Color palette
Hex: ED1C24
Hex: 003874
Hex: 02274F
Hex: FEAA01
Hex: FEDED3
Hex: 2F80ED
Hex: 27AE60
Hex: E2B93B
Hex: EB5757
Hex: C5D8F8
Hex: FBEBC3
Hex: DADADA
Hex: FFFFFF
Styleguide
Font - Noto Sans
Regular Body Text - 13 pts
Regular Body Text - 12 pts
Bold / Semibold - 14 pts
Medium - 15 pts
Reg / Semibold - 18pts
Subtitle Semibold / Bold - 20 pts
Title Semibold / Bold - 24 pts
Color palette
Hex: ED1C24
Hex: 003874
Hex: 02274F
Hex: FEAA01
Hex: FEDED3
Hex: 2F80ED
Hex: 27AE60
Hex: E2B93B
Hex: EB5757
Hex: C5D8F8
Hex: FBEBC3
Hex: DADADA
Hex: FFFFFF
Primary Colors
Complementary Colors
Neutral Colors
State Colors
A glimpse at the wireframes

Kaymall User Flow
The user flow was crafted with a narrow and deep information architecture.




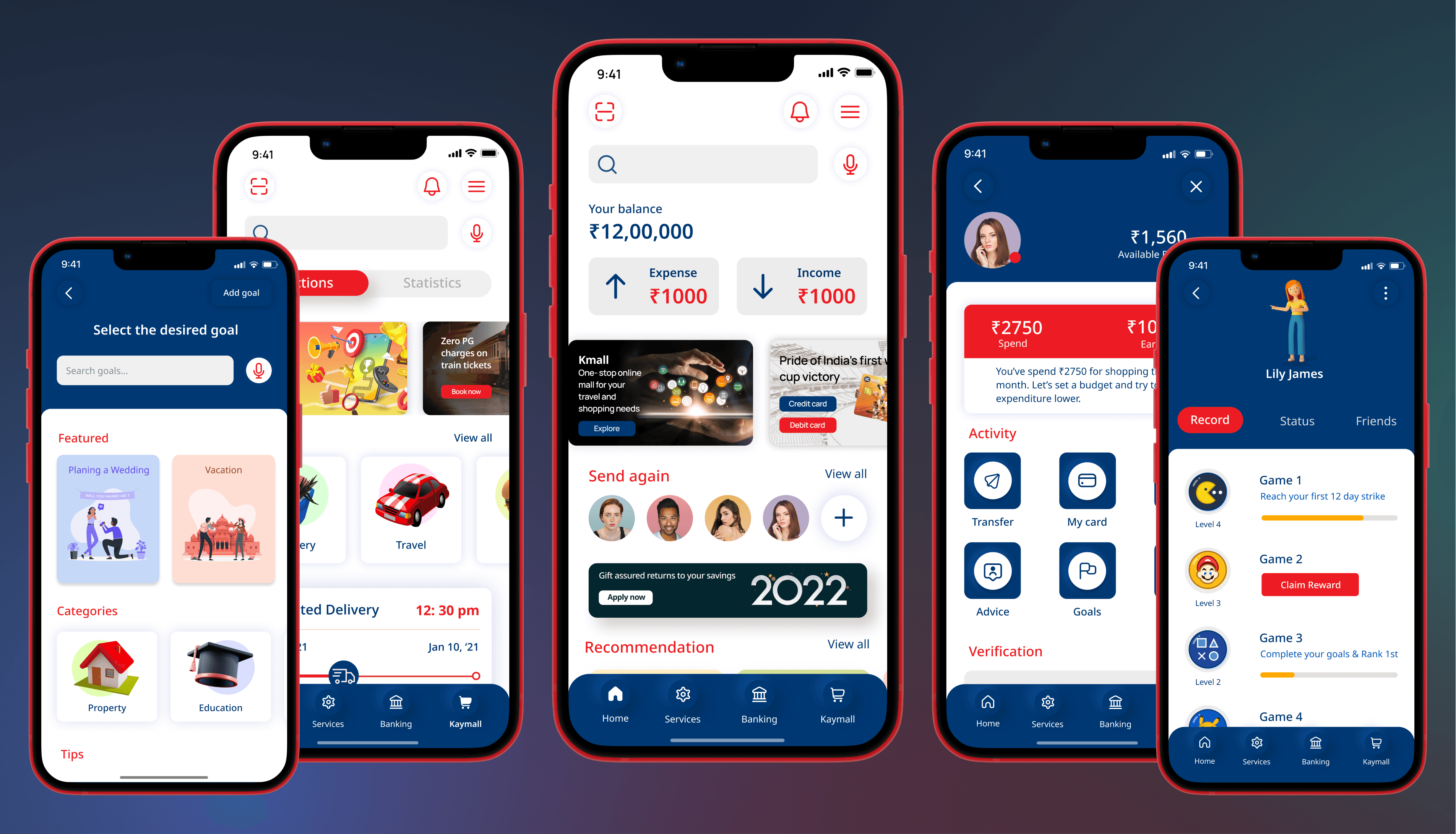
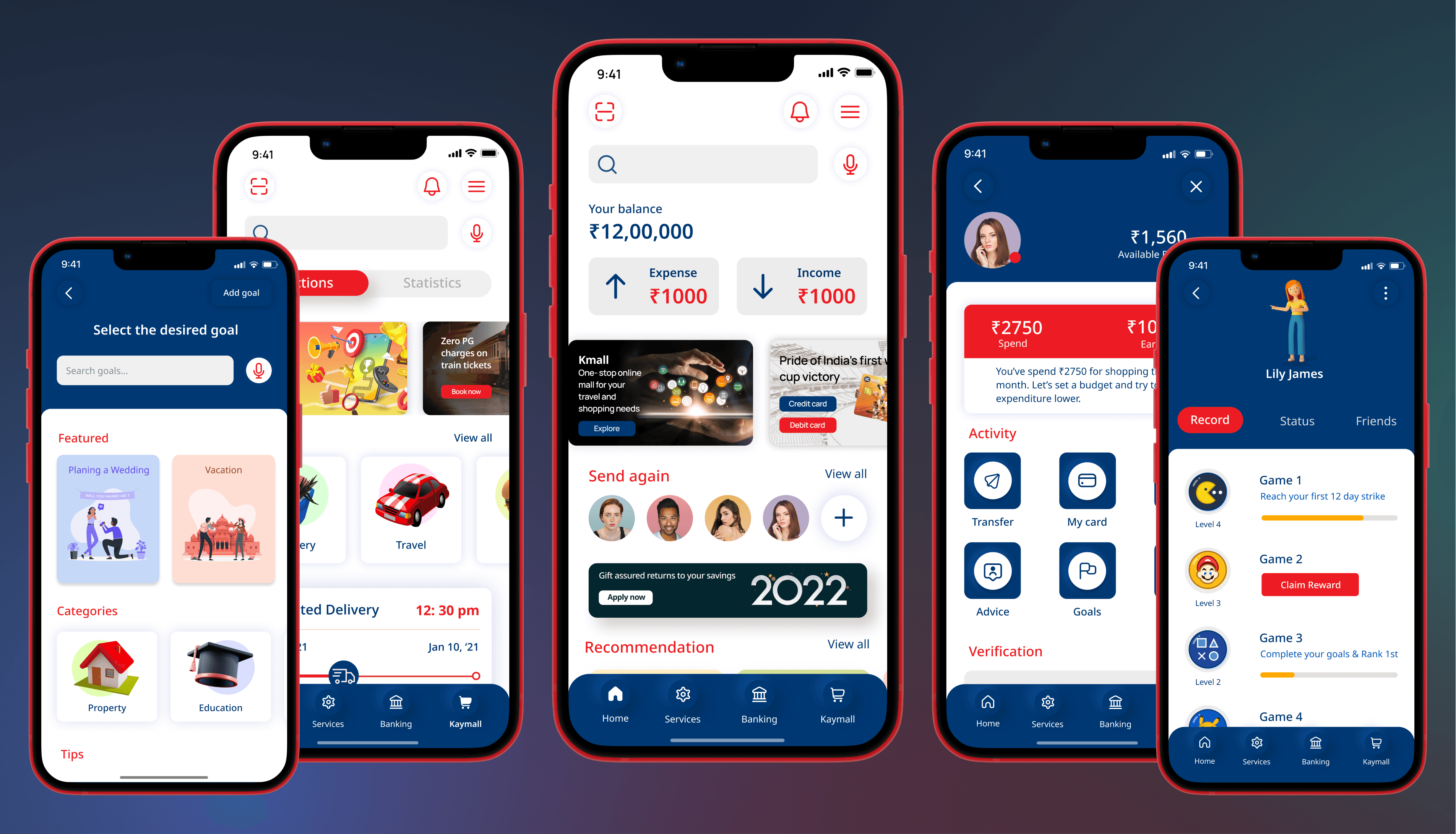
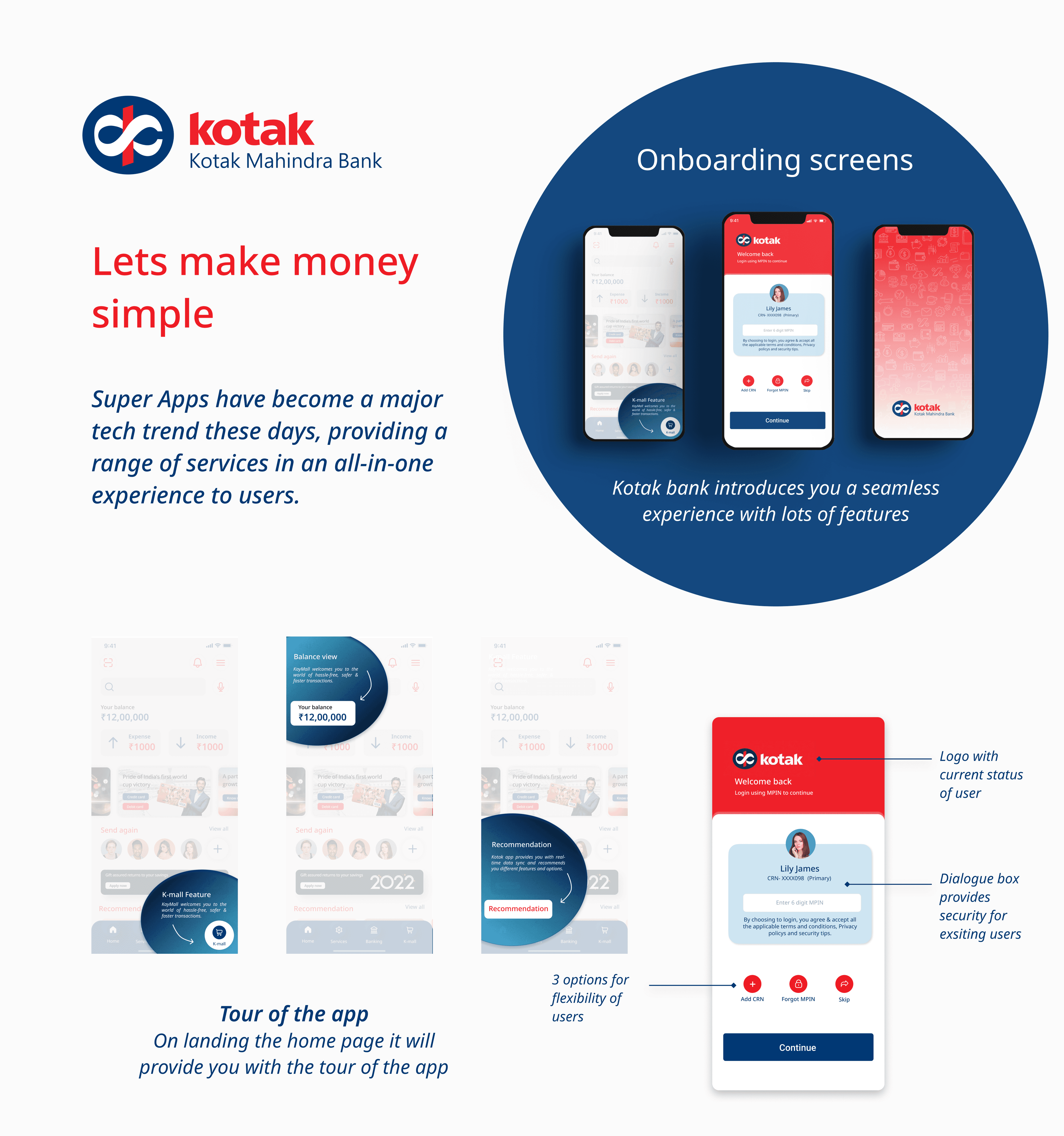
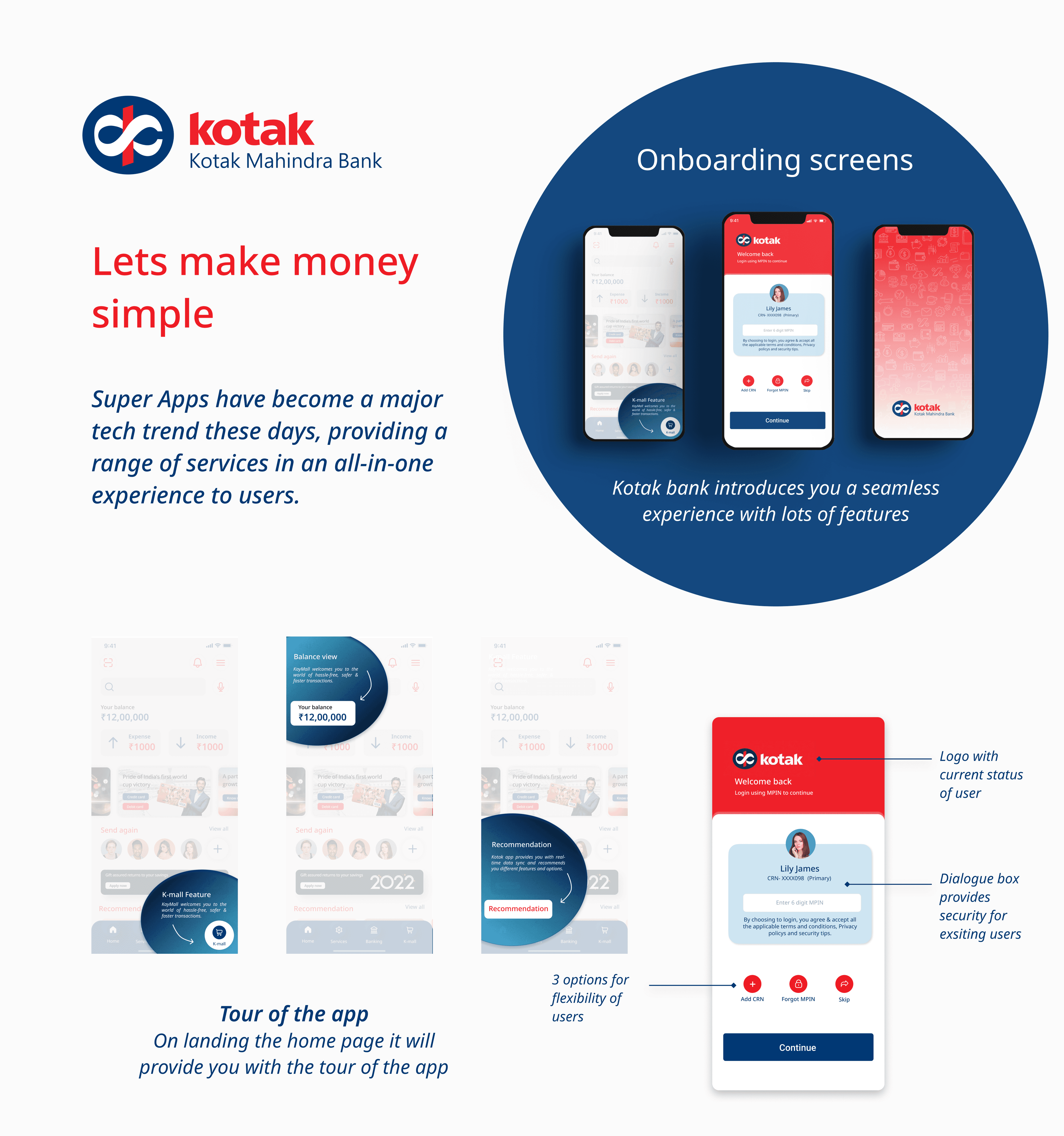
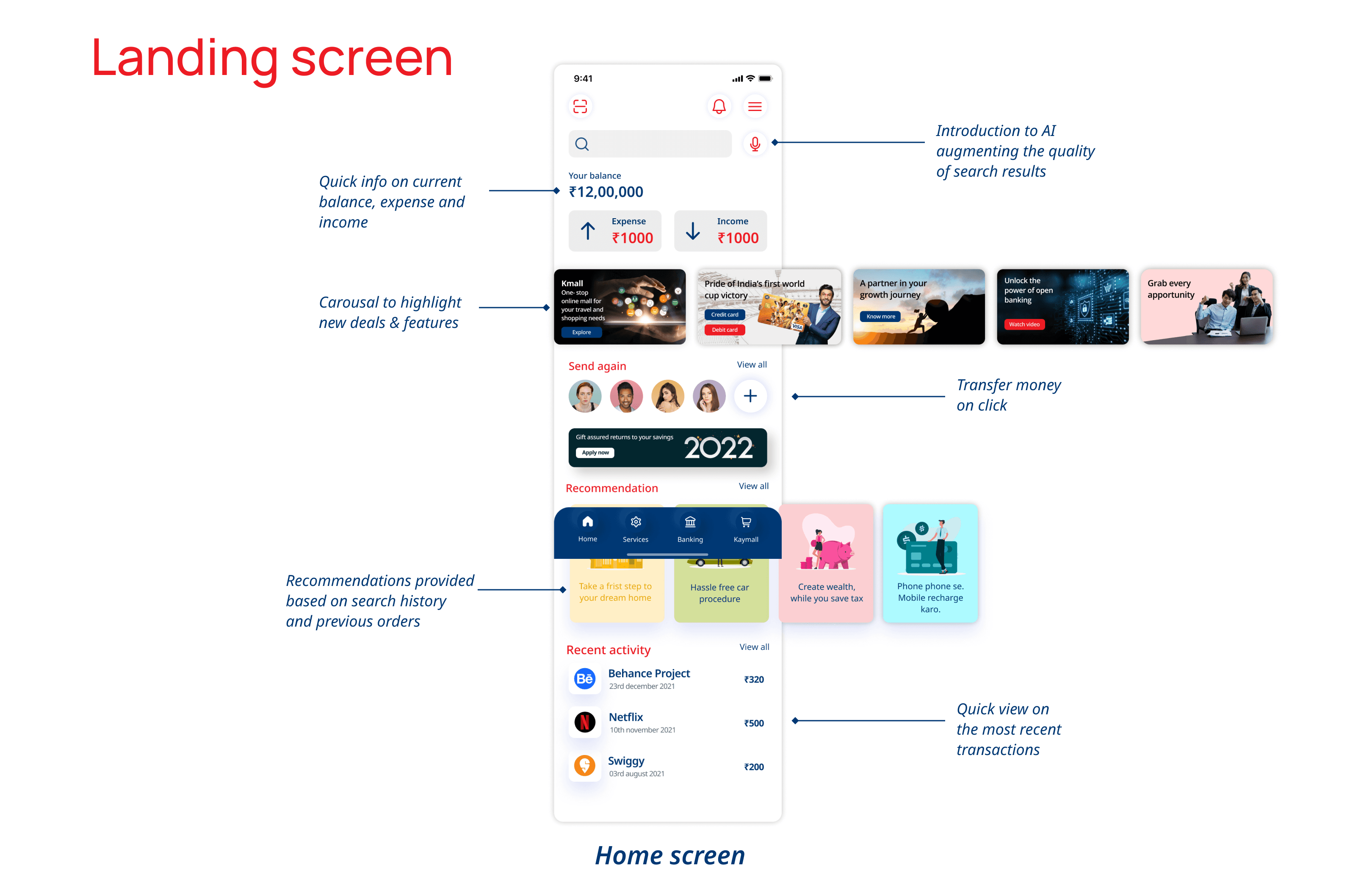
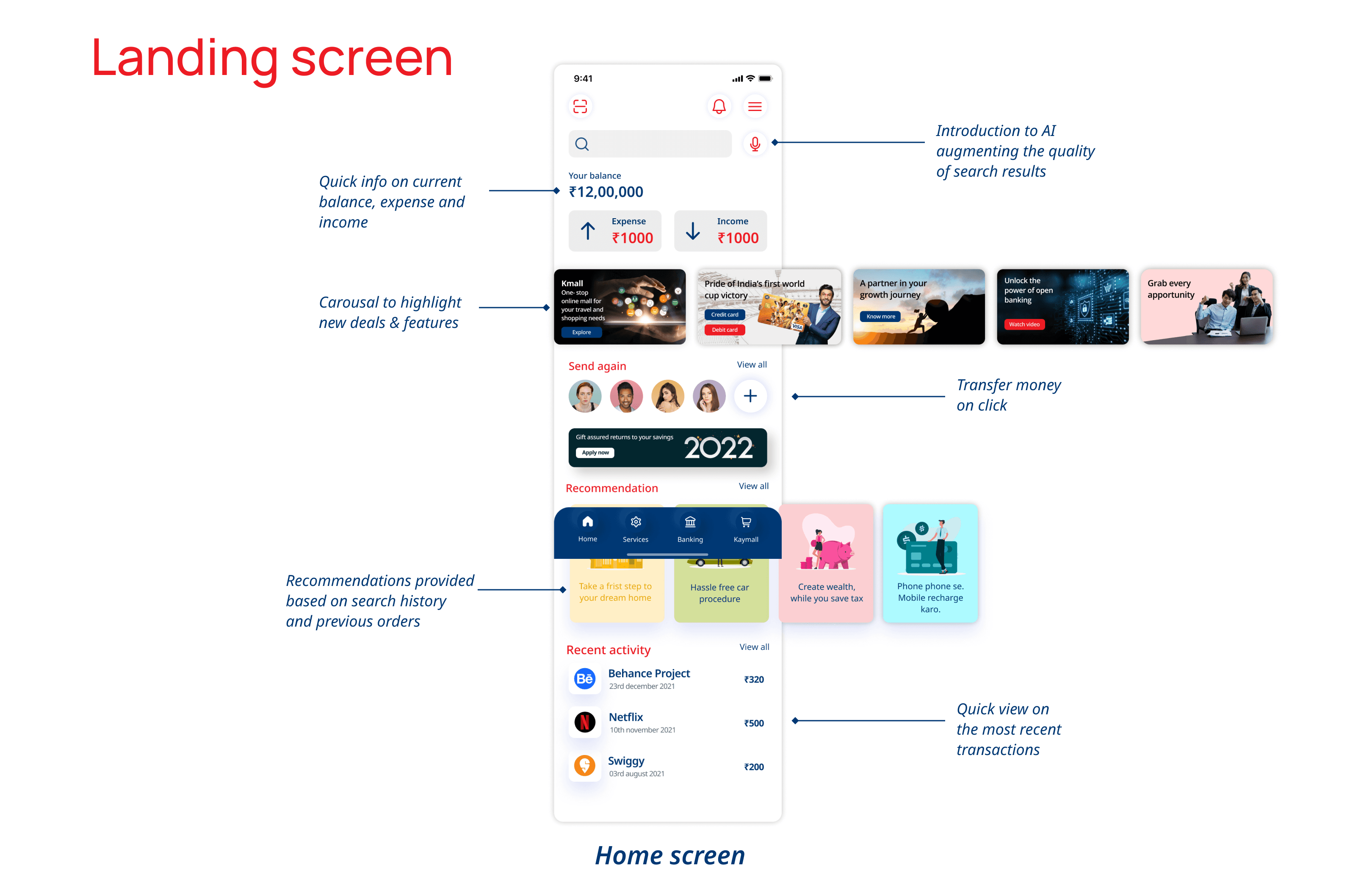
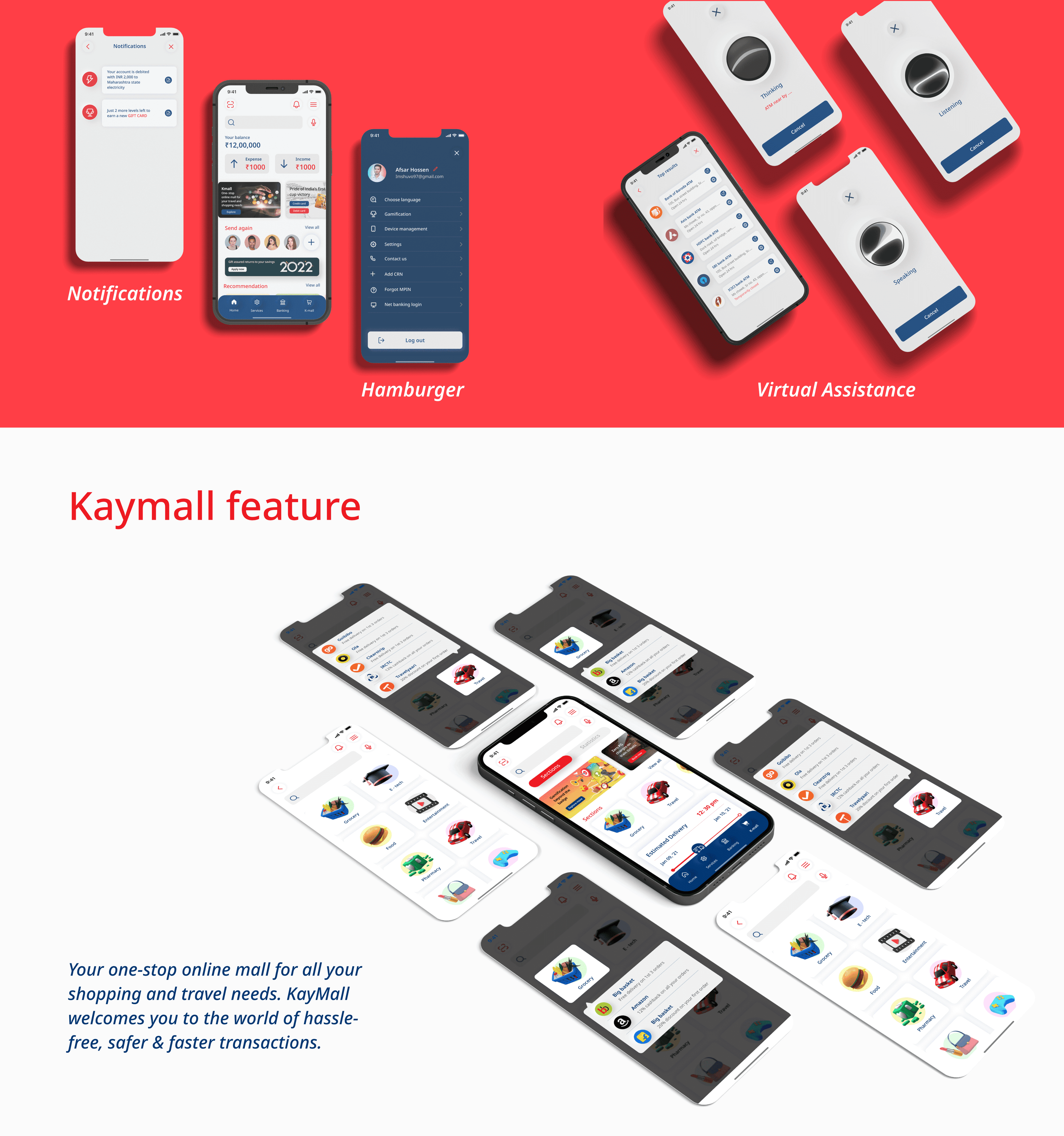
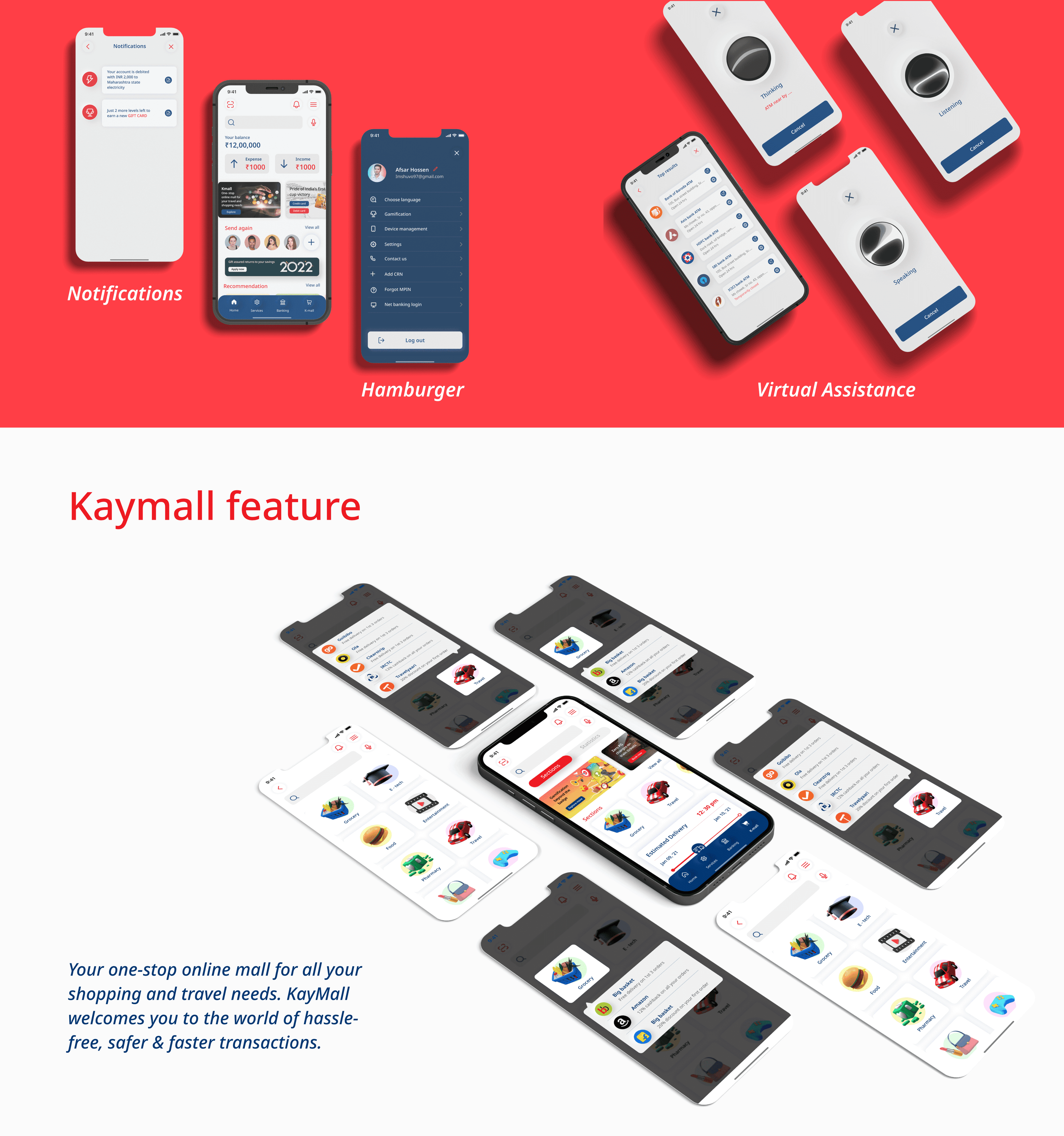
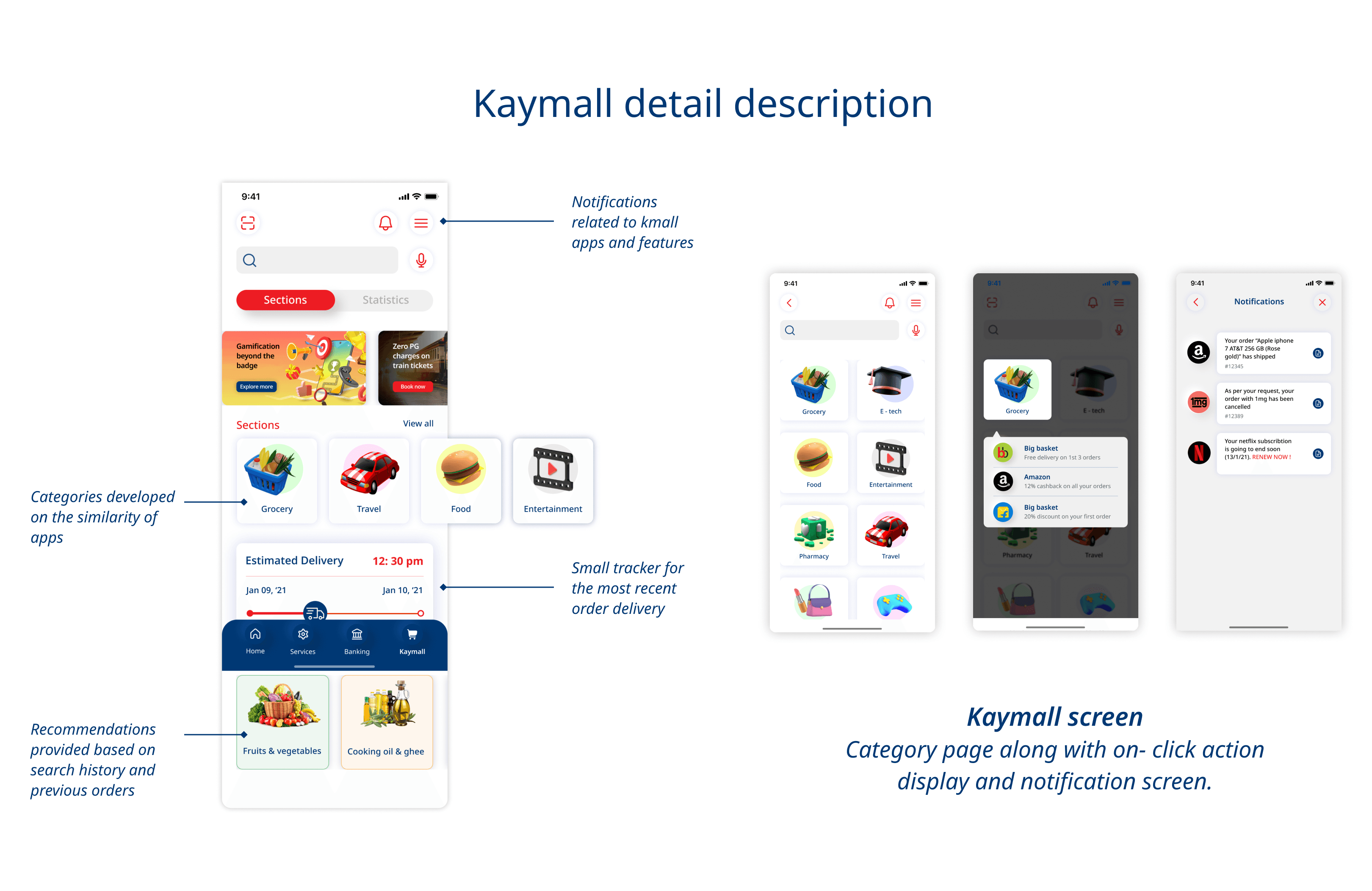
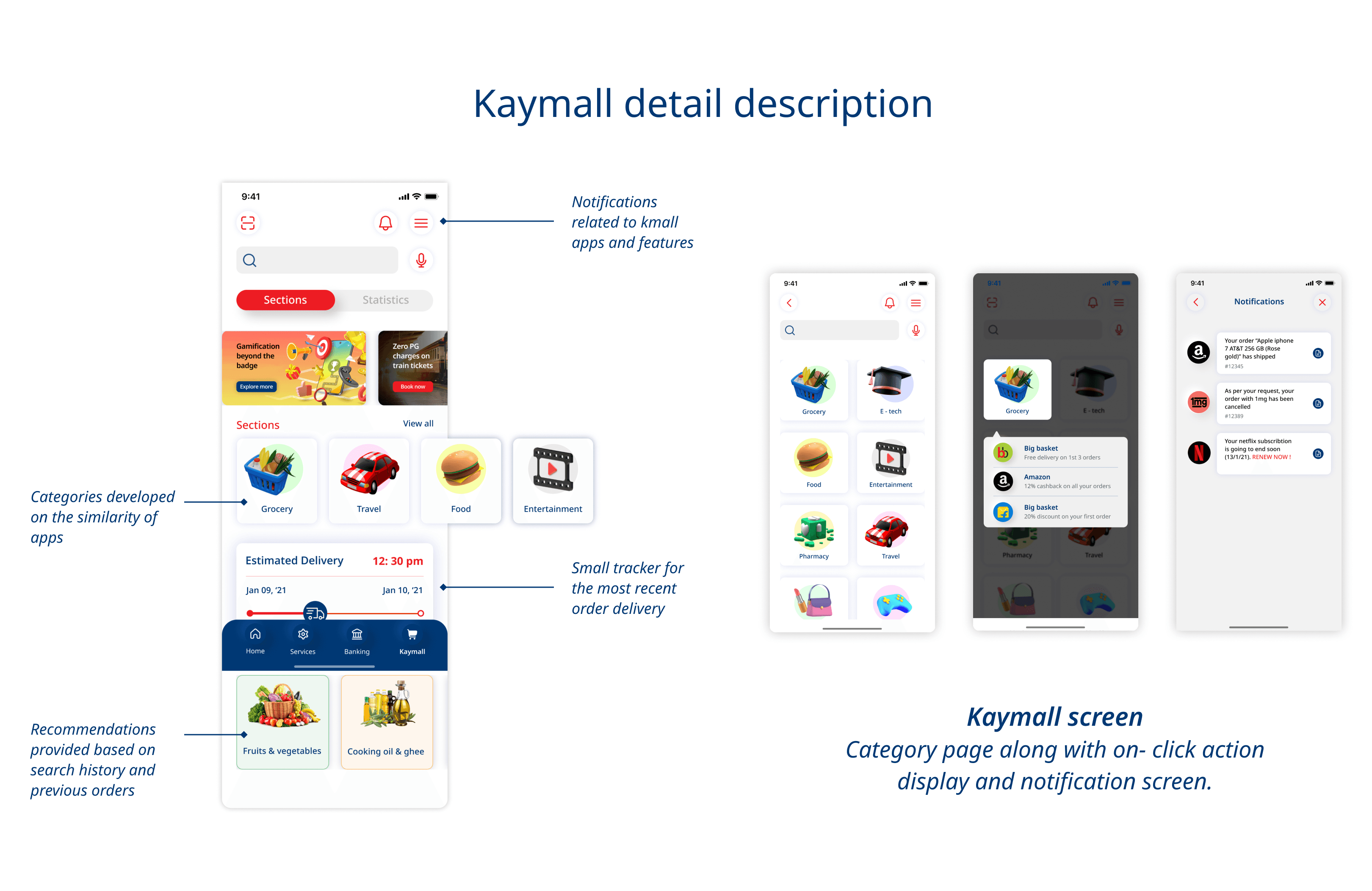
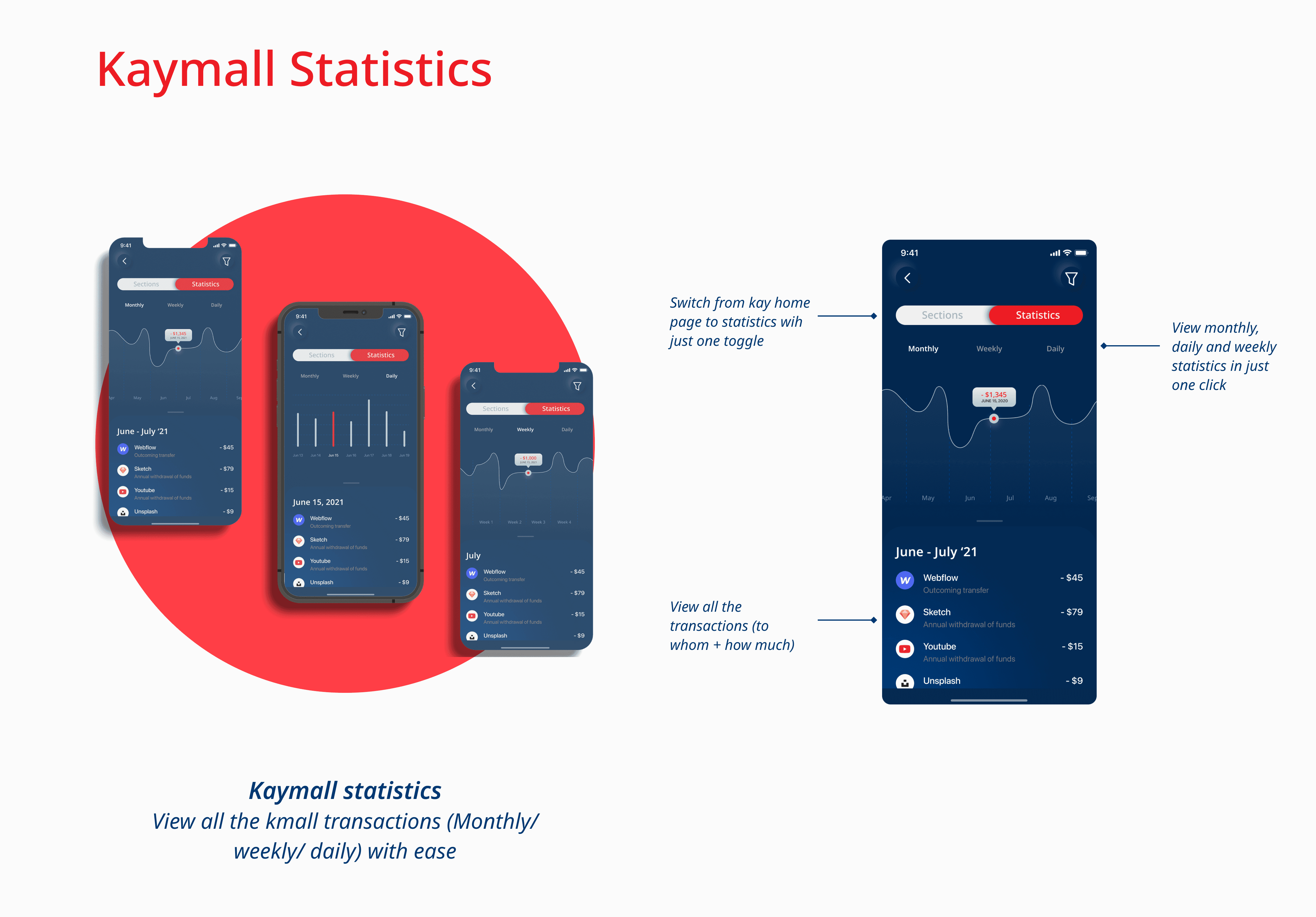
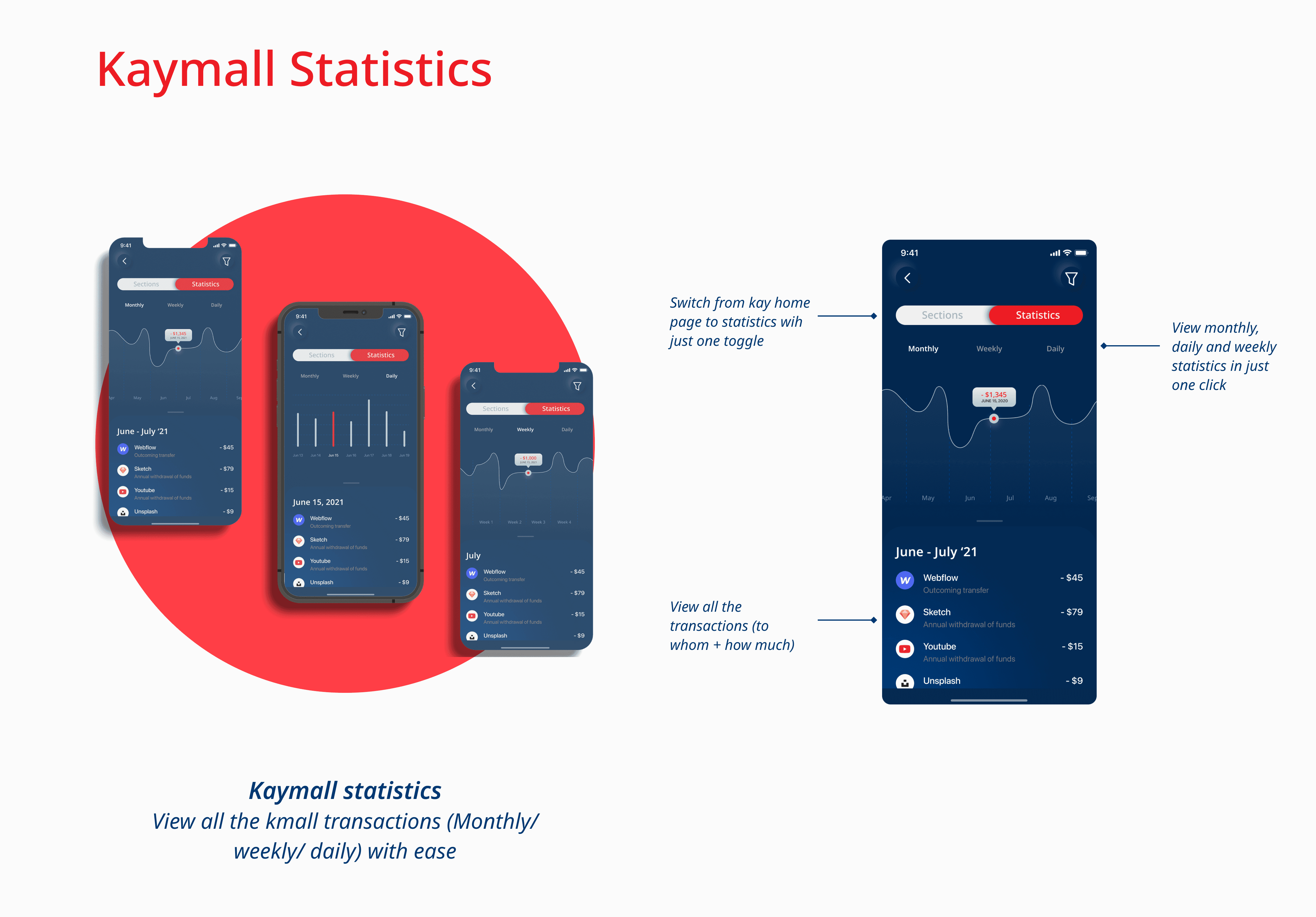
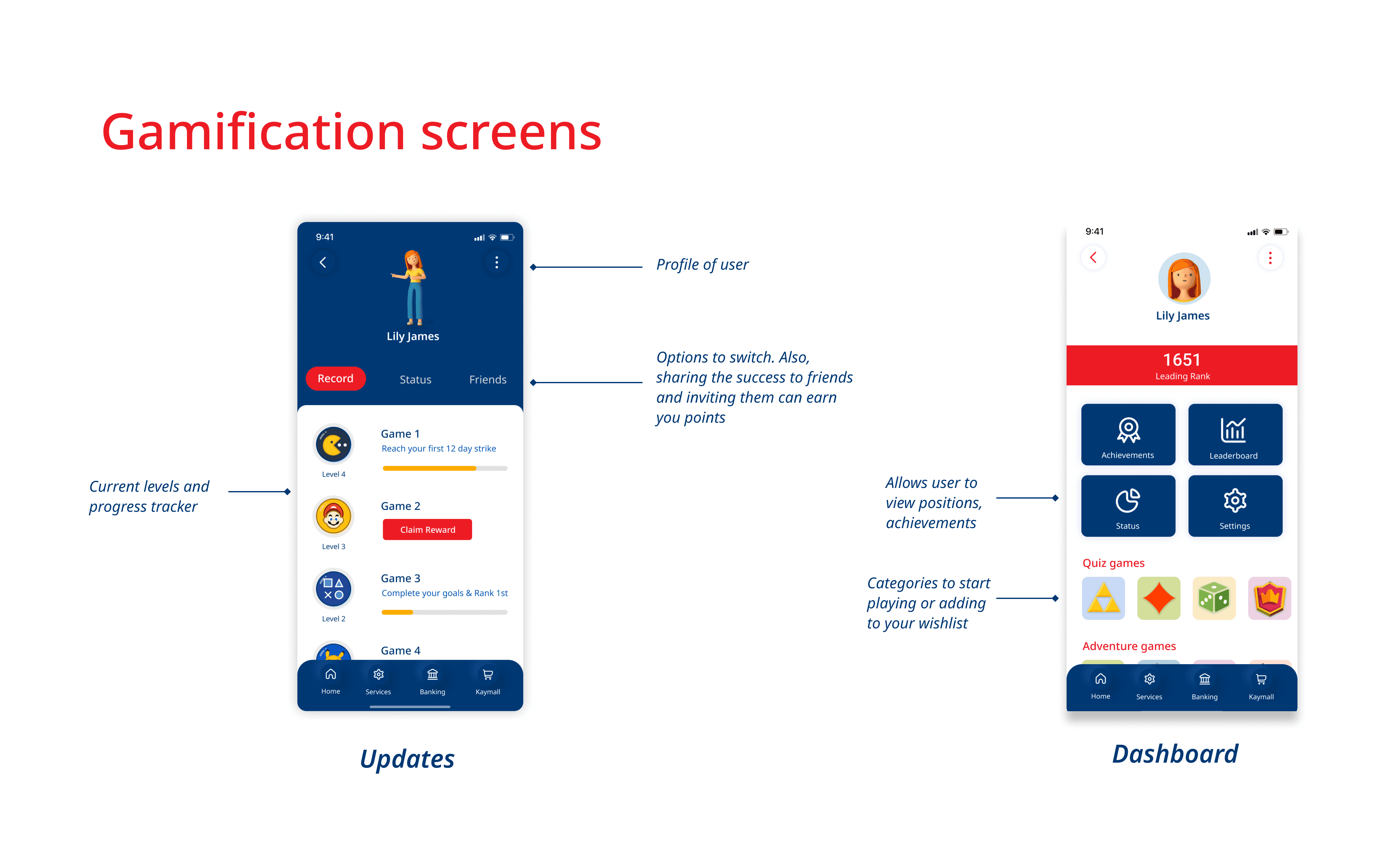
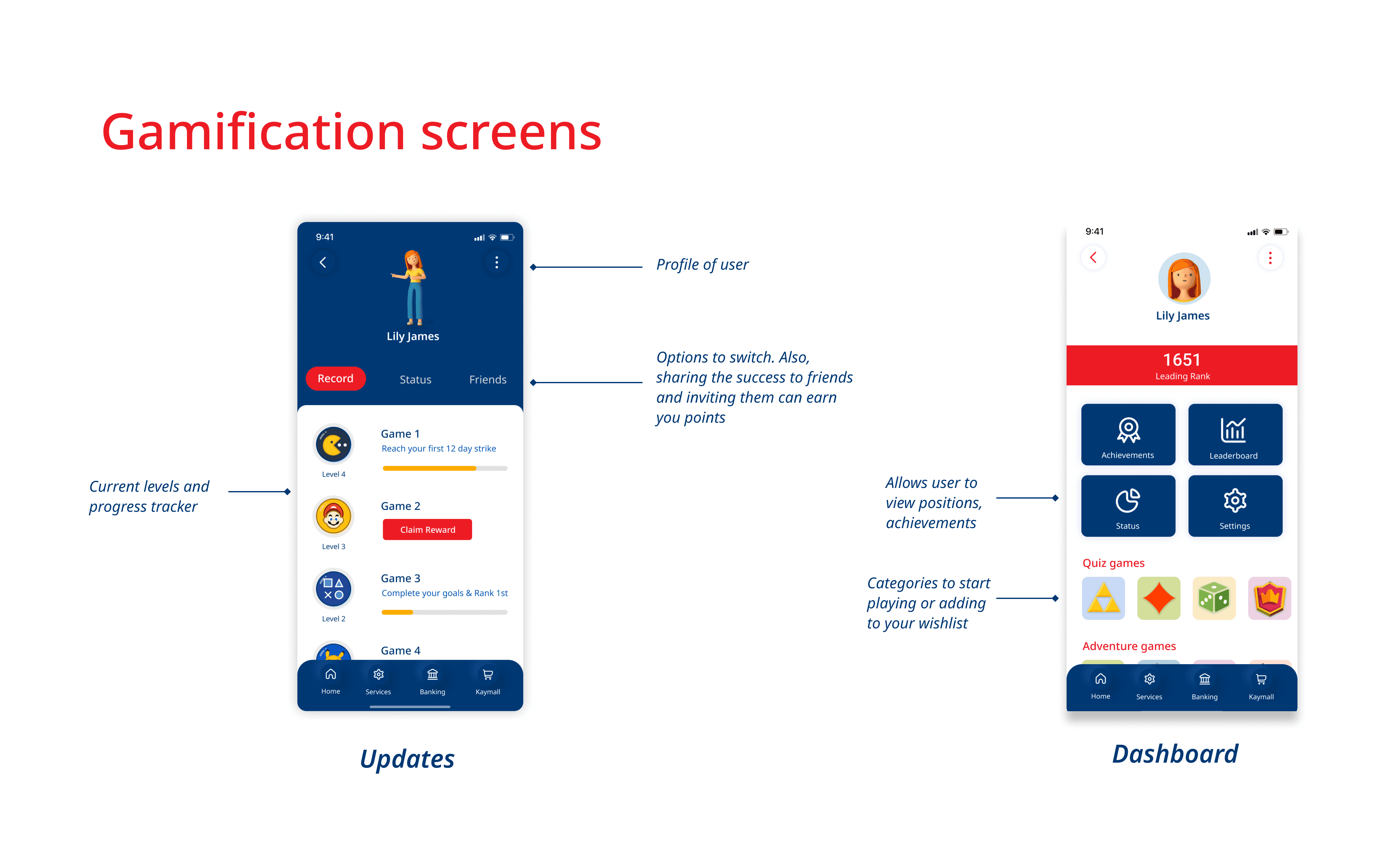
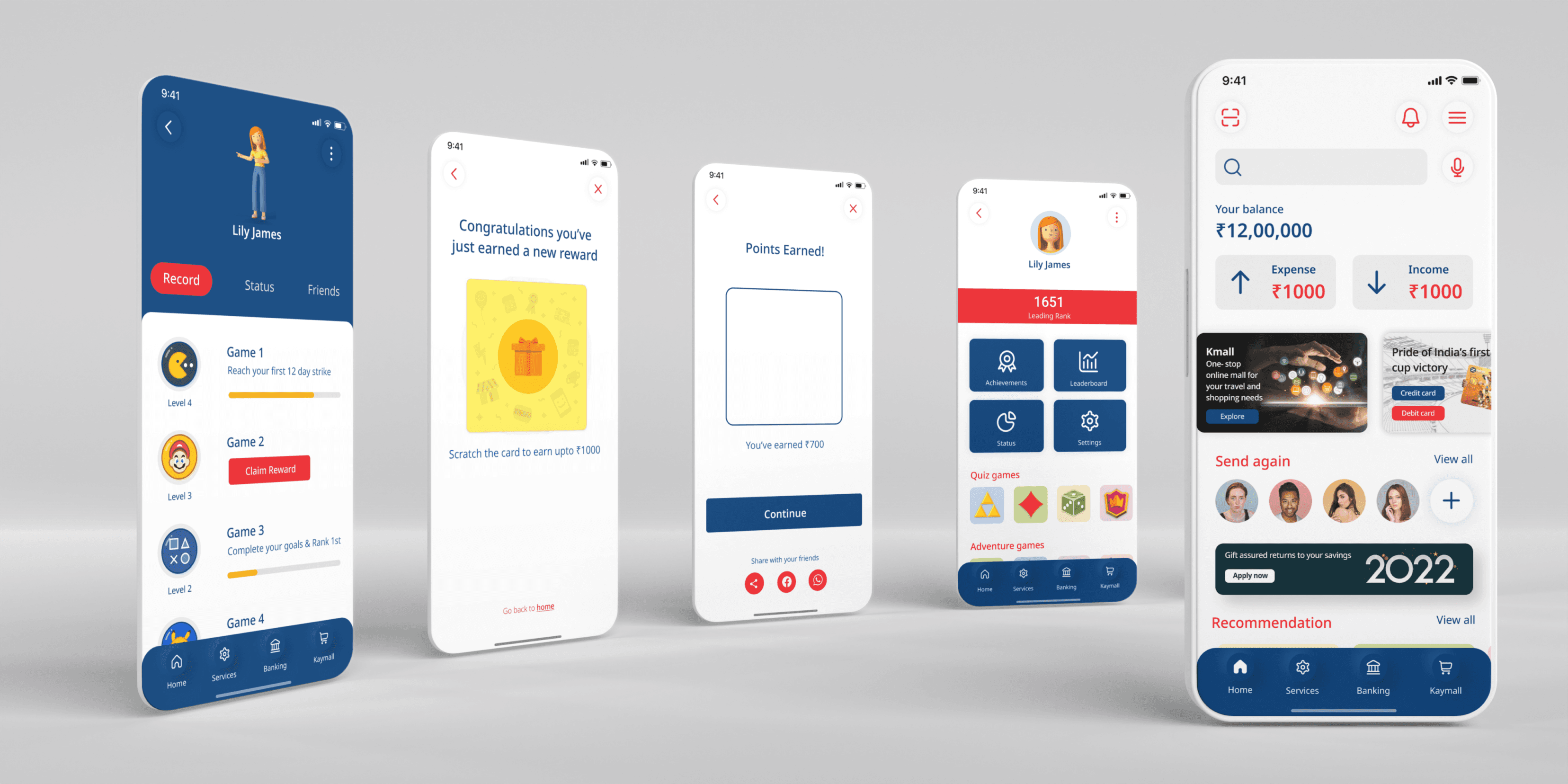
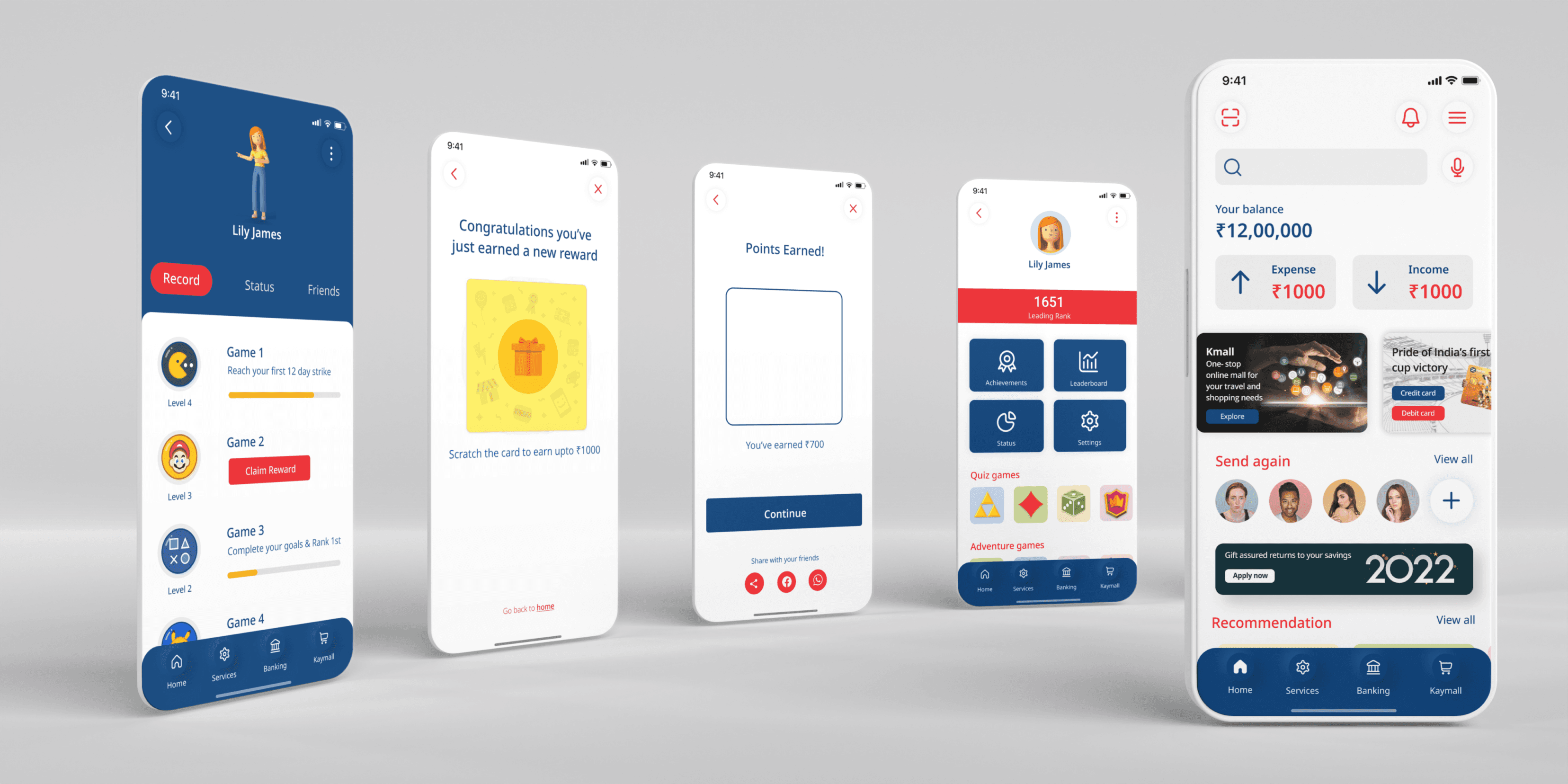
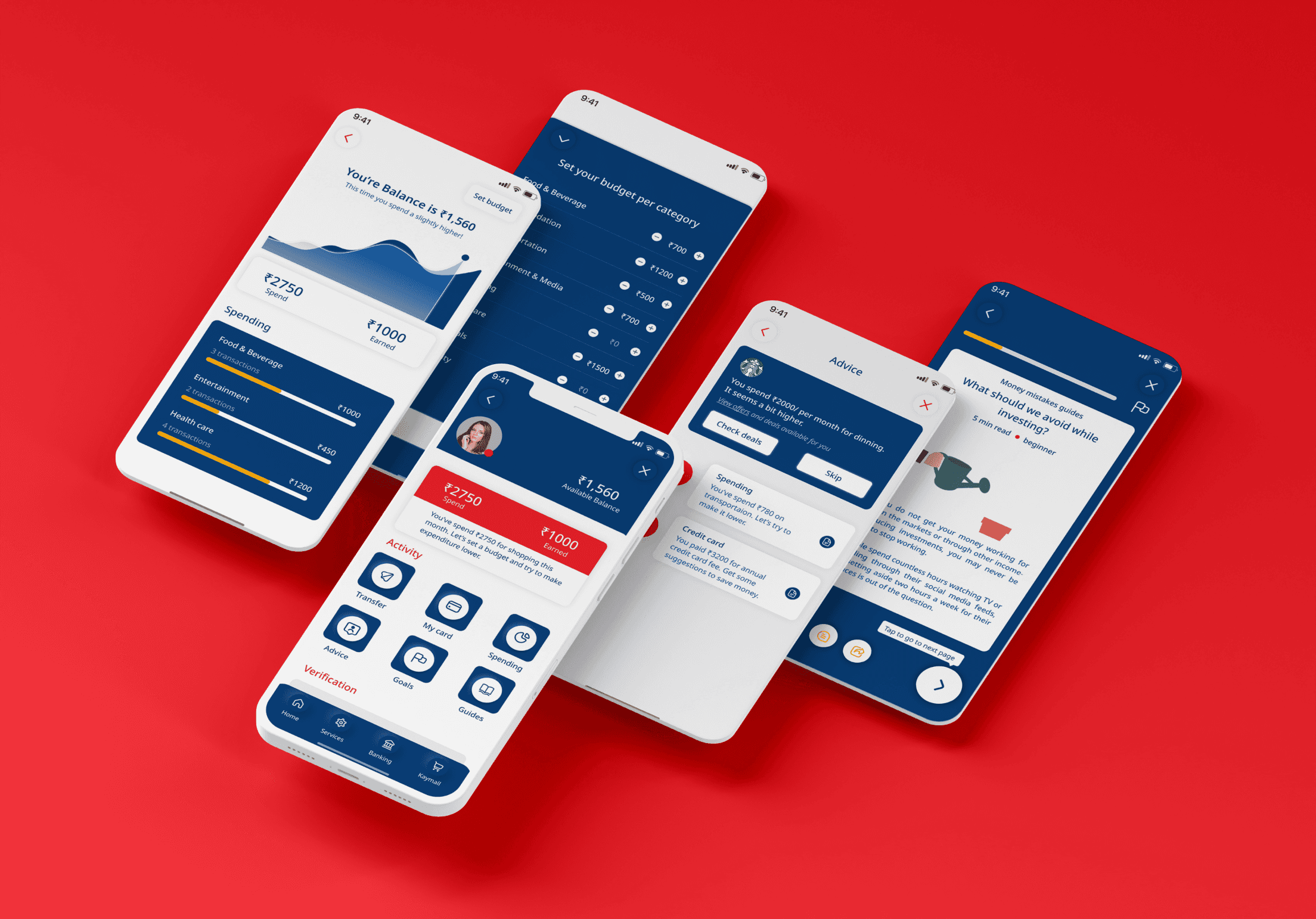
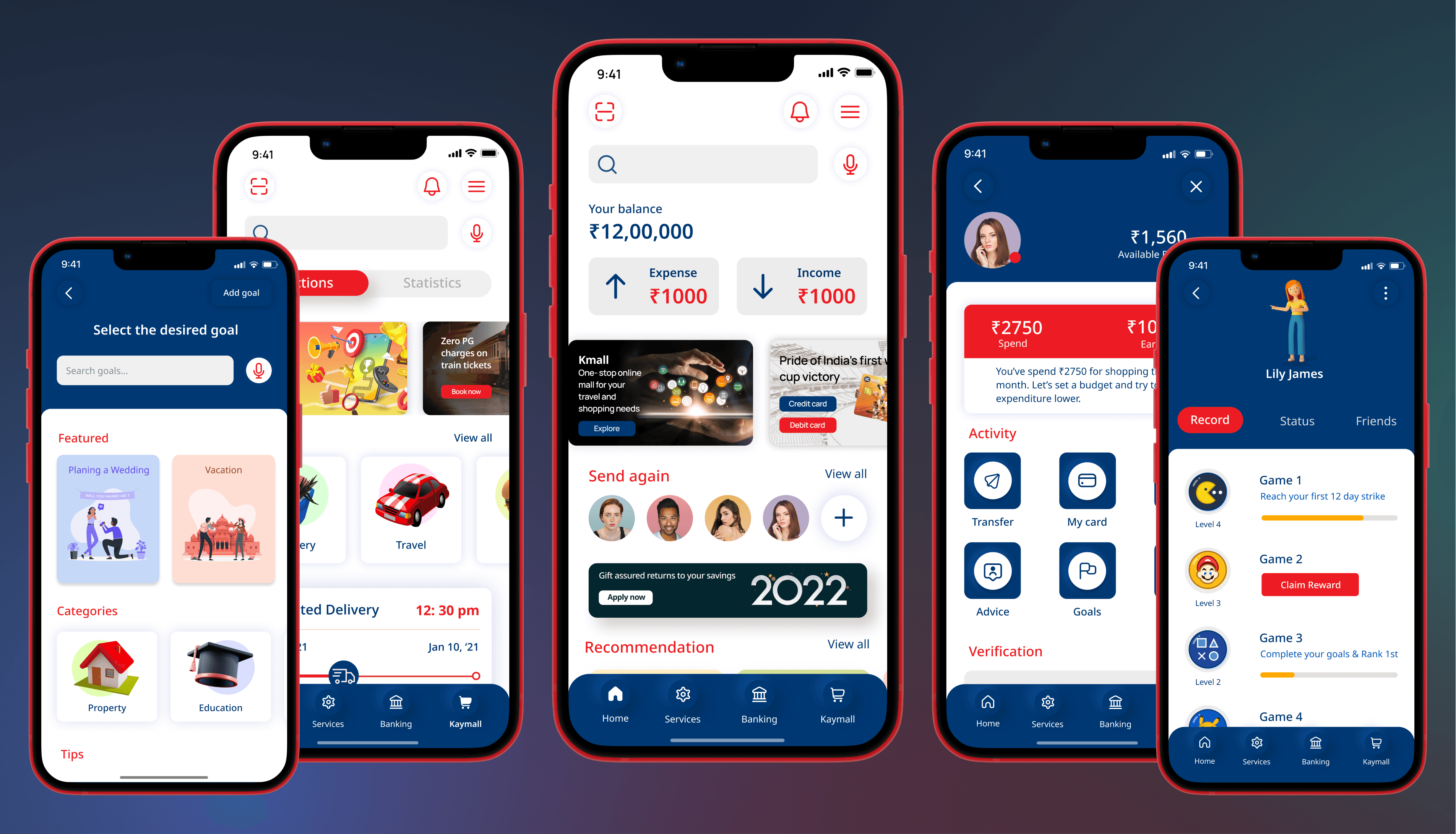
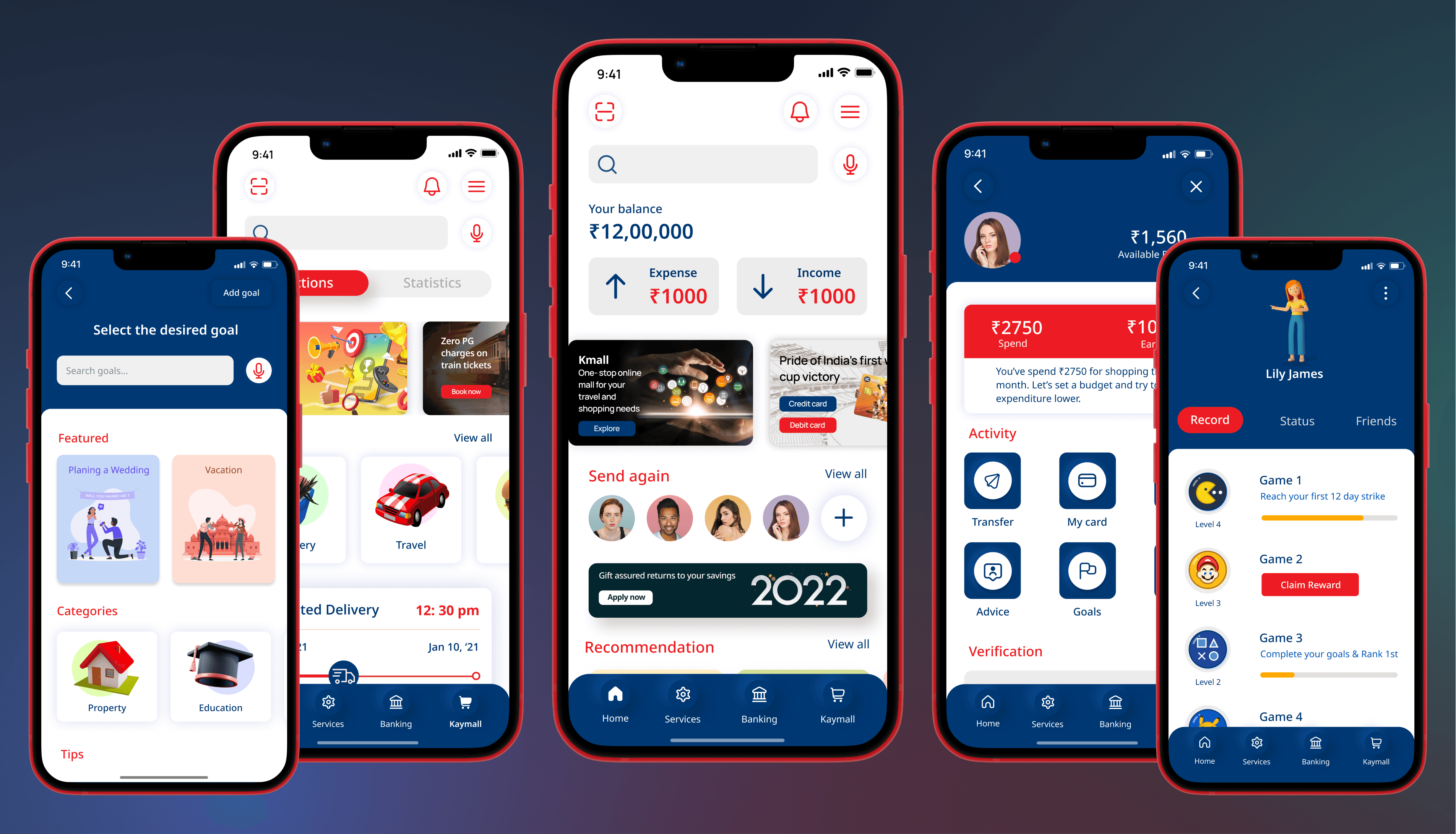
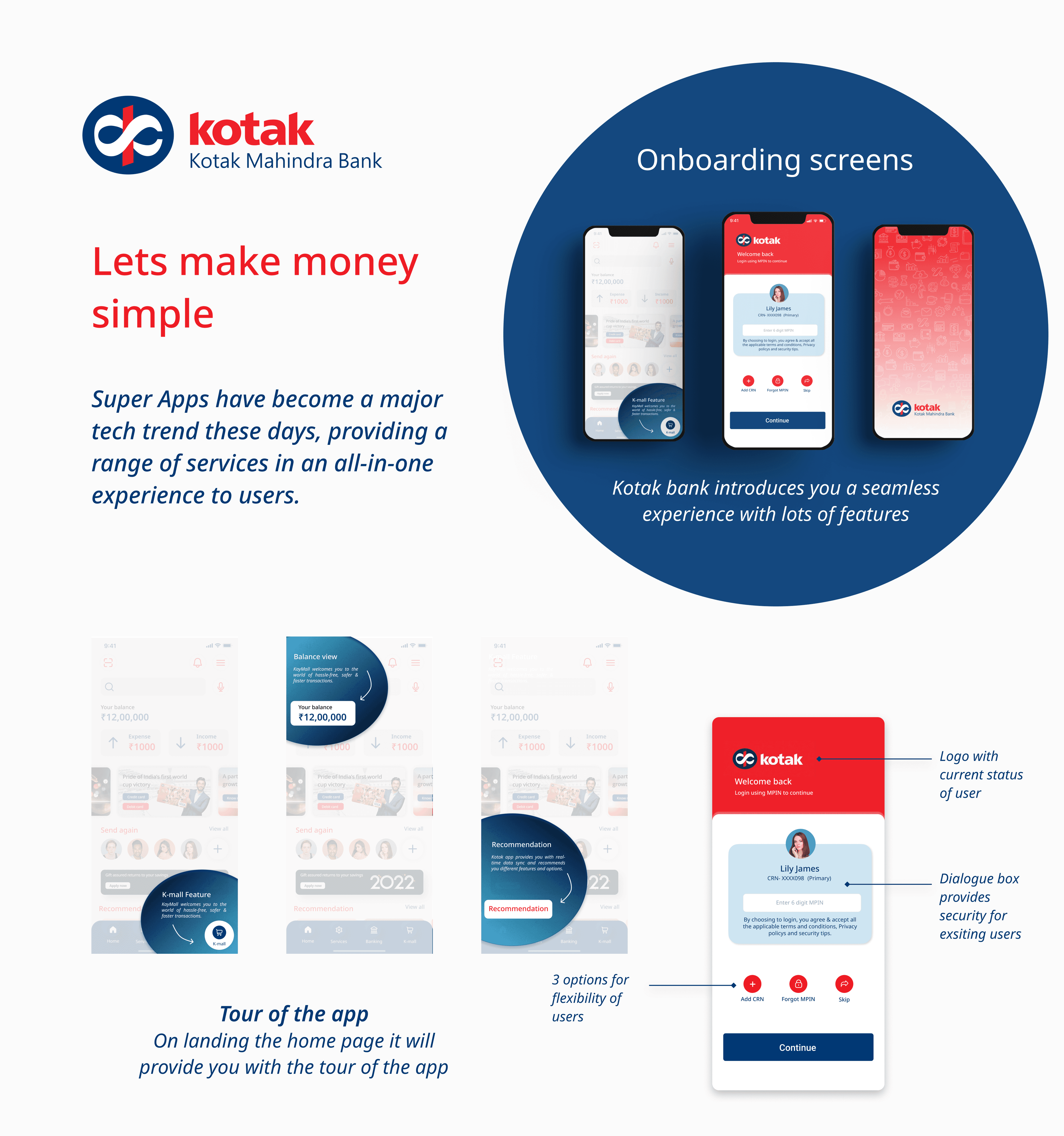
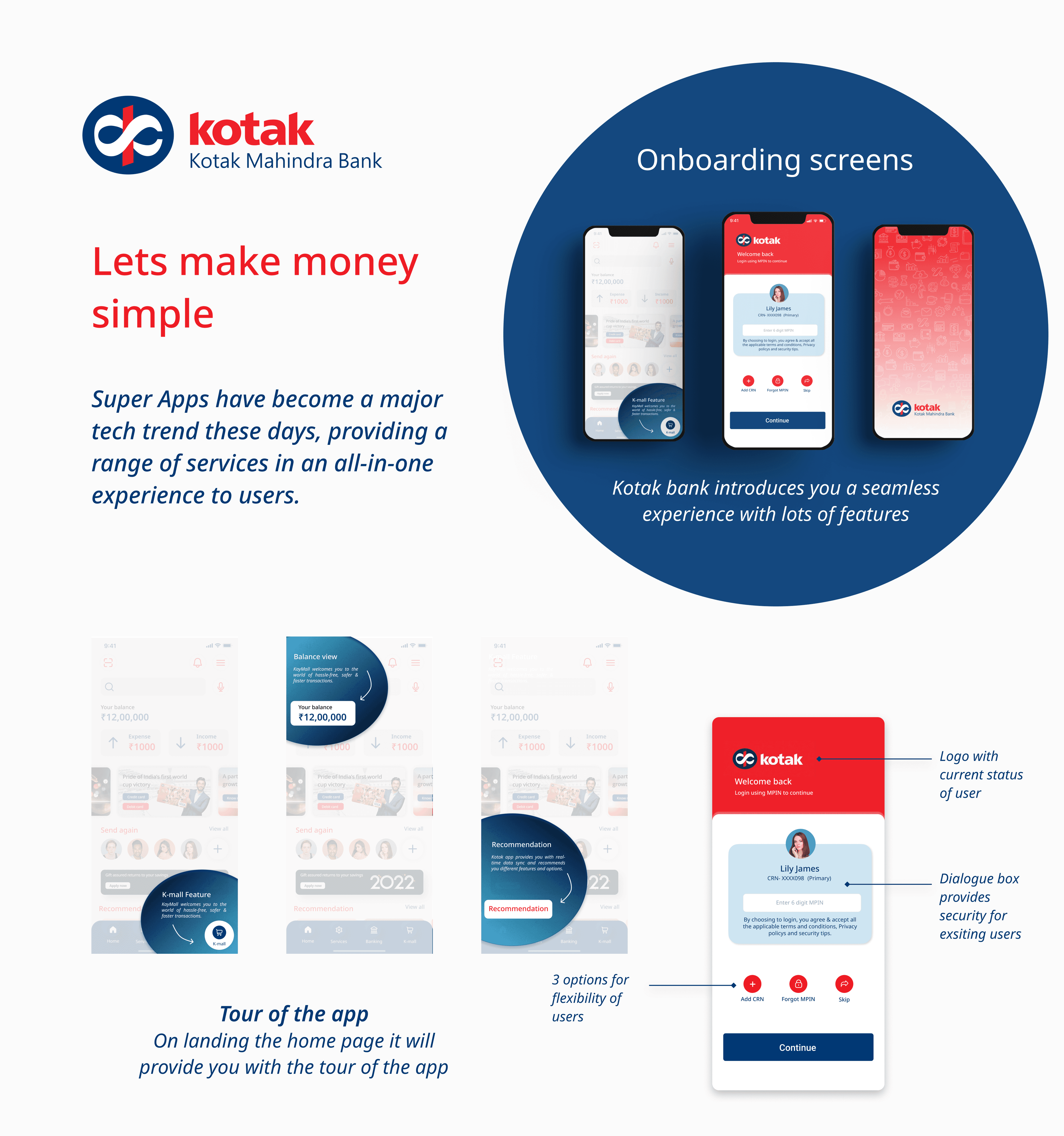
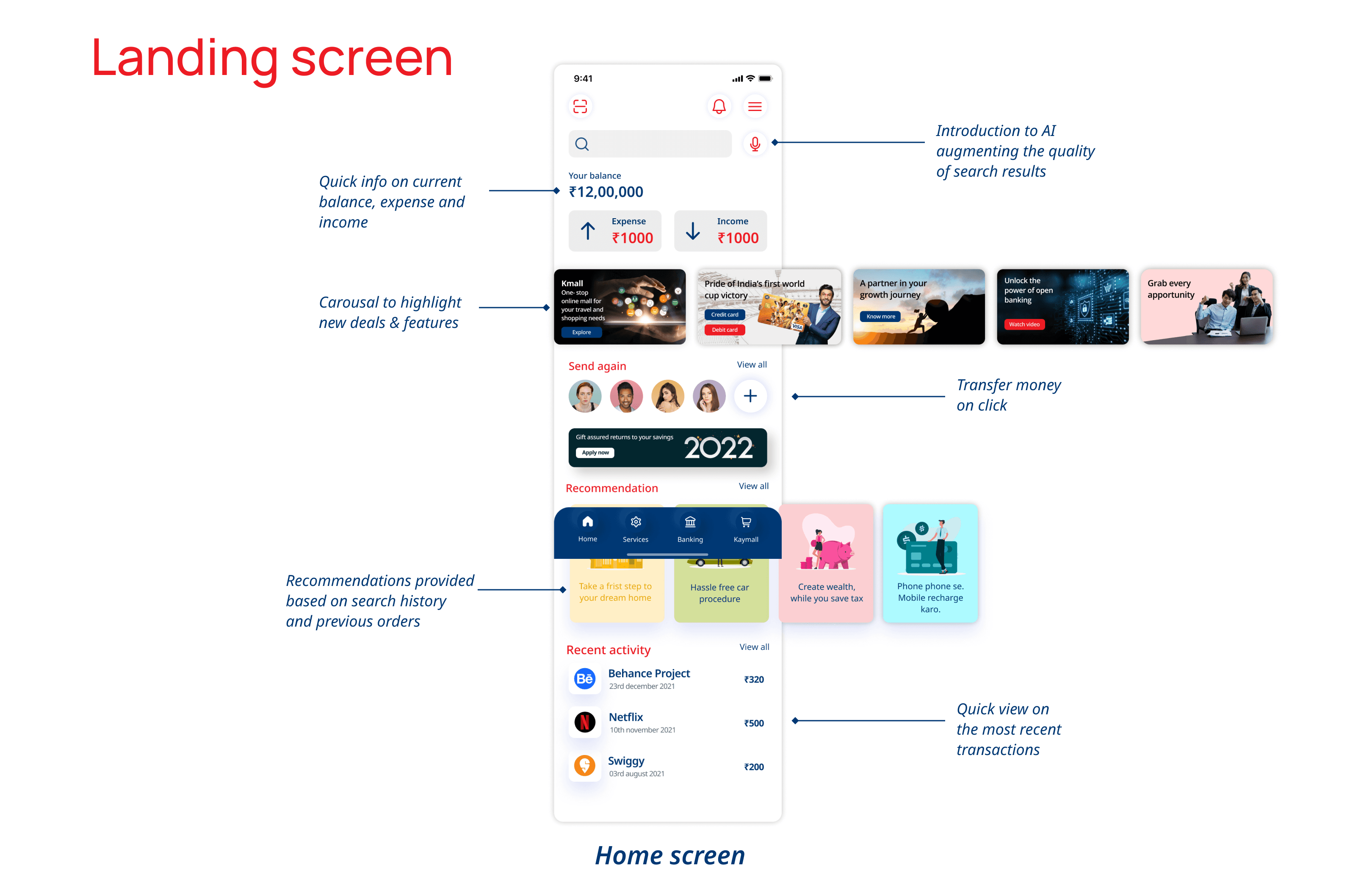
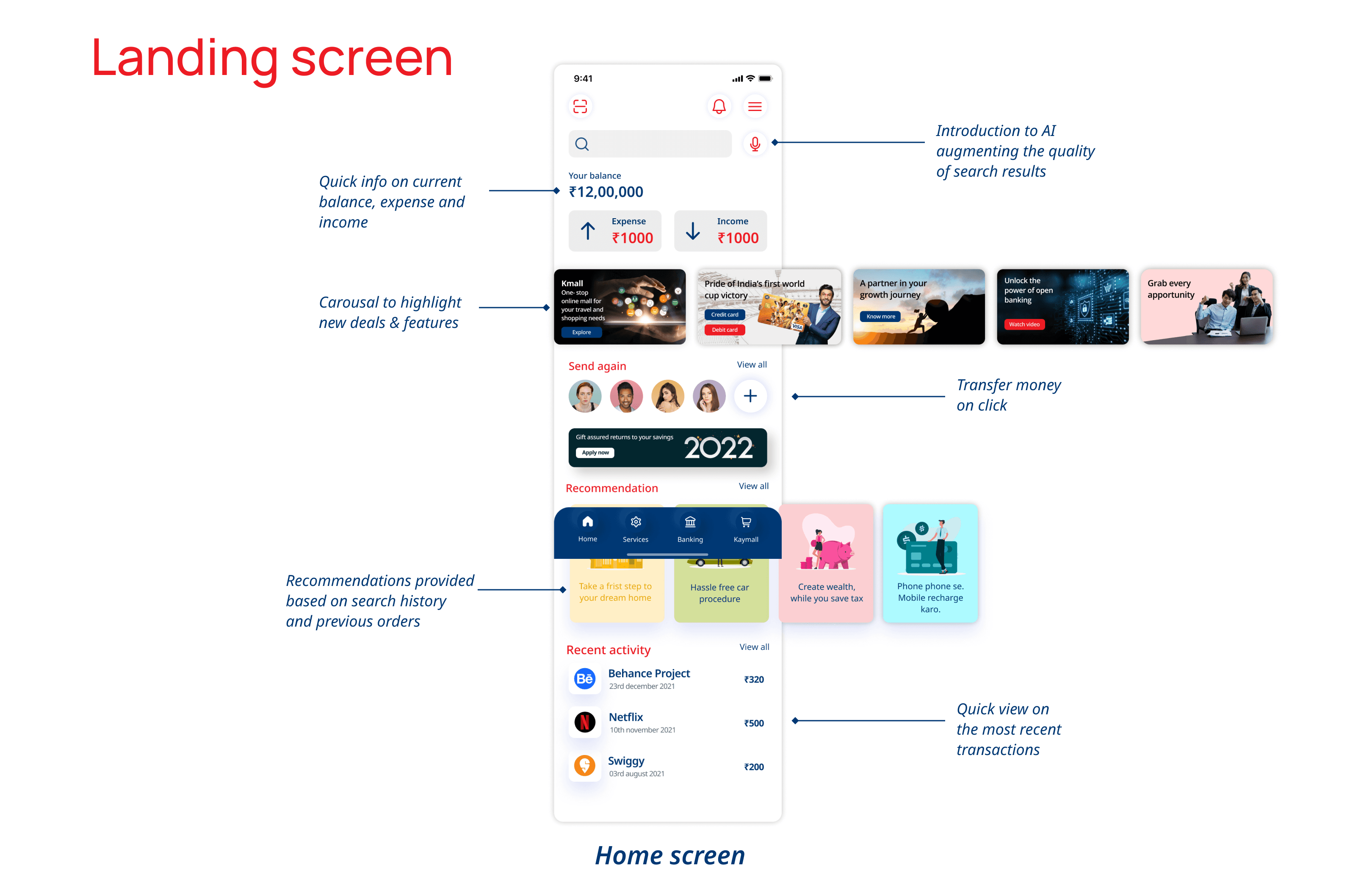
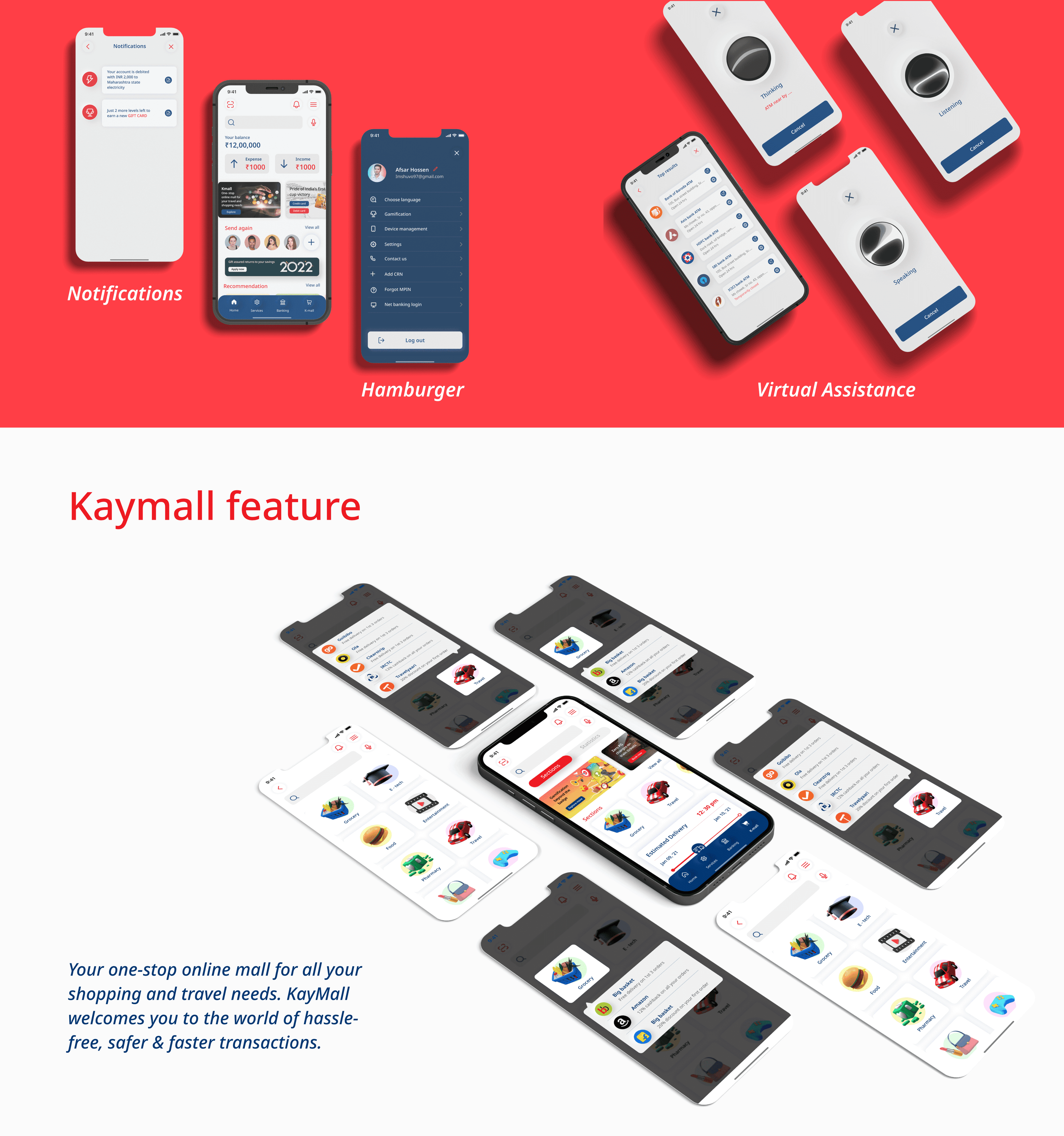
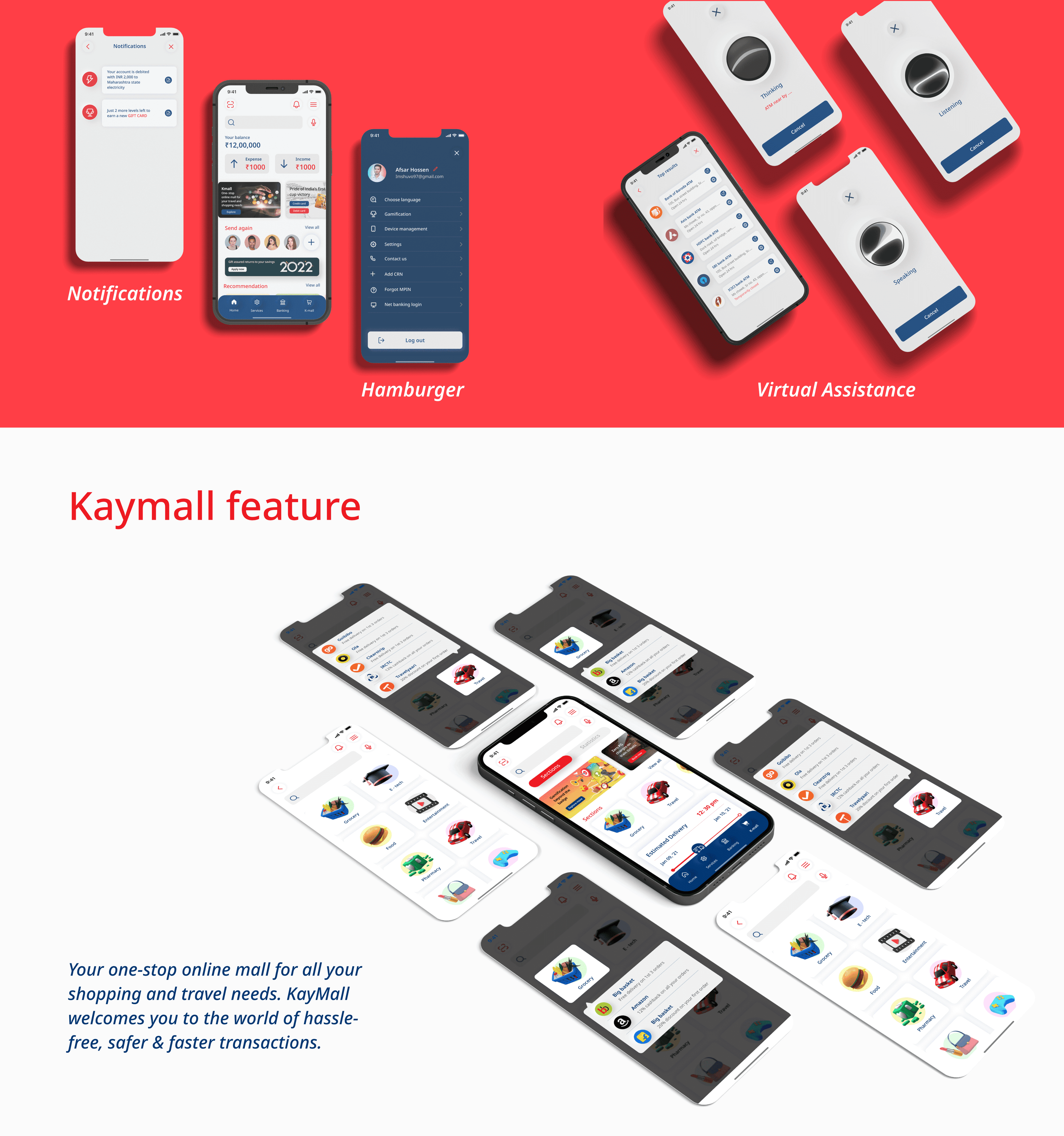
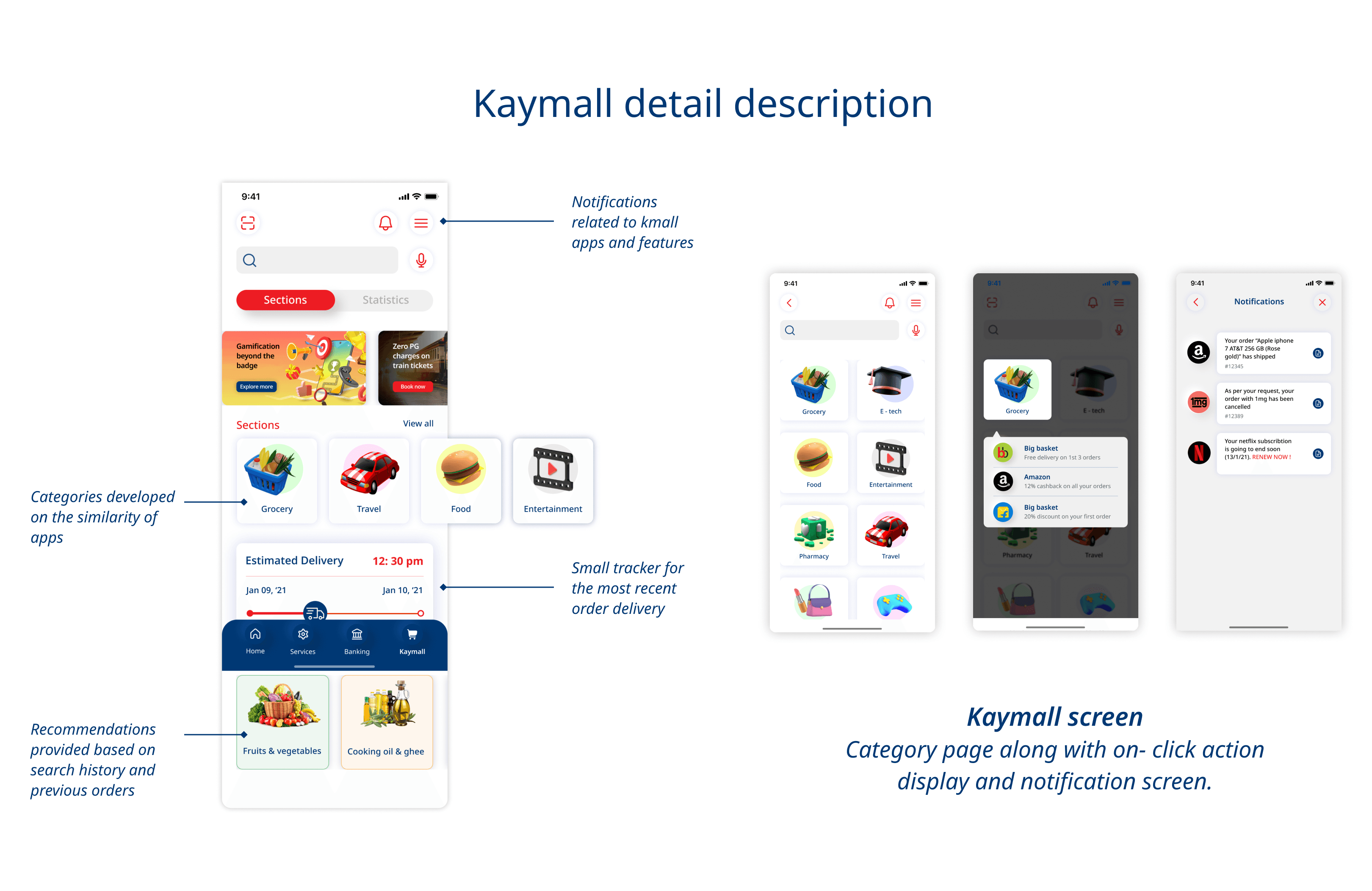
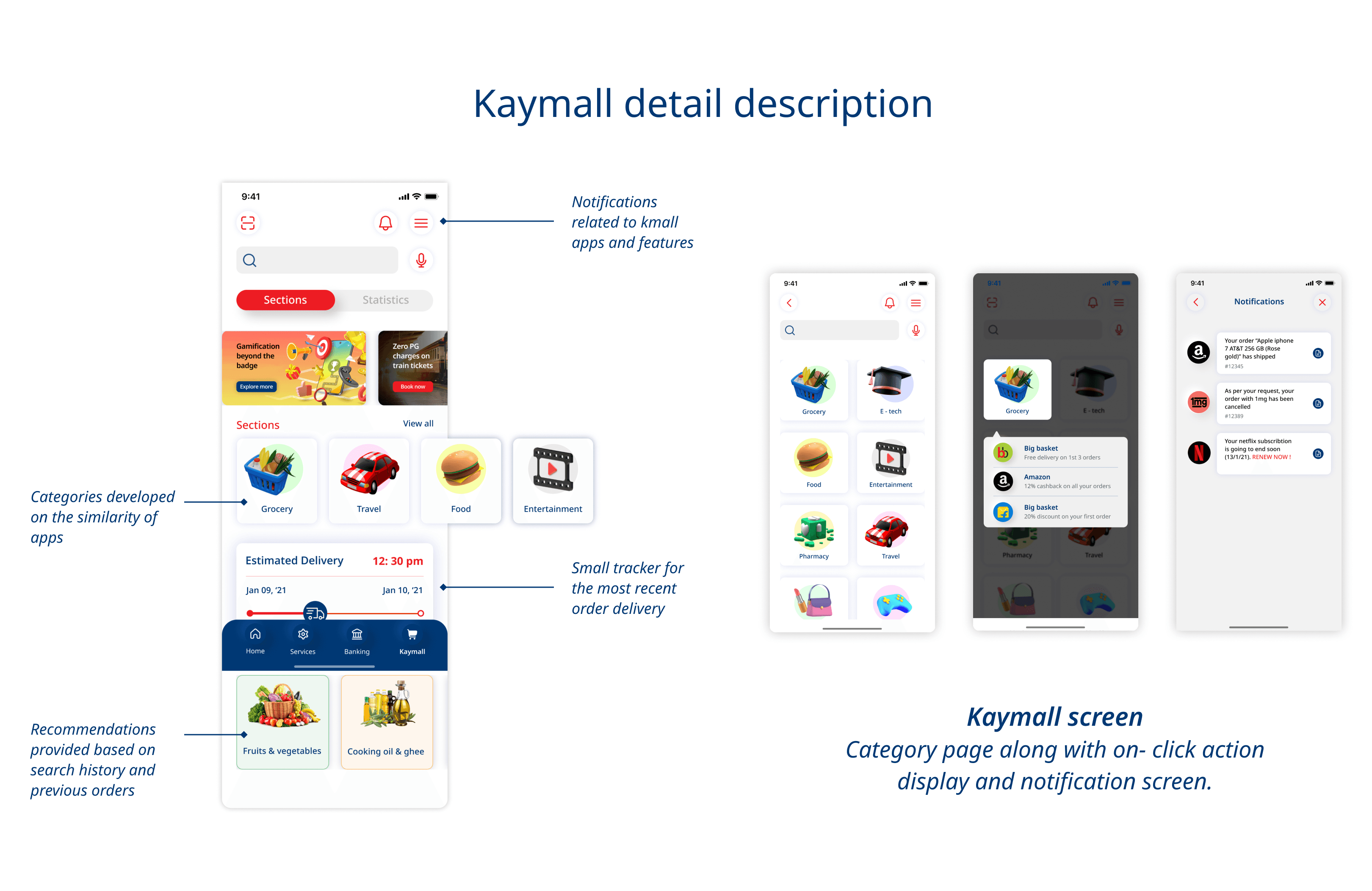
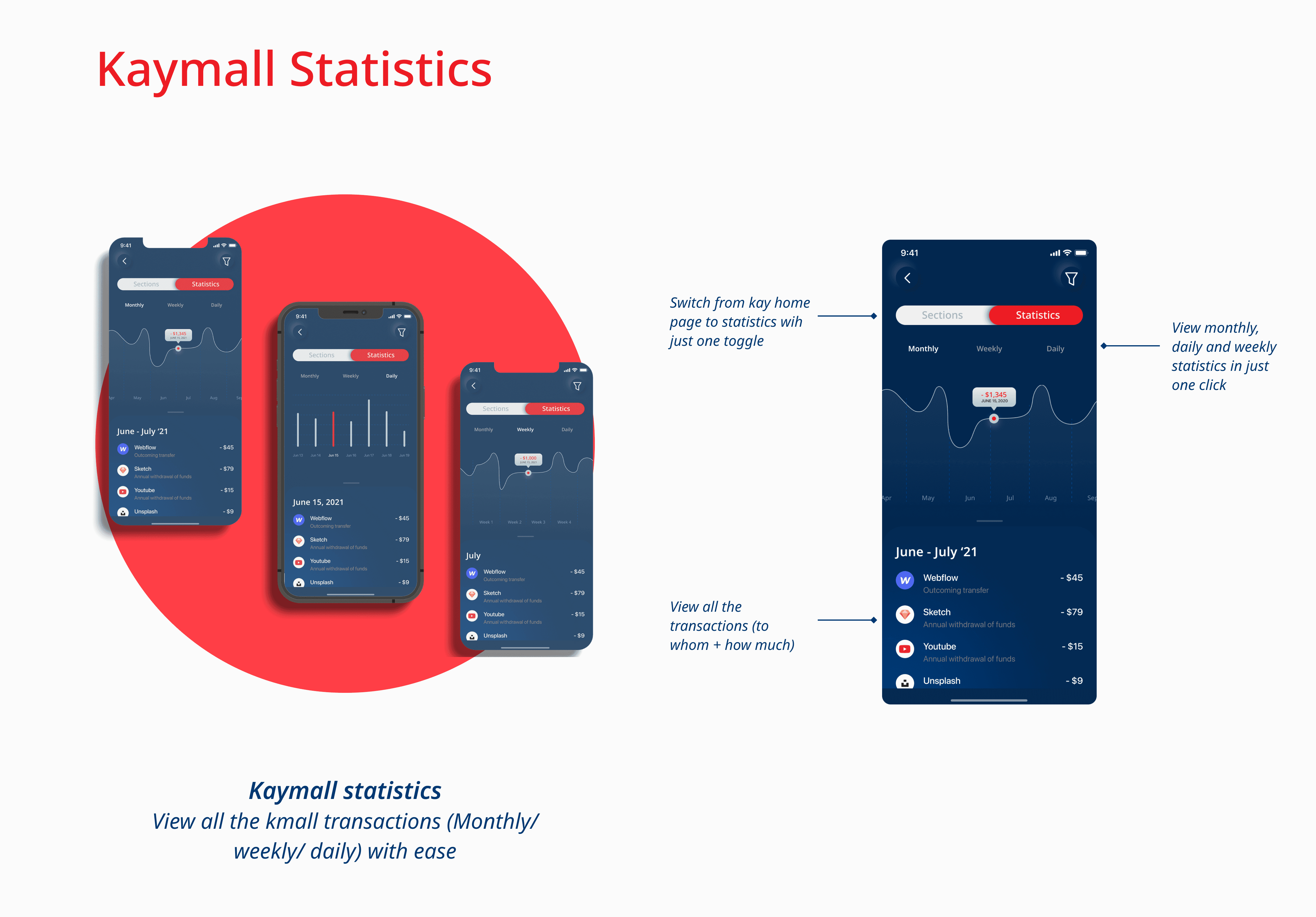
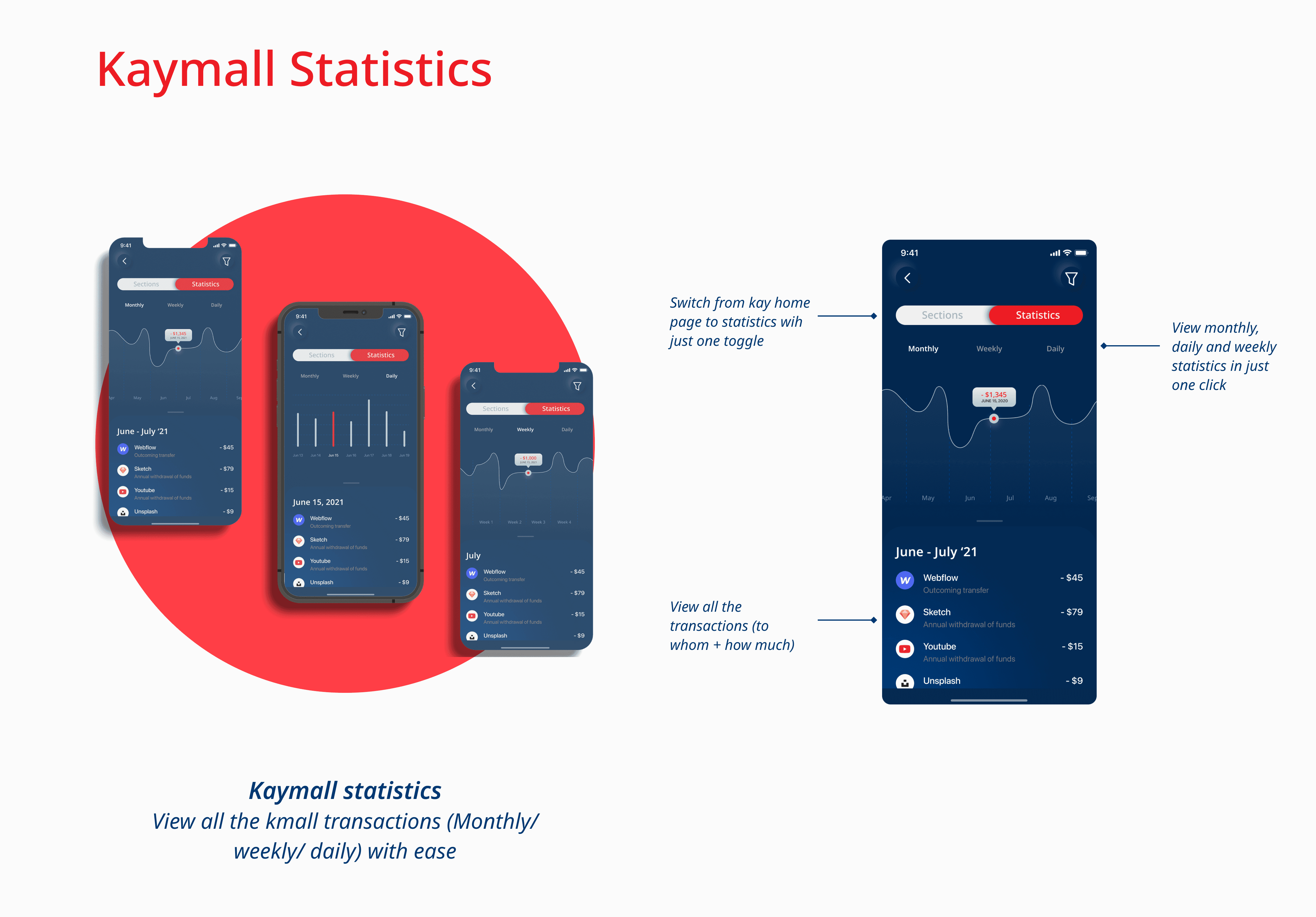
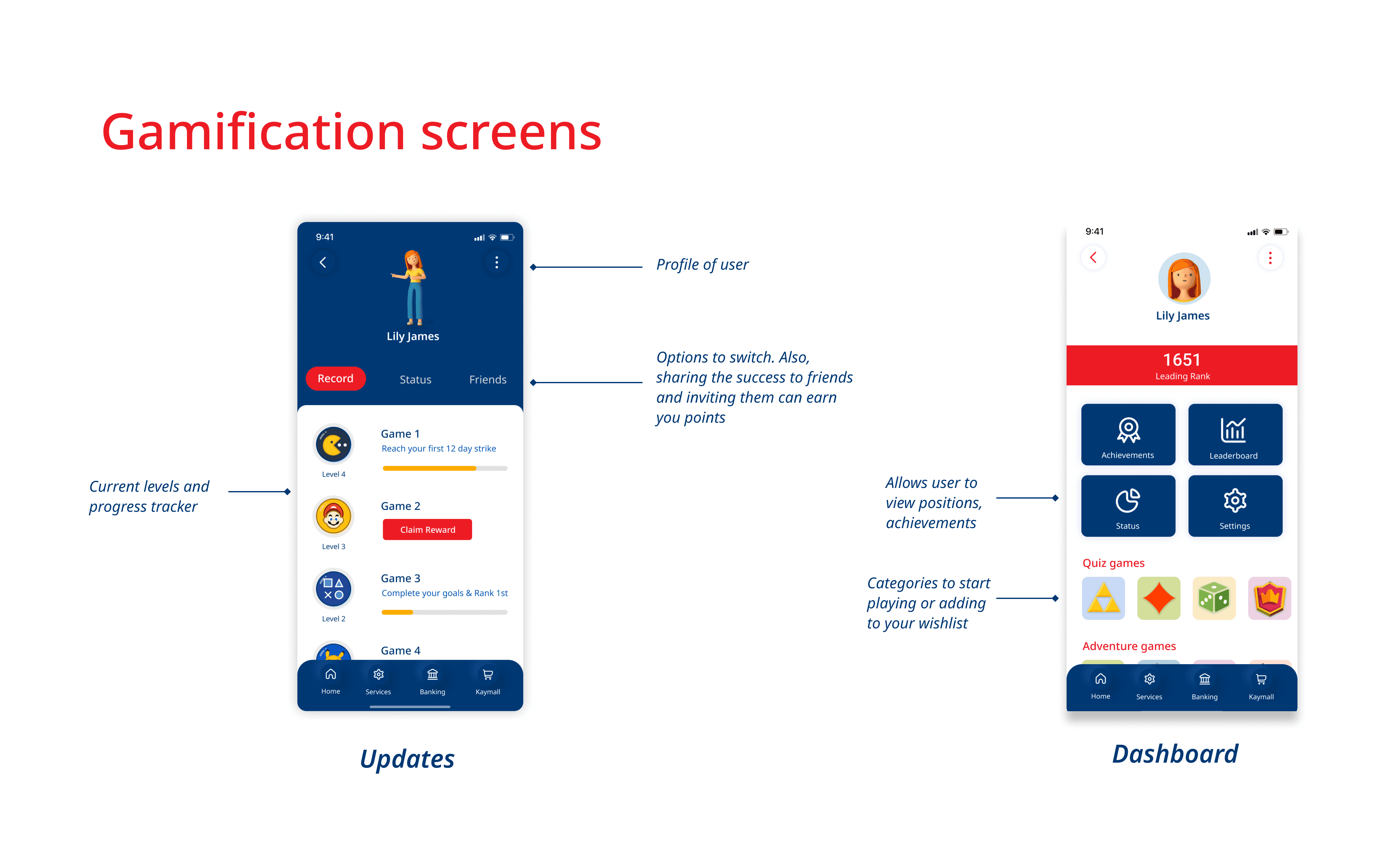
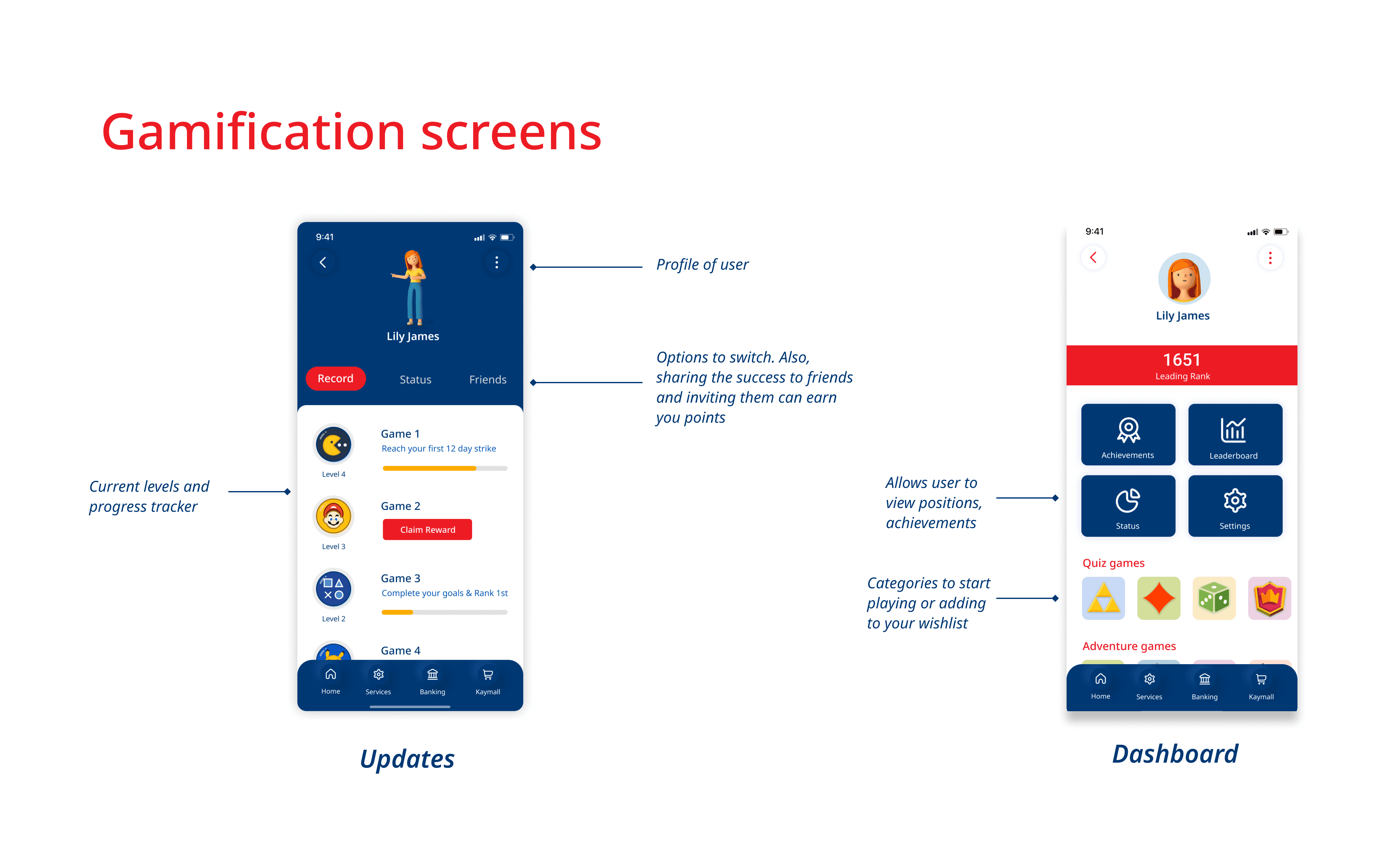
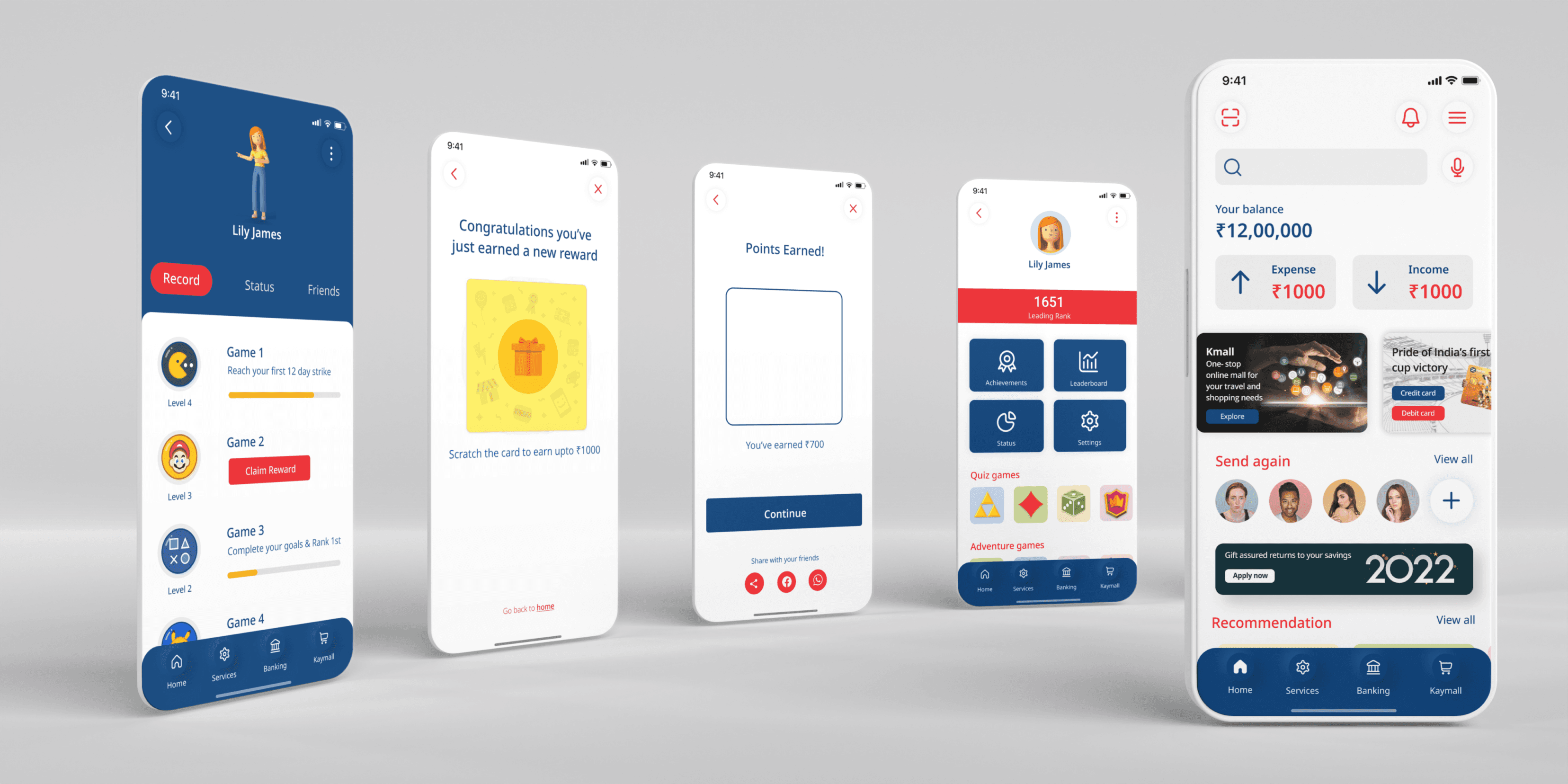
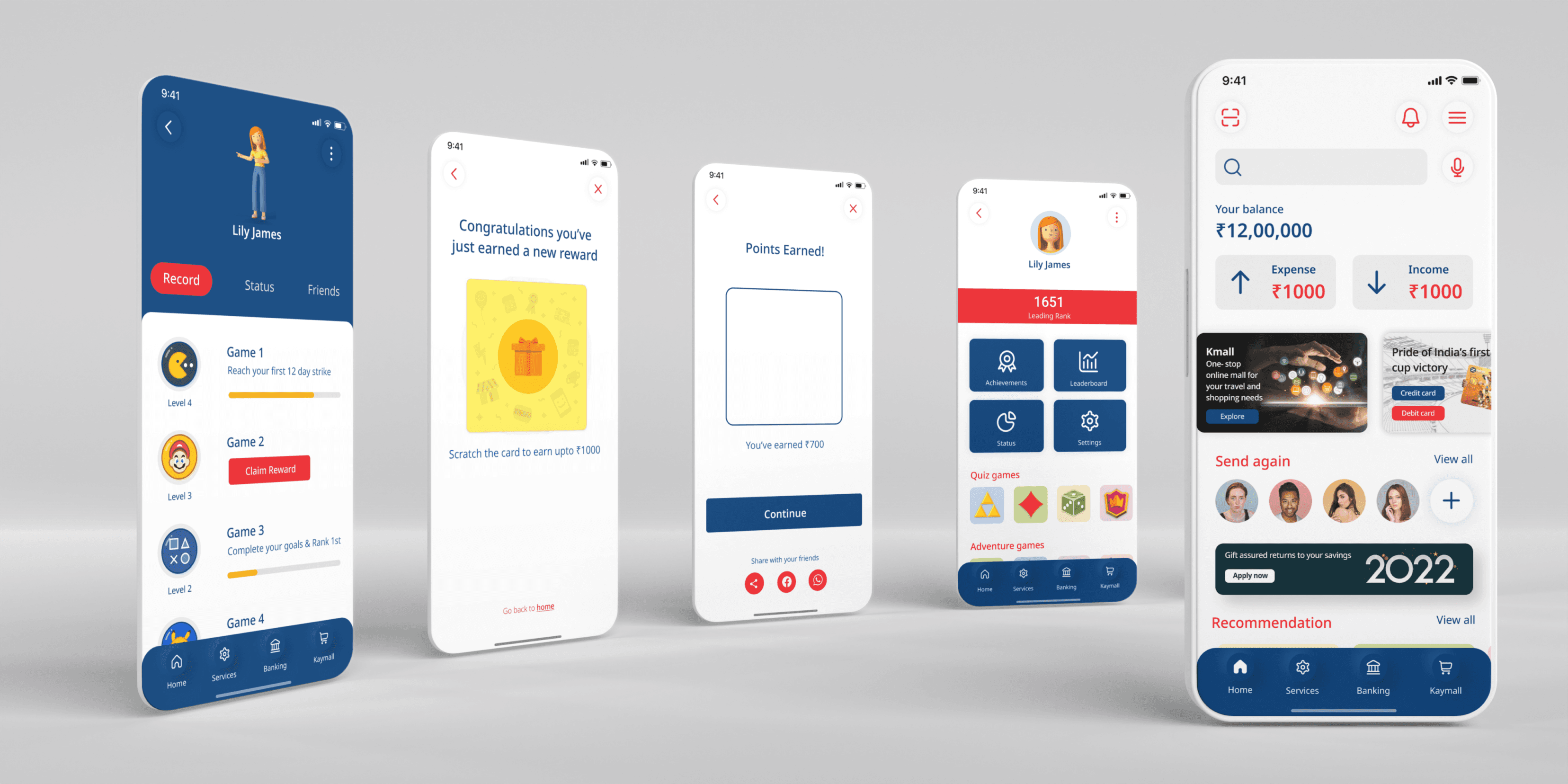
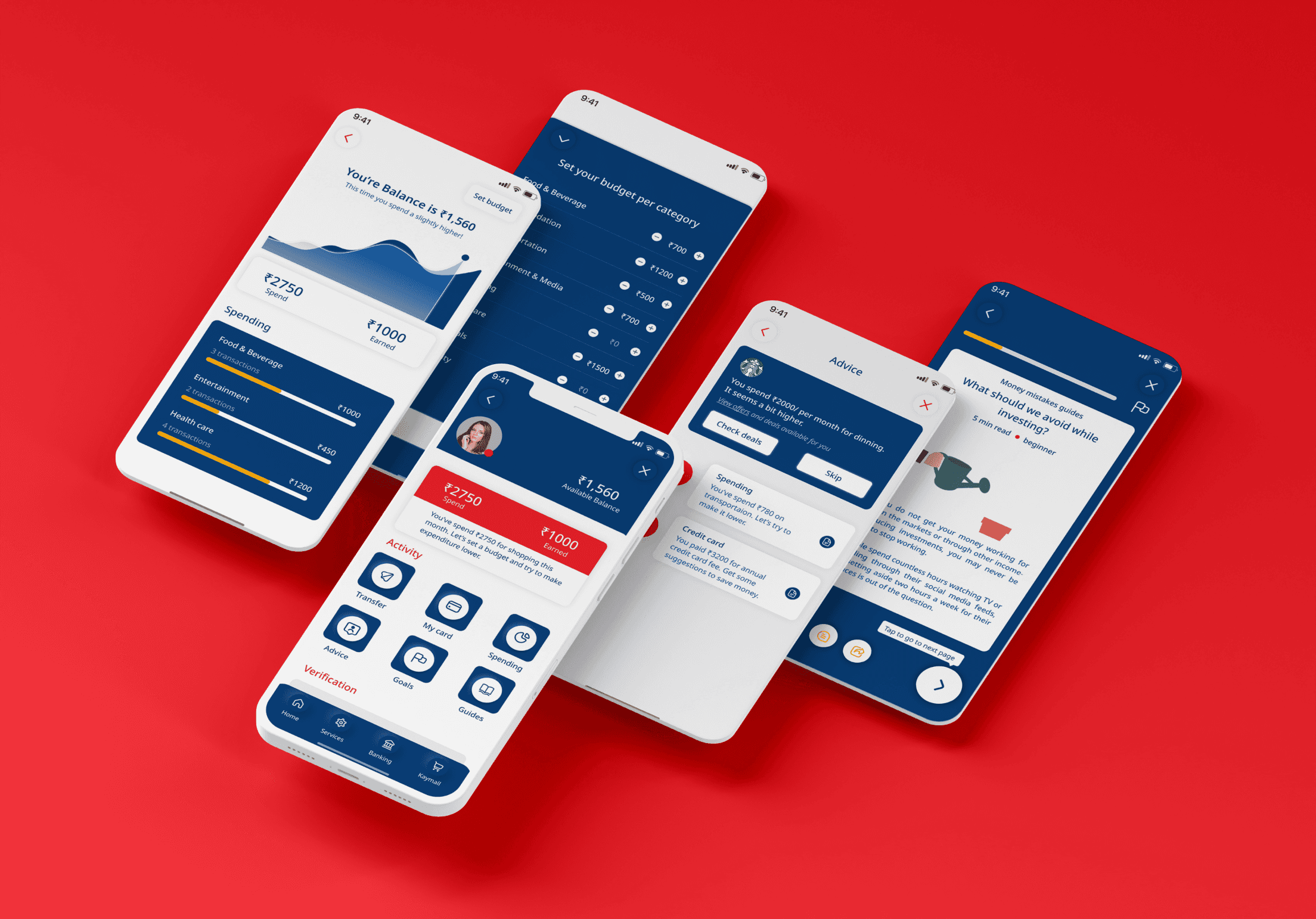
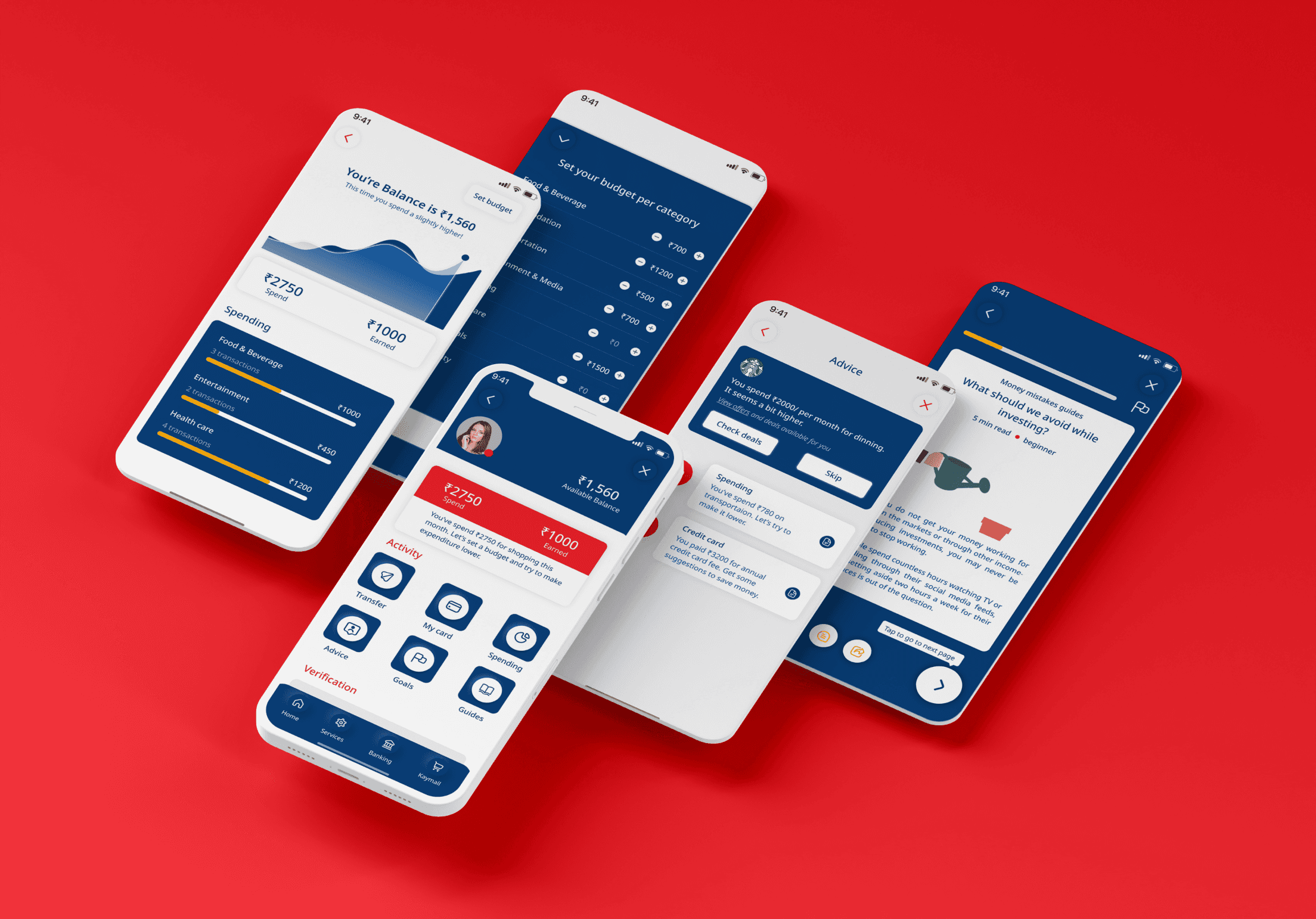
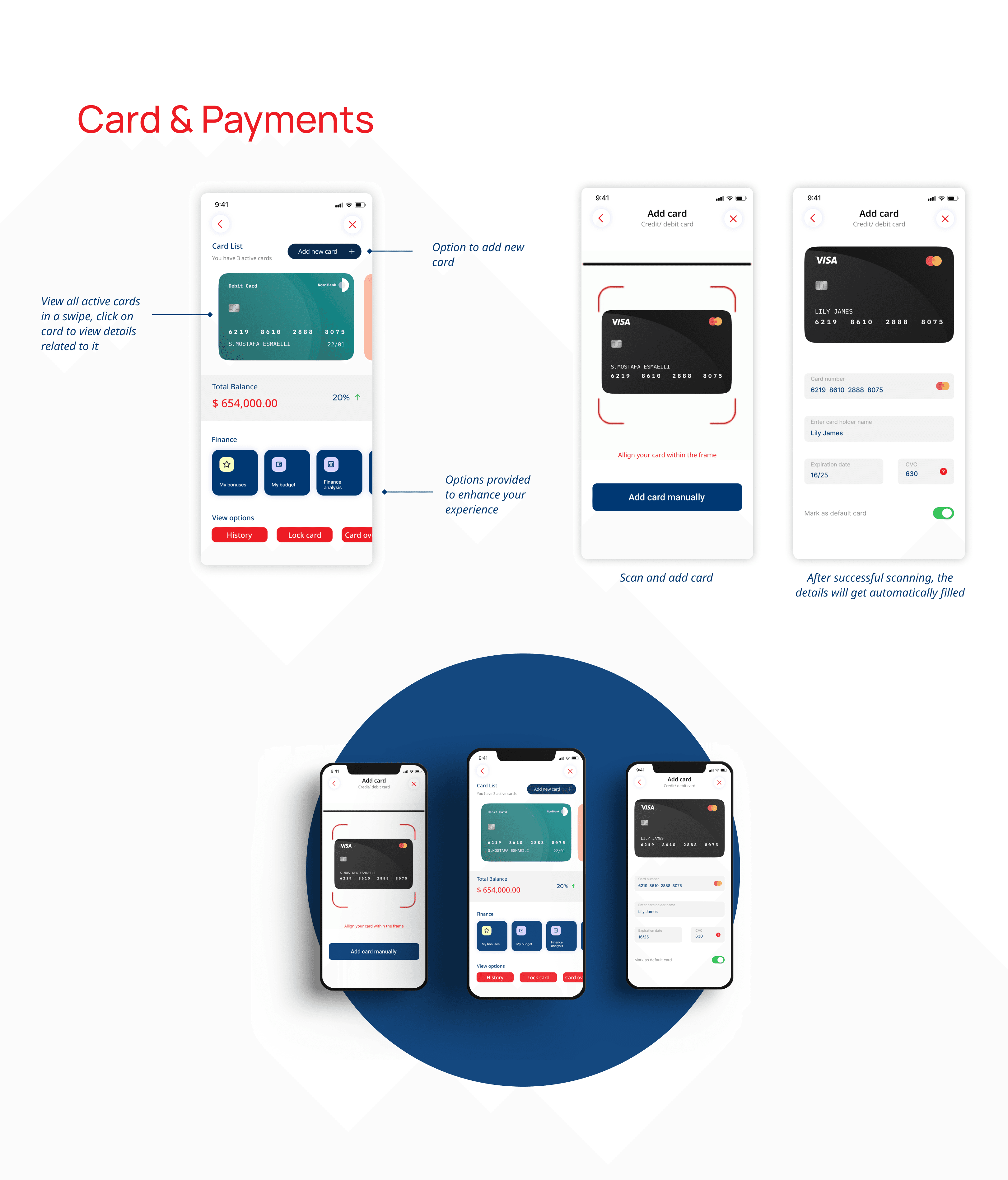
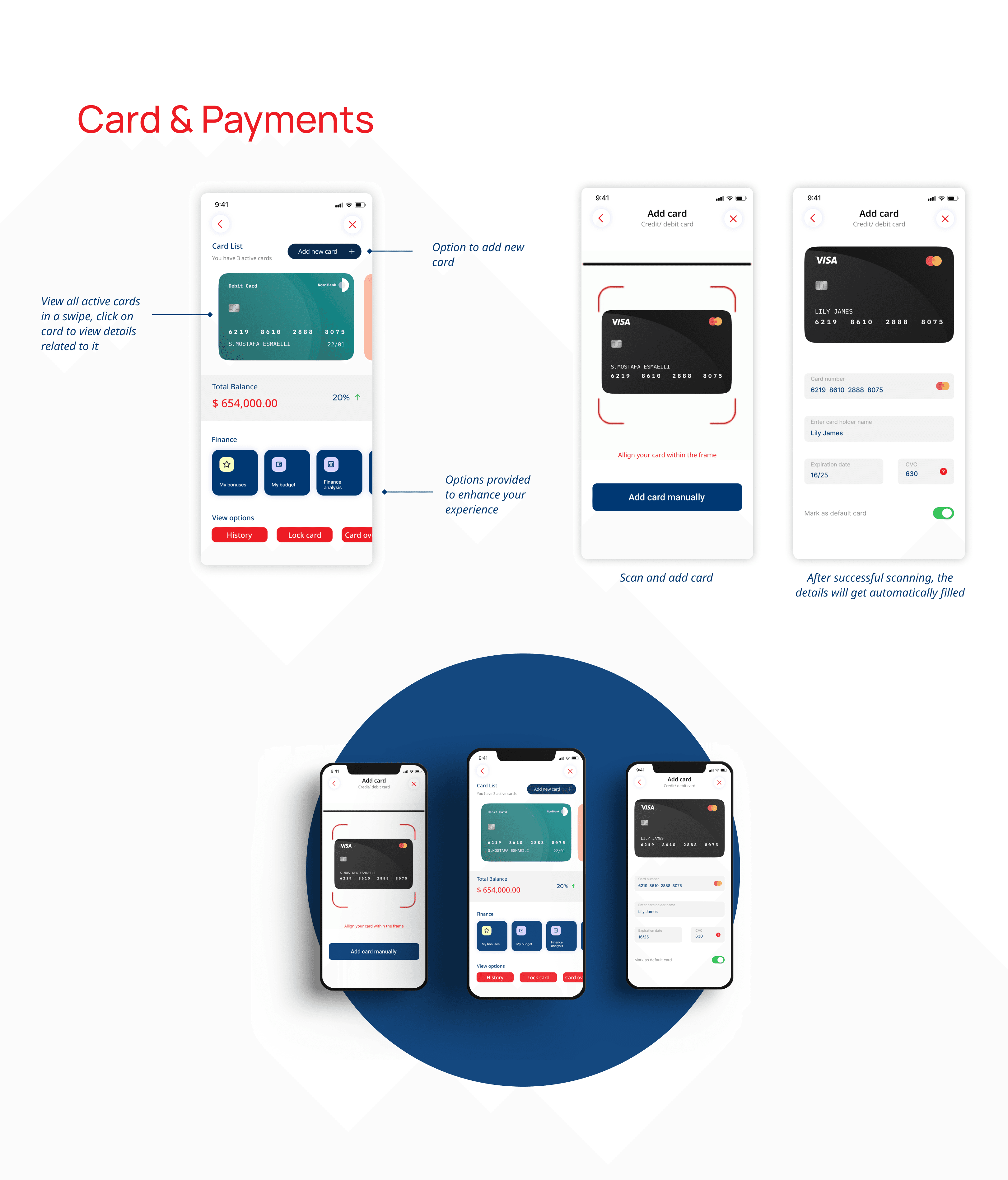
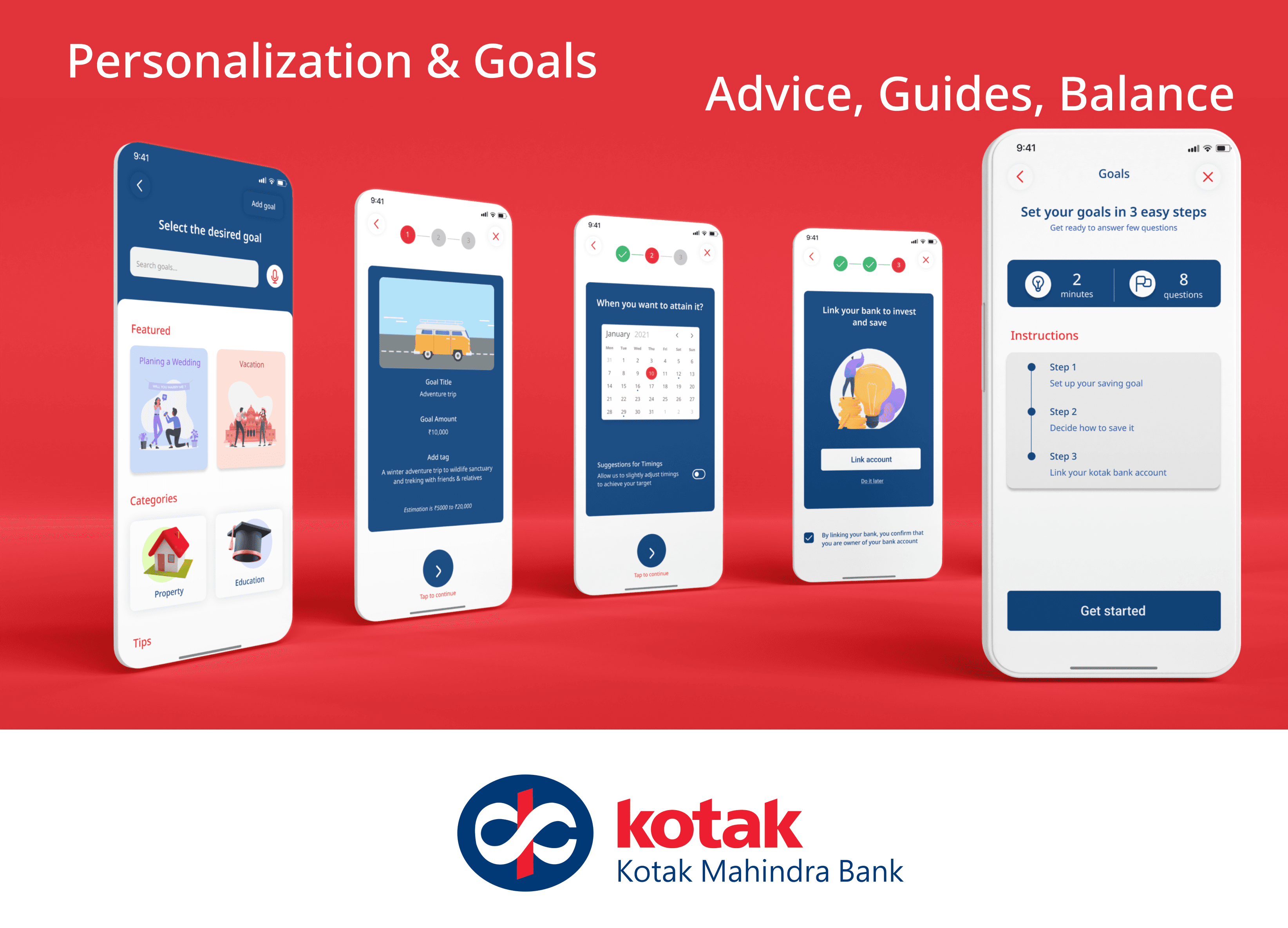
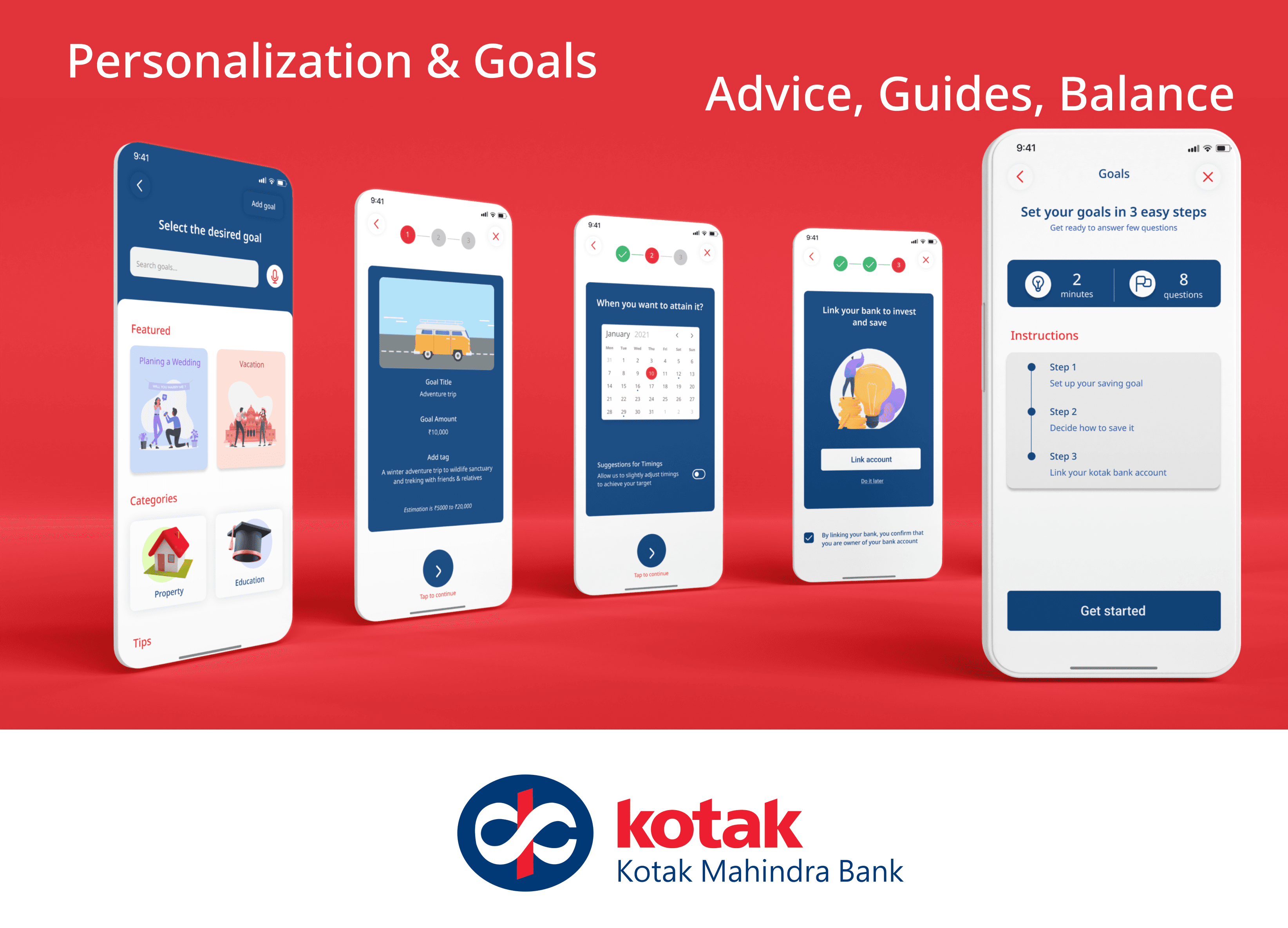
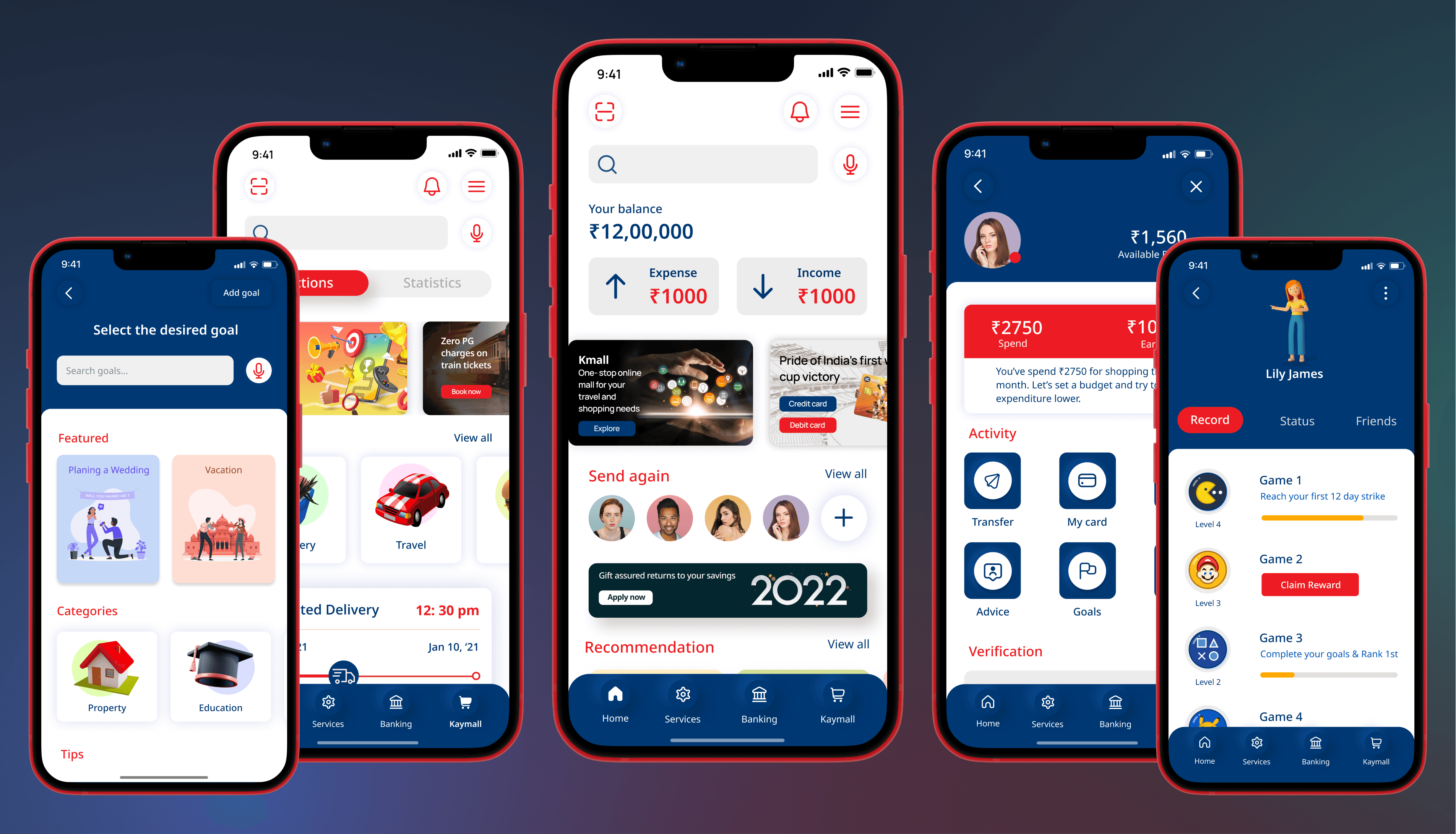
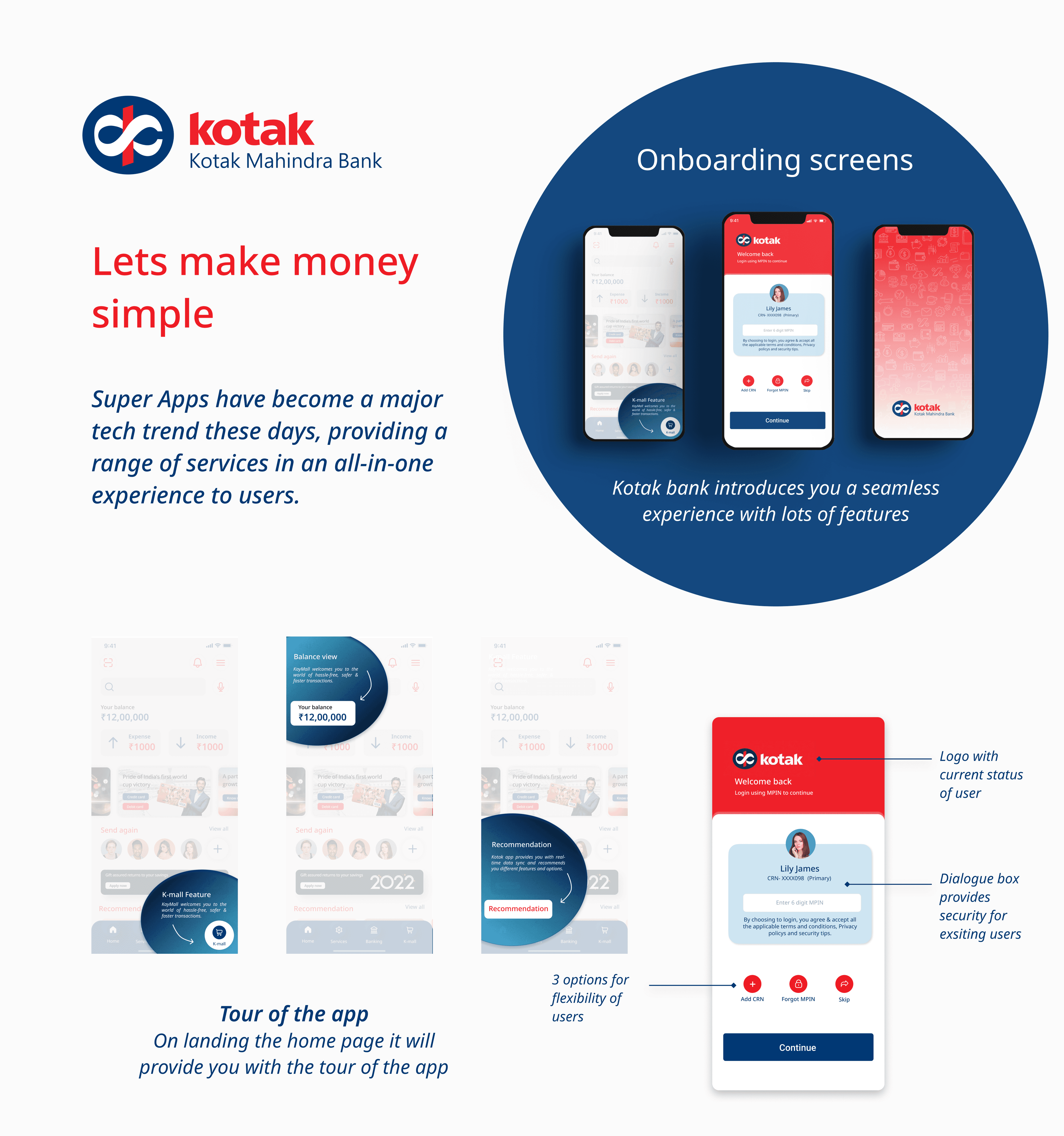
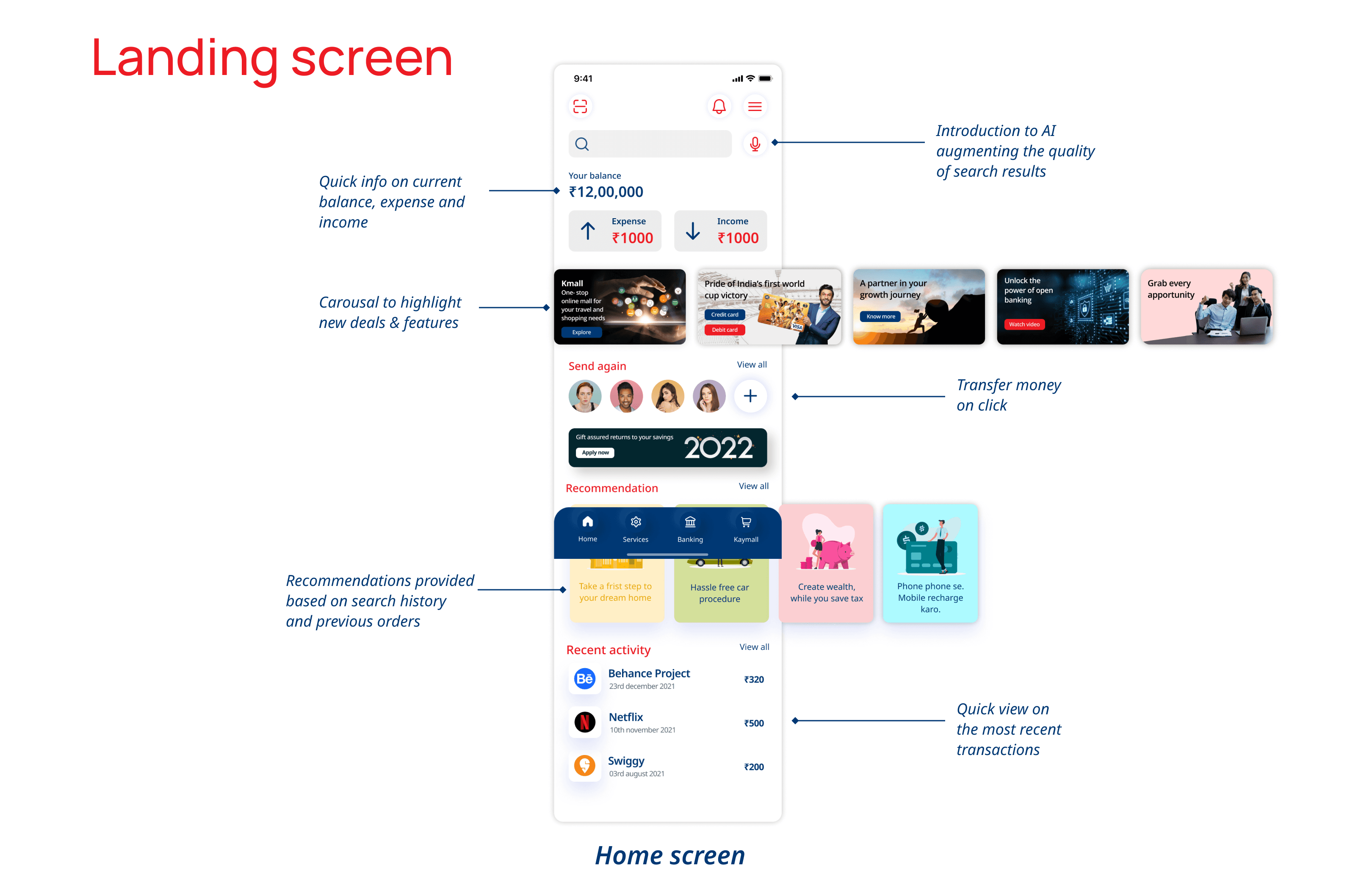
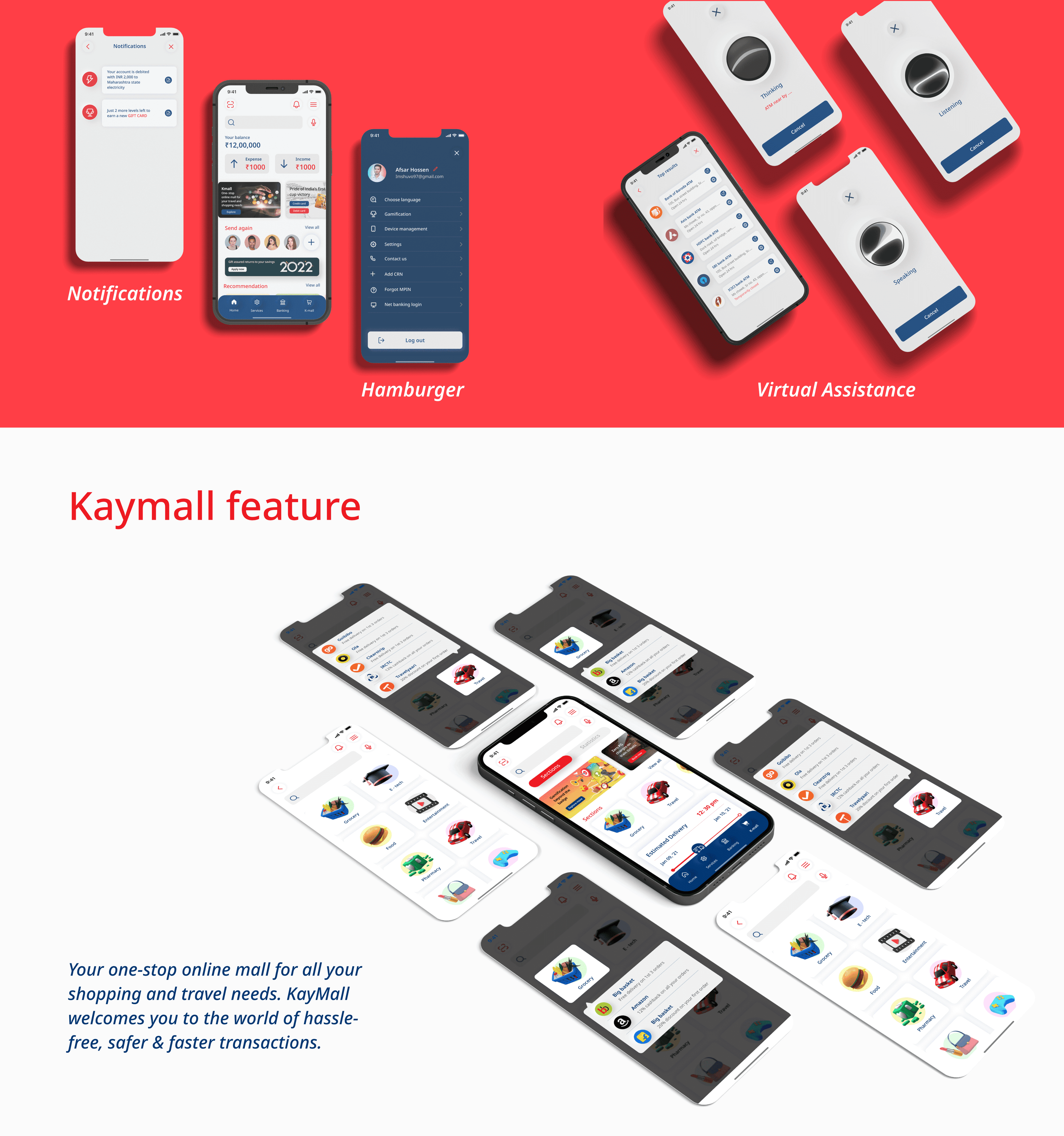
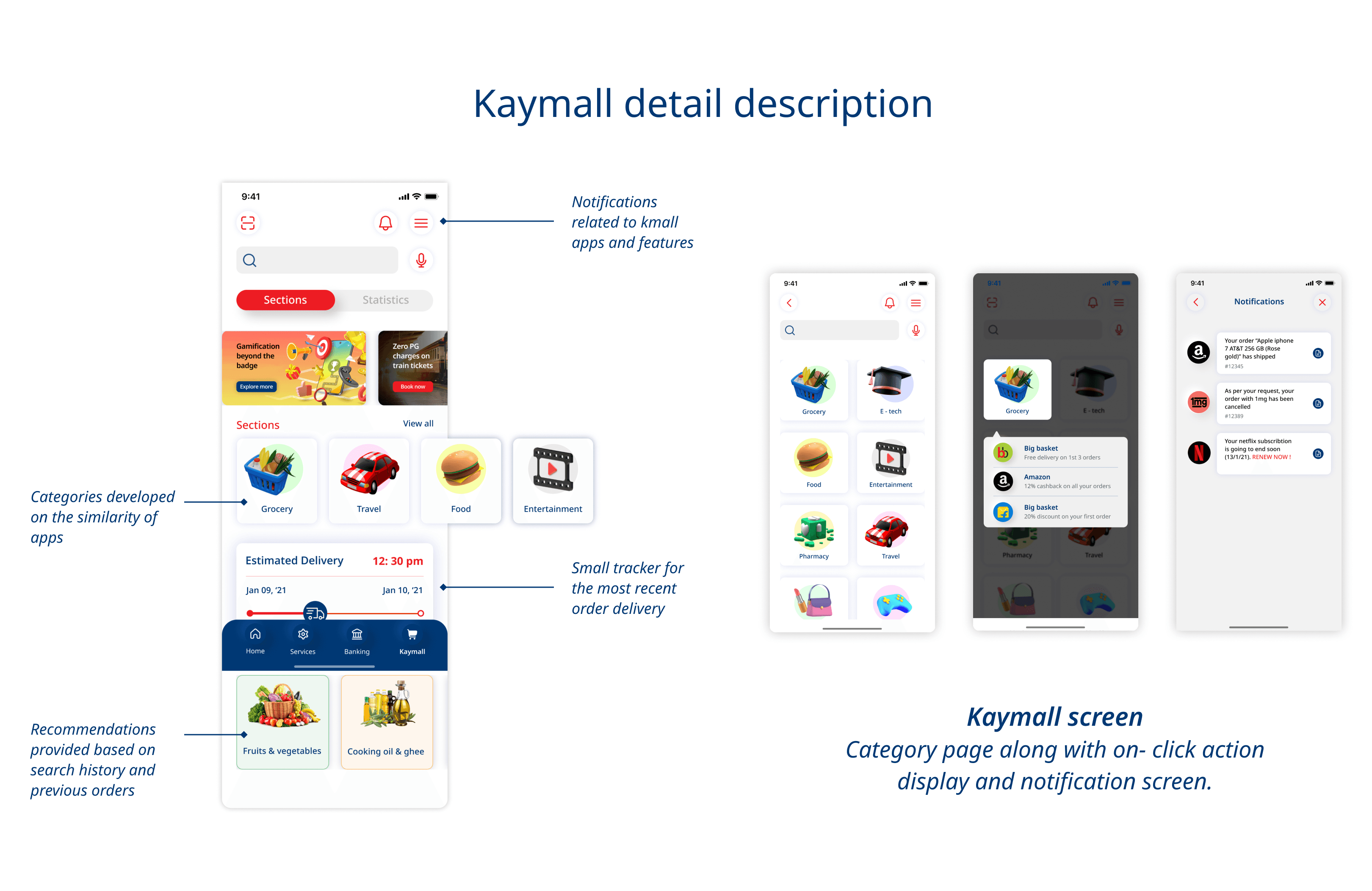
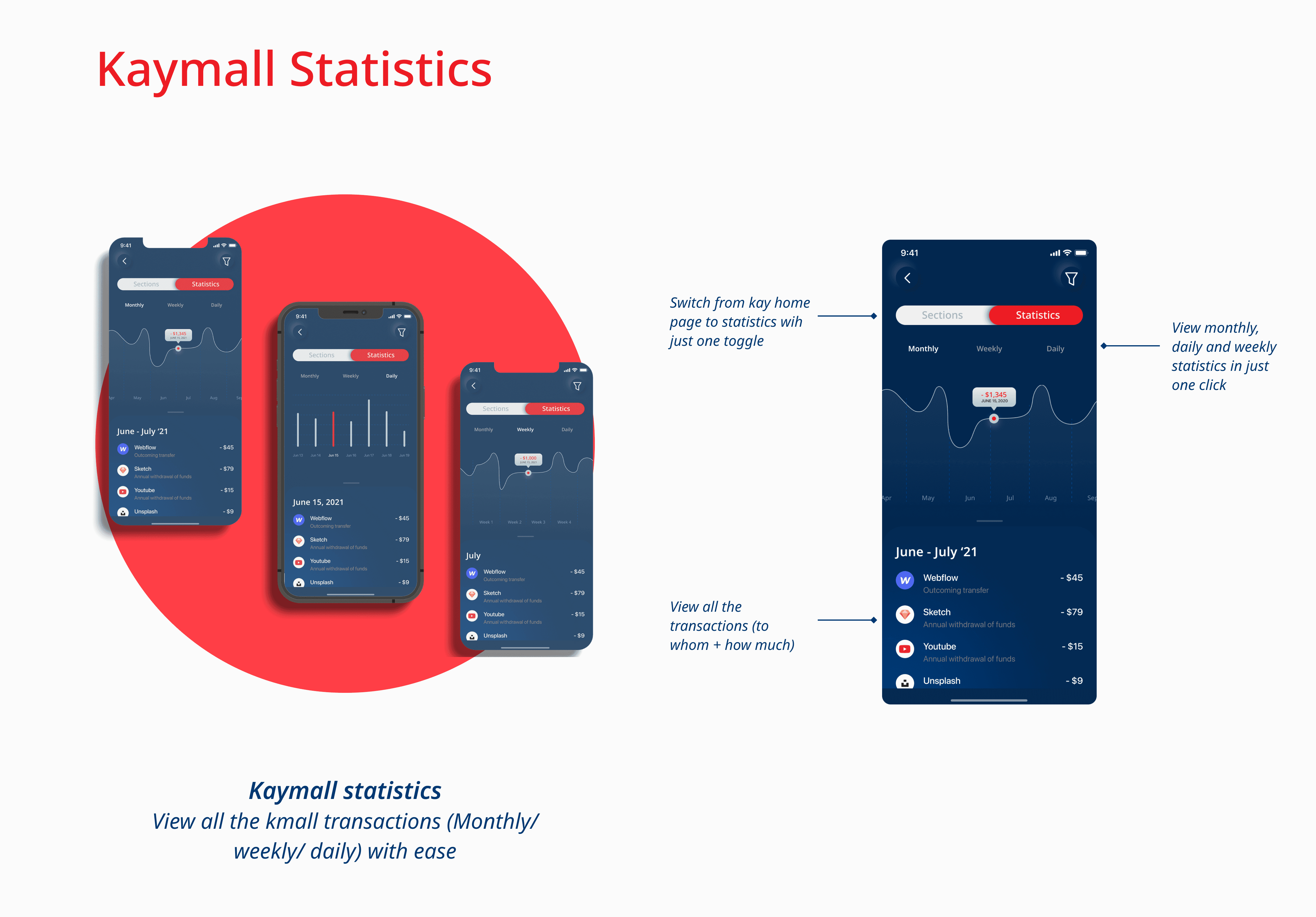
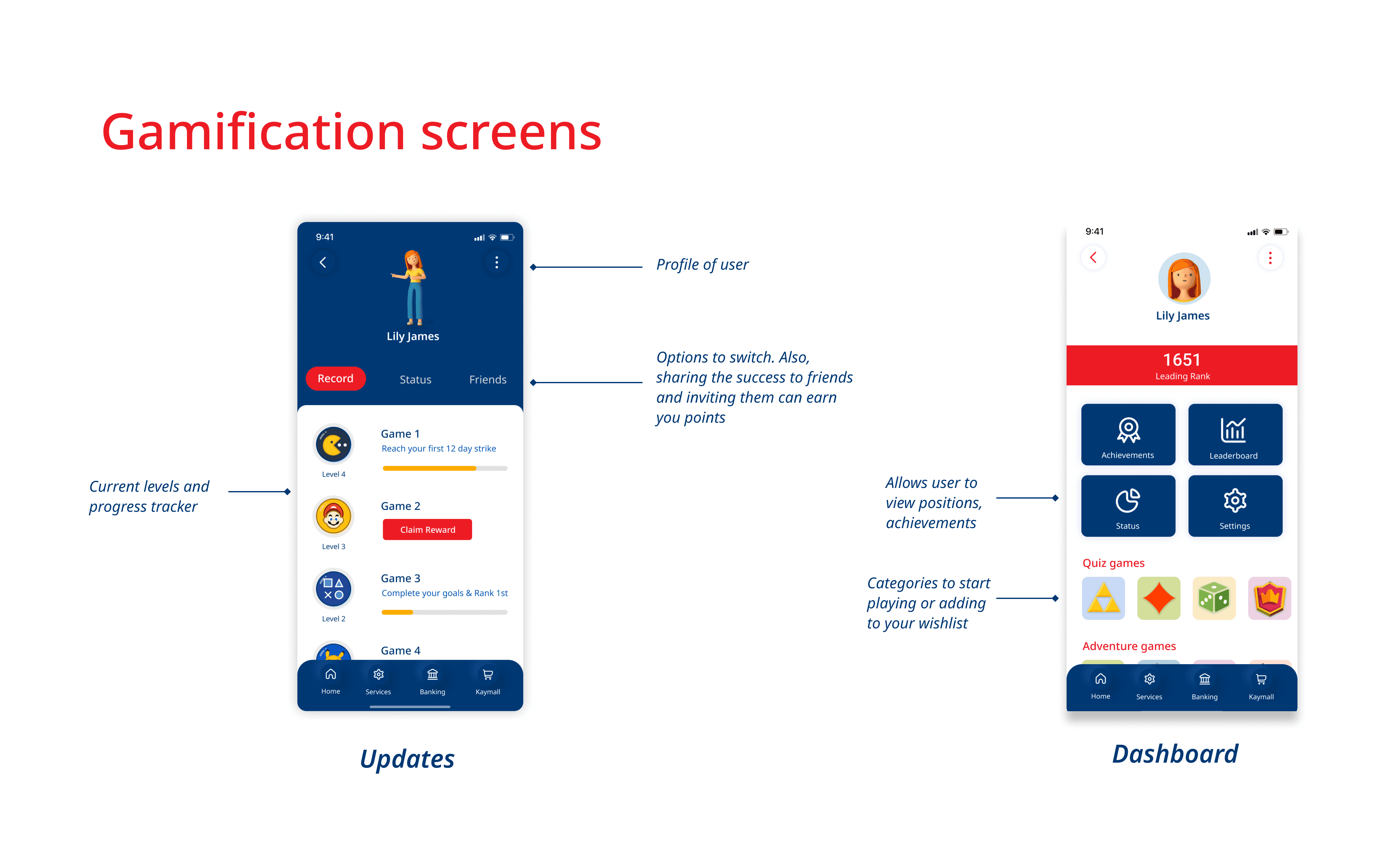
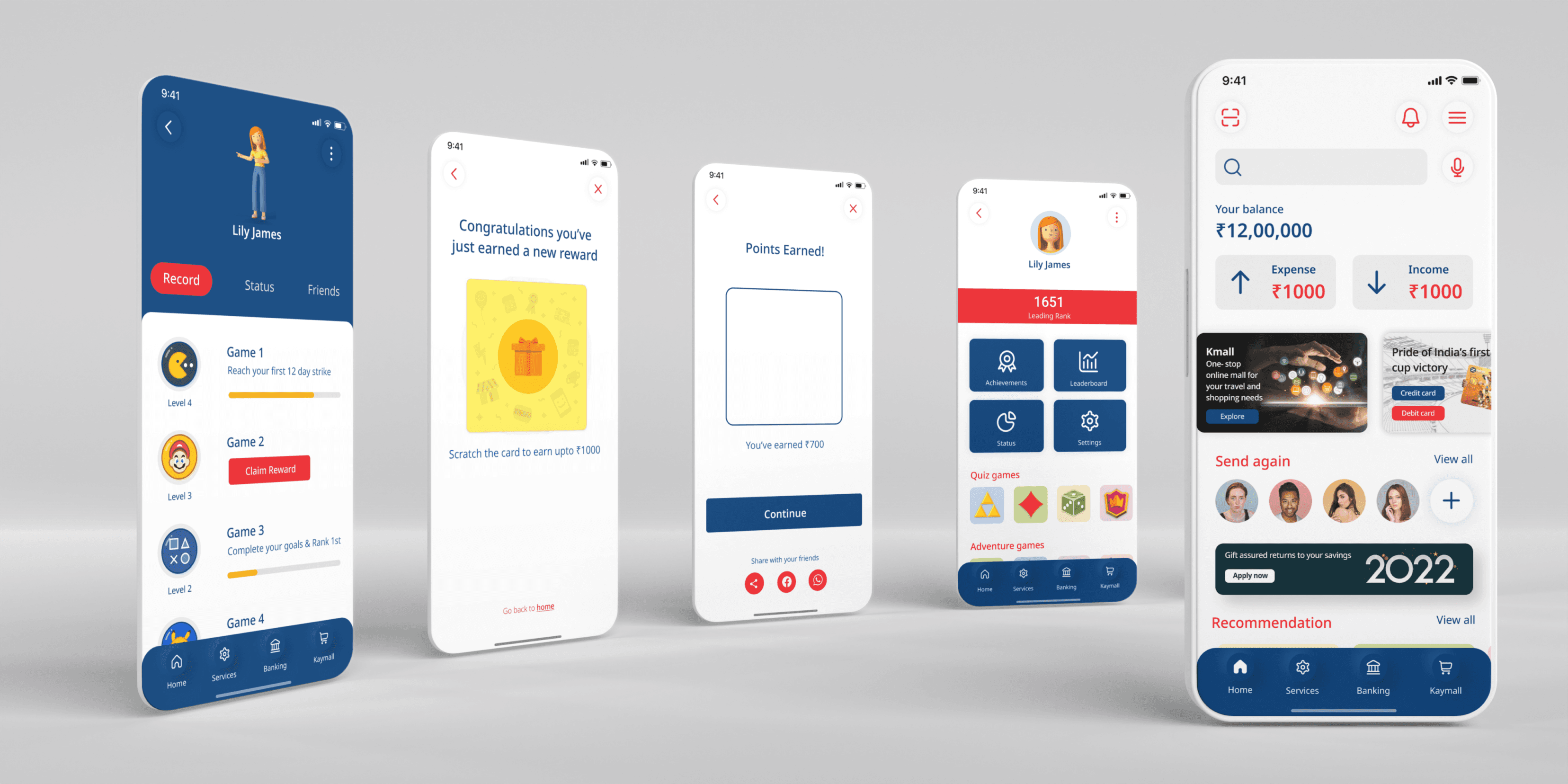
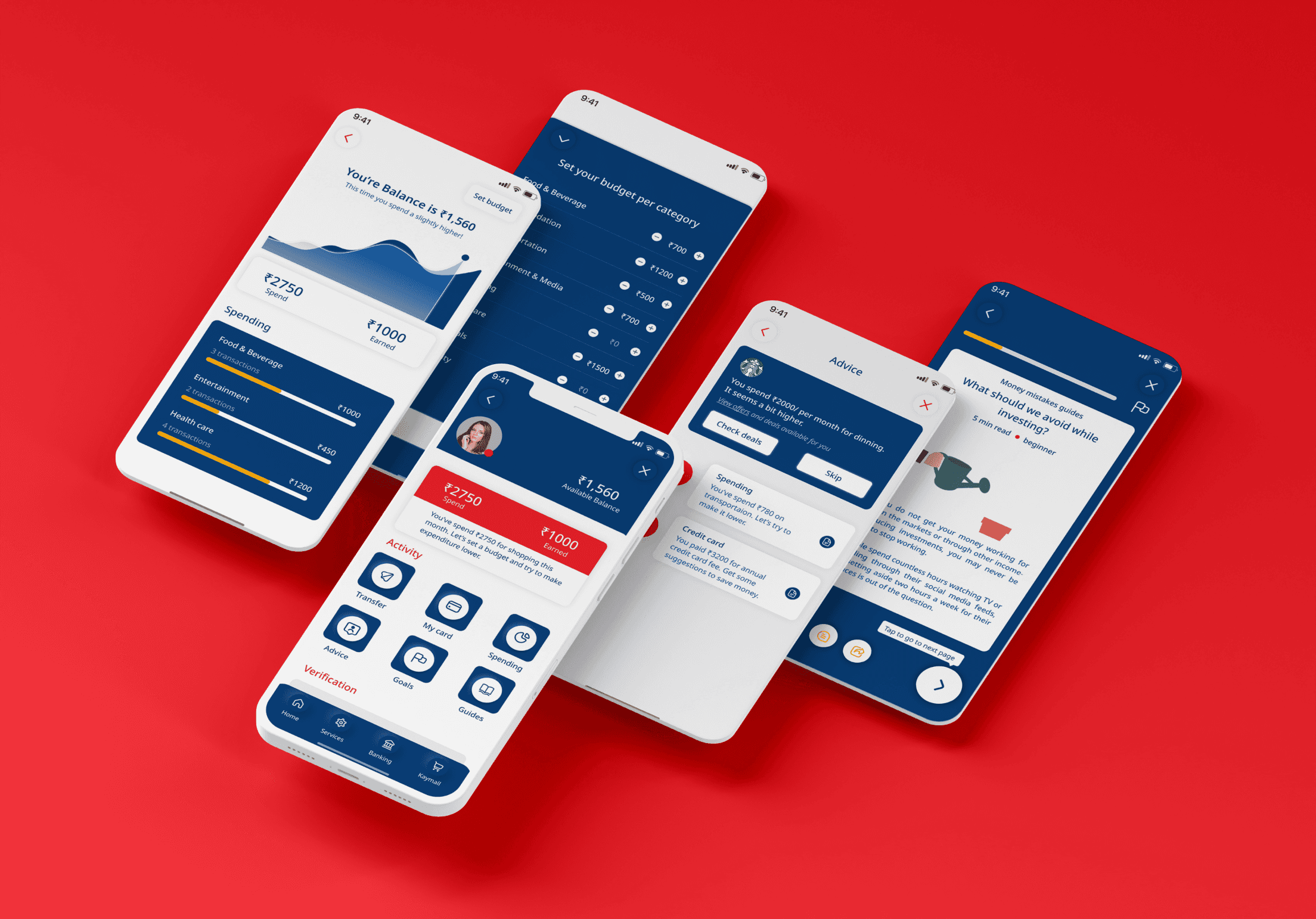
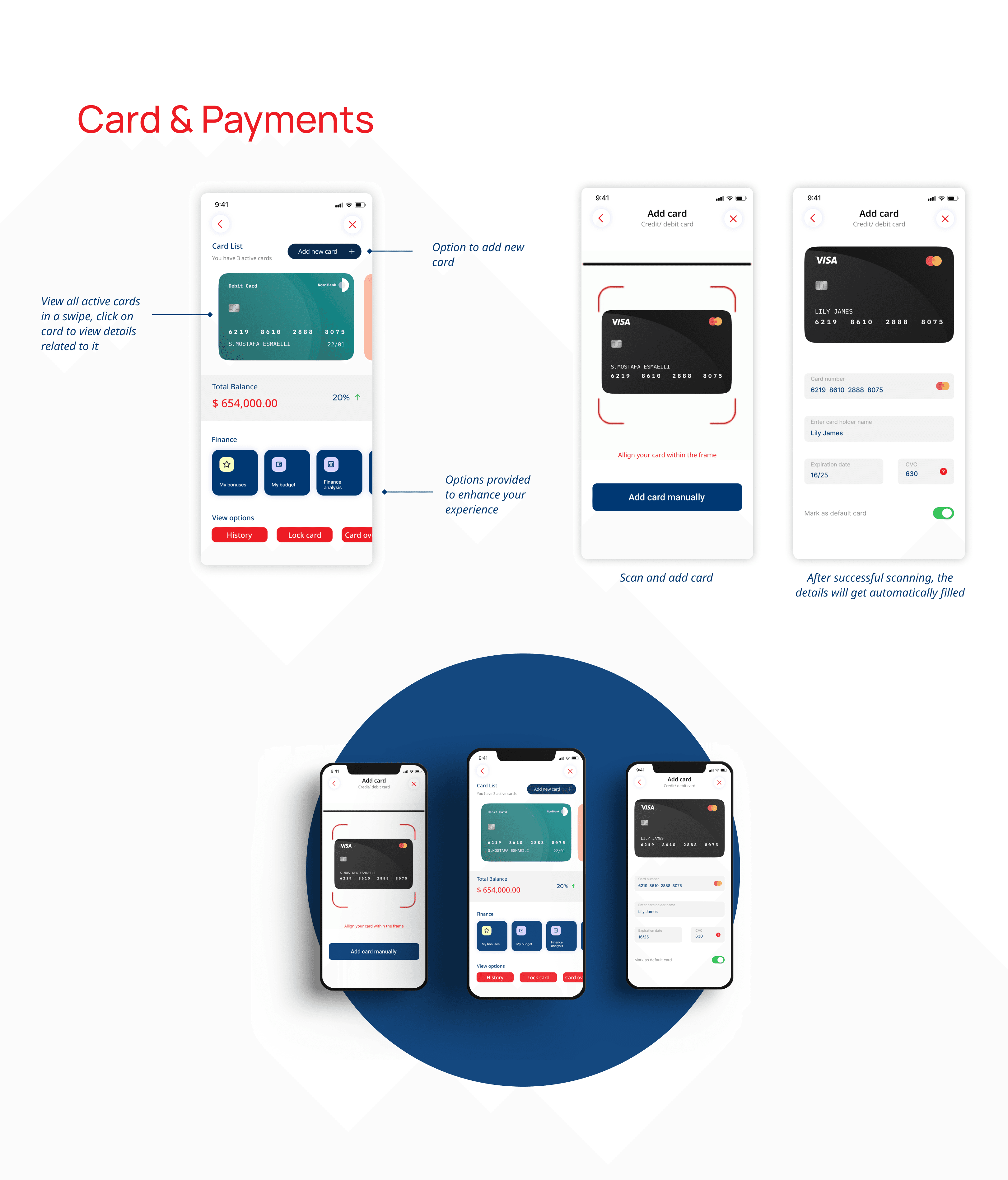
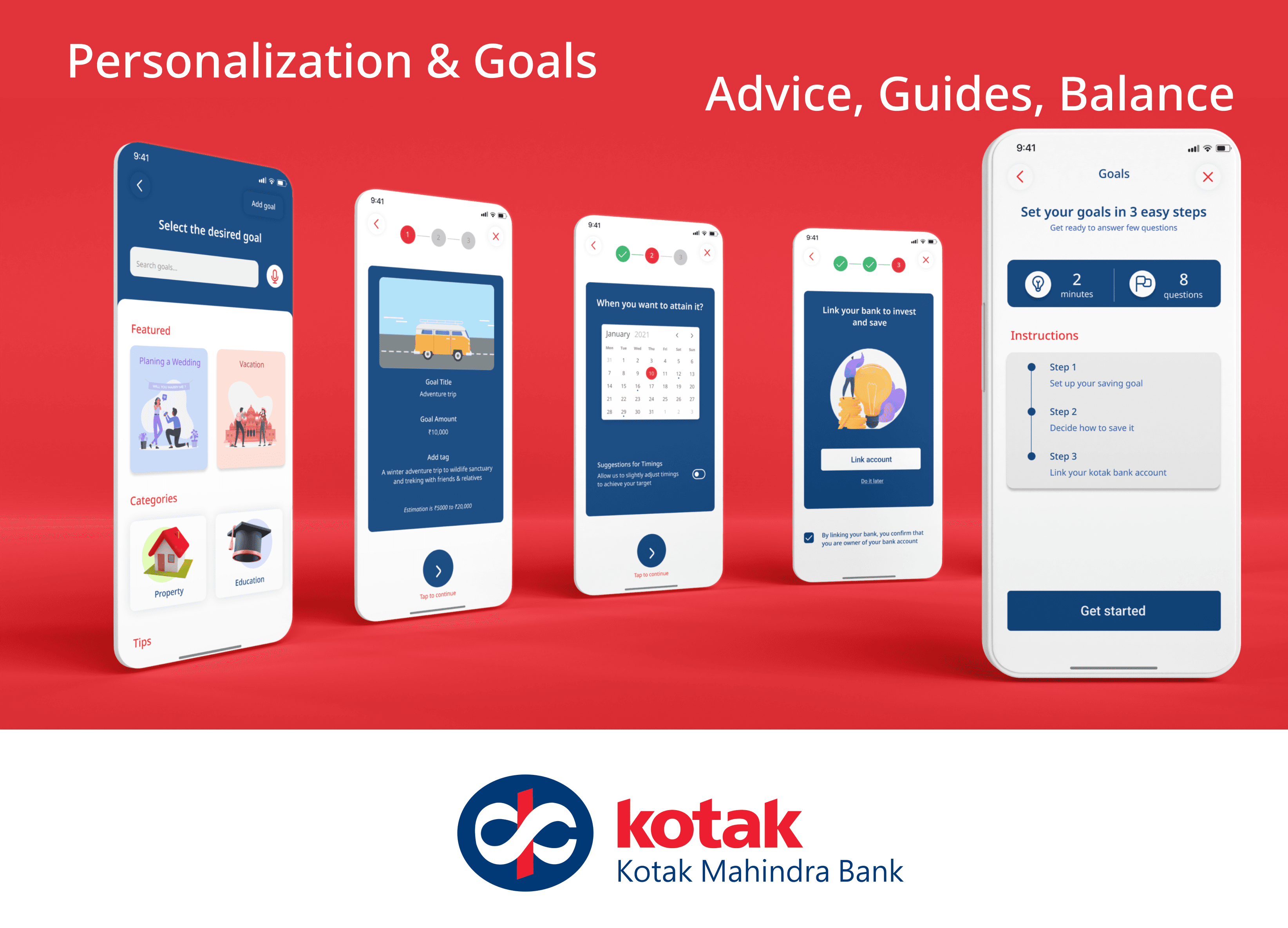
Here's a tour of all the screens thoughtfully broken down to help understand our design decisions:
We took several UX Laws and WACG guidelines in consideration



























Award for securing the 1st position in India


Other projects
Super App: Kotak Mahindra Bank
1st place winner, FinTech project for Kotak Mahindra Bank. A design hackathon by IIT Bombay.
A super app concept presented at an all India design hackathon for Kotak Bank. Kotak mahindra bank is an Indian banking and financial services company offering services for corporate and retail customers in areas such as personal finance, investment banking, life insurance and wealth management.
Role
UI Designer & UX Researcher
Industry
FinTech
Duration
1 month
Problem Statement:
Kotak Mahindra Bank wants to launch it's Kaymall section that would transform their existing app in a super app.
Motivation:
Working on one of the largest FinTech brands in India to help compete in the FInTech domain by design a Super App for Kotak Bank - KayMall.
You might be wondering what is a Super App?
A super app is a user-friendly platform that combines multiple services into a single app.
For example, a super app might include social networking, e-commerce, banking, messaging, food delivery, transportation features or mini apps that users can activate as needed
Design Process:
Human-Centered and Design Thinking processes were employed.
Research Methods:

Research Results:

Services used from banking apps

Who are we designing for?


How did the old KayMall look like?


Working with design system and brand styleguide
A glimpse at the wireframes


Kaymall User Flow
The user flow was crafted with a narrow and deep information architecture.




Here's a tour of all the screens thoughtfully broken down to help understand our design decisions:
We took several UX Laws and WACG guidelines in consideration



























Award for securing the 1st position in India






Other projects
Super App: Kotak Mahindra Bank
1st place winner, FinTech project for Kotak Mahindra Bank. A design hackathon by IIT Bombay.
A super app concept presented at an all India design hackathon for Kotak Bank. Kotak mahindra bank is an Indian banking and financial services company offering services for corporate and retail customers in areas such as personal finance, investment banking, life insurance and wealth management.
Role
UI Designer & UX Researcher
Industry
FinTech
Duration
1 month
Problem Statement: View Prototype
Kotak Bank lacks super app ability in there app and wants to compete with other competitive super apps in the FinTech industry.
Motivation:
Working on one of the largest FinTech brands in India to help compete in the FinTech domain by design a Super App for Kotak Bank - KayMall.
You might be wondering what is a Super App?
A super app is a user-friendly platform that combines multiple services into a single app. For example, a super app might include social networking, e-commerce, banking, messaging, food delivery, transportation features or mini apps that users can activate as needed.
My Contribution
The team took a collective decision to appoint me as the project manager to ensure collaborration and timely
progress toward the tight deadline. I contributed as a UX Designer and a researcher to work toward the intial research of the design thinking process. My tasks included coming up with a timeline for progressing through all the stages, leveraging collaborative platform such as Google meet, Miro, Figma/Figjam, Google forms.
As a UX Designer, I contributed toward the development of a persona, using the Kotak design system and brand colors to maintain consistency majorly on the Personalization and Card and Payments screens.
Collaboration
A team of four brainstormed on the wants, needs, and pain points of Kotak's users by analyzing the survey results and thoughtfully crafted a list of high-priority and supporting features for KayMall. The information architecture was defined by perfoming a card sorting and whiteboarding exercise. The team provided constructive feedback to each member's screens backed by rationale and actively worked on continious iteration to achieve the final high fidelity designs.
Design Process:
Human-Centered and Design Thinking processes were employed.
Discover
Define
Ideate
Prototype
Test


Research Methods:

Project Timeline:

Research Results:

Services used from banking apps

User quotes uncovered from the research…
The goal of the survey was to understand user that we're designing for, their preferences, frustrations with the current platform and delight points if Kotak introduced a super app.
Note: Participants were to explained the super app term before starting.

Who are we designing for?

How did the old KayMall look like?

Working with design system and brand styleguide
Styleguide
Font - Noto Sans
Regular Body Text - 13 pts
Regular Body Text - 12 pts
Bold / Semibold - 14 pts
Medium - 15 pts
Reg / Semibold - 18pts
Subtitle Semibold / Bold - 20 pts
Title Semibold / Bold - 24 pts
Color palette
Hex: ED1C24
Hex: 003874
Hex: 02274F
Hex: FEAA01
Hex: FEDED3
Hex: 2F80ED
Hex: 27AE60
Hex: E2B93B
Hex: EB5757
Hex: C5D8F8
Hex: FBEBC3
Hex: DADADA
Hex: FFFFFF
Styleguide
Font - Noto Sans
Regular Body Text - 13 pts
Regular Body Text - 12 pts
Bold / Semibold - 14 pts
Medium - 15 pts
Reg / Semibold - 18pts
Subtitle Semibold / Bold - 20 pts
Title Semibold / Bold - 24 pts
Color palette
Hex: ED1C24
Hex: 003874
Hex: 02274F
Hex: FEAA01
Hex: FEDED3
Hex: 2F80ED
Hex: 27AE60
Hex: E2B93B
Hex: EB5757
Hex: C5D8F8
Hex: FBEBC3
Hex: DADADA
Hex: FFFFFF
Primary Colors
Complementary Colors
Neutral Colors
State Colors
Kaymall User Flow
The user flow was crafted with a narrow and deep information architecture.


A glimpse at the wireframes

We took several UX Laws and WCAG guidelines in consideration


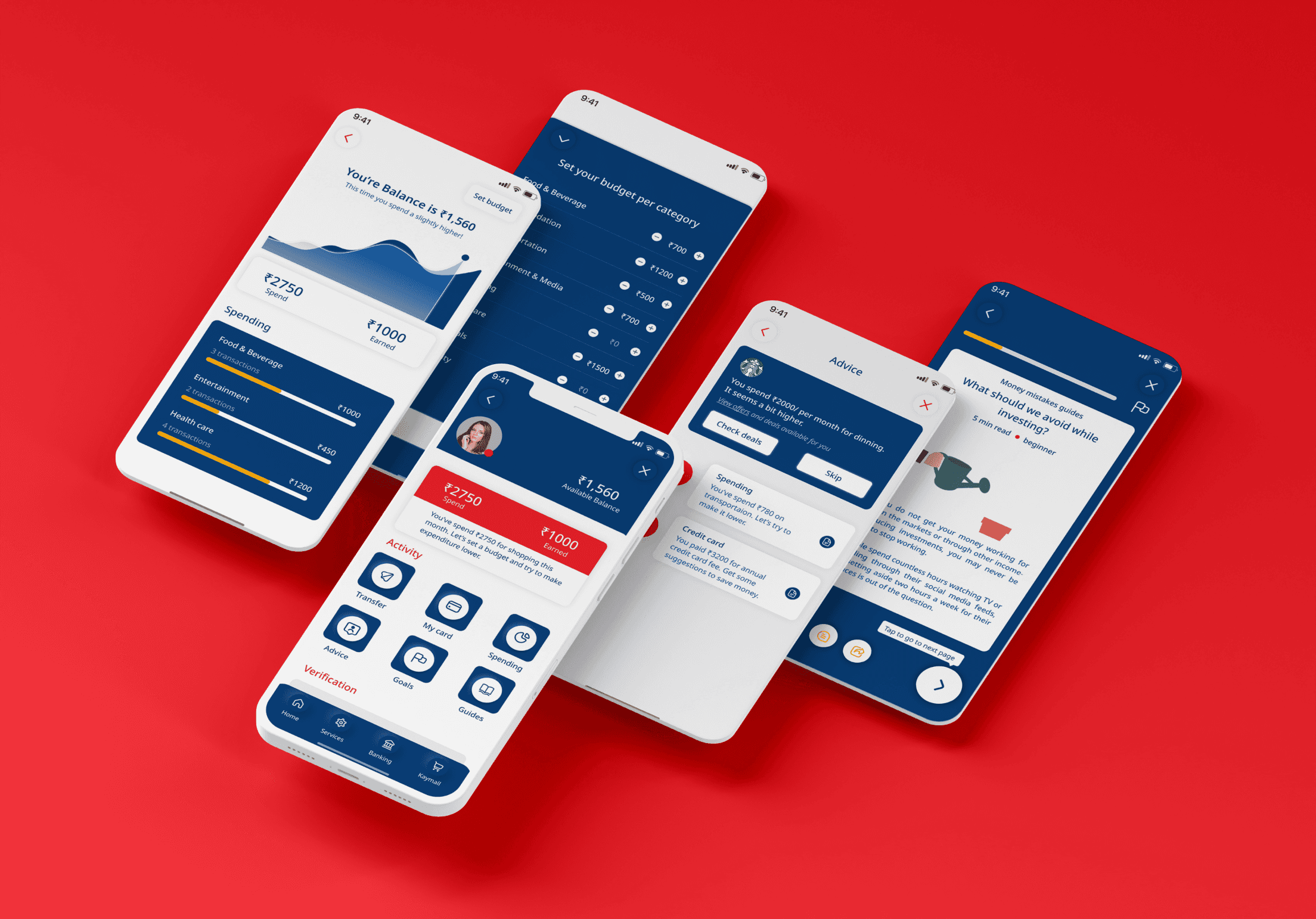
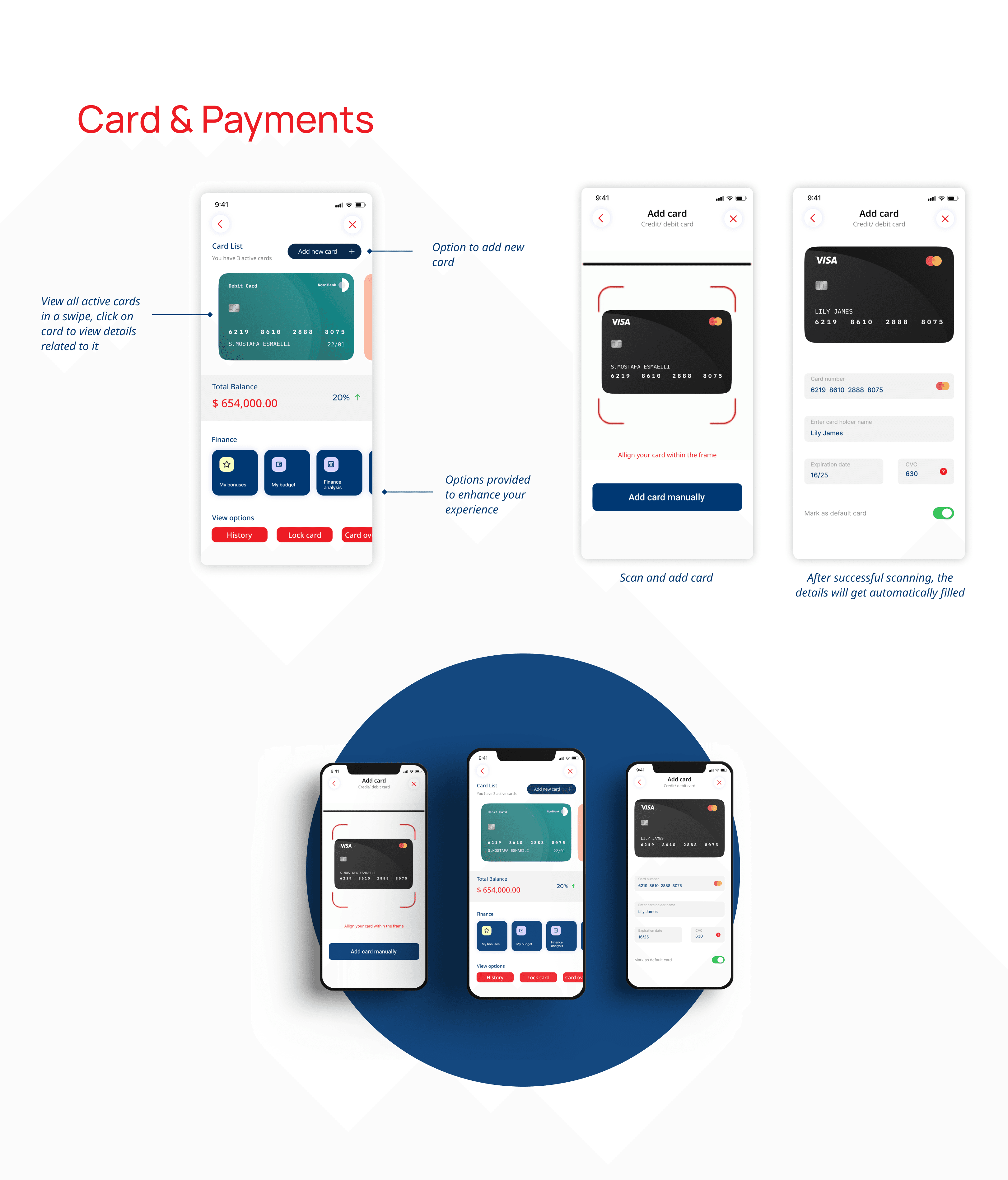
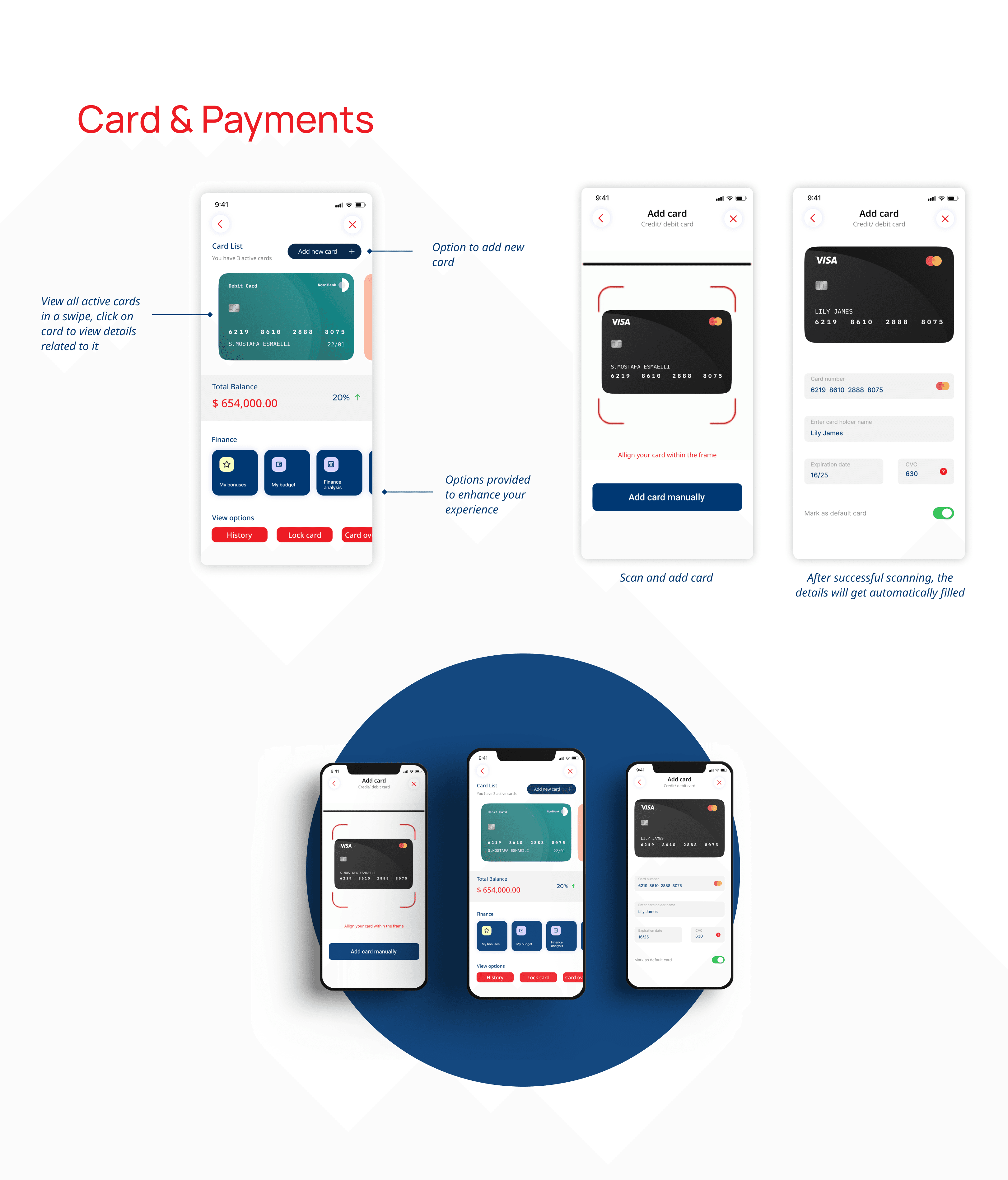
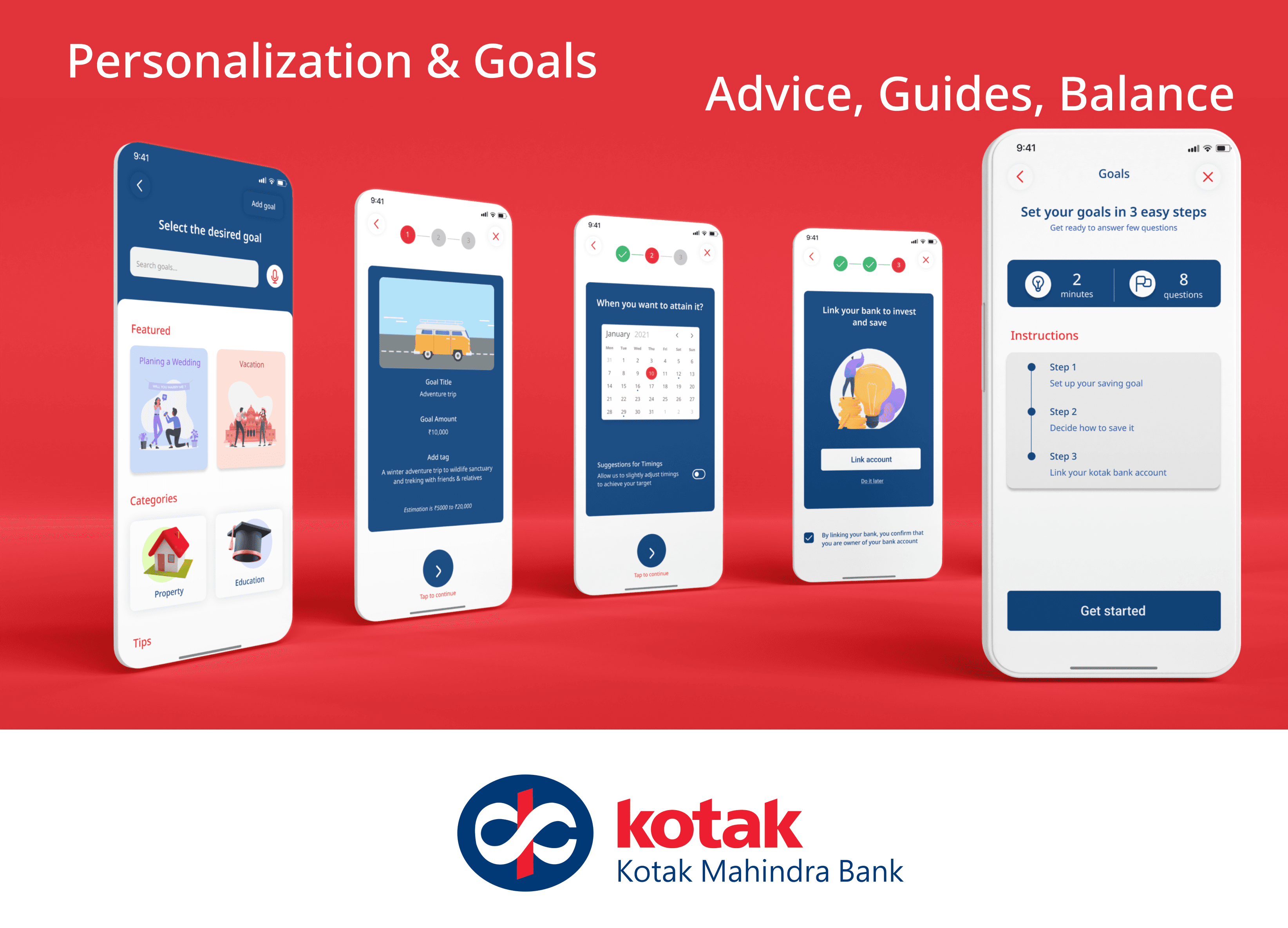
Here's a tour of all the screens thoughtfully broken down to help understand our design decisions












Award for securing the 1st position in India


