Overview:
This study conducted in collaboration with Tonal aimed to optimize user engagement and device utilization through a comprehensive analysis of user interaction with Tonal's hardware and user experience (UX). Leveraging state-of-the-art perceptual, emotional, and cognitive quantification methods, the research focused on device setup, content navigation, and the impact of content on user engagement.
Problem Statement:
Tonal Inc. wants to test its product's device utilization and content impact on user experience as they want users to be comfortable interacting with Tonal's physical and UI interaction.
Addressed Topics:
Device setup and Content navigation mapping onto the emotional and cognitive response.
Key content areas of focus and objectives are listed as follows:
Profile creation & First-time user experience
Product Navigation (open, and targeted)
Strength calibration Workout Experience & post-workout data review
Single Workout Experience
Methodology:
This study employed various methodologies to comprehensively assess participants' experiences and responses. These methodologies encompassed priming, interventions, evaluation of Net Emotional Value (NEV), and cognitive workload analysis focusing on identifying confusion and friction points.
The evaluation of NEV aimed to quantify the overall emotional impact of the experience on participants, providing insights into their emotional engagement and satisfaction levels. Analyzing cognitive workload helped identify moments of confusion or friction points, shedding light on aspects of the experience that might require improvement.
Deliverables:
Emotional and Cognitive response analysis and recommendations on UI content placement were created at the end of the study.
Devices and Software:
Empatica E4: A galvanic skin response (GSR) watch indicated participants' physiological arousal levels, offering valuable data on emotional responses and engagement.
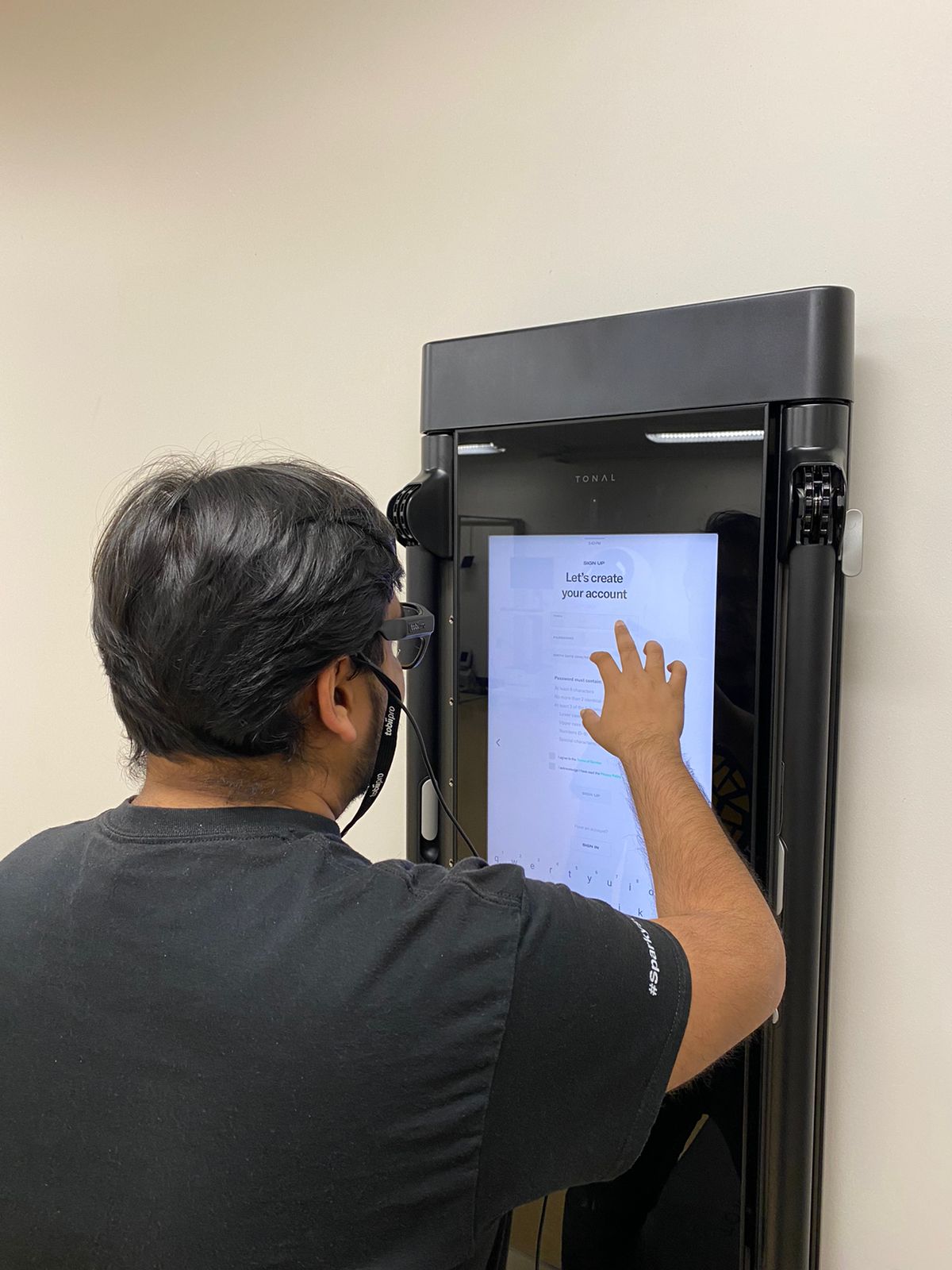
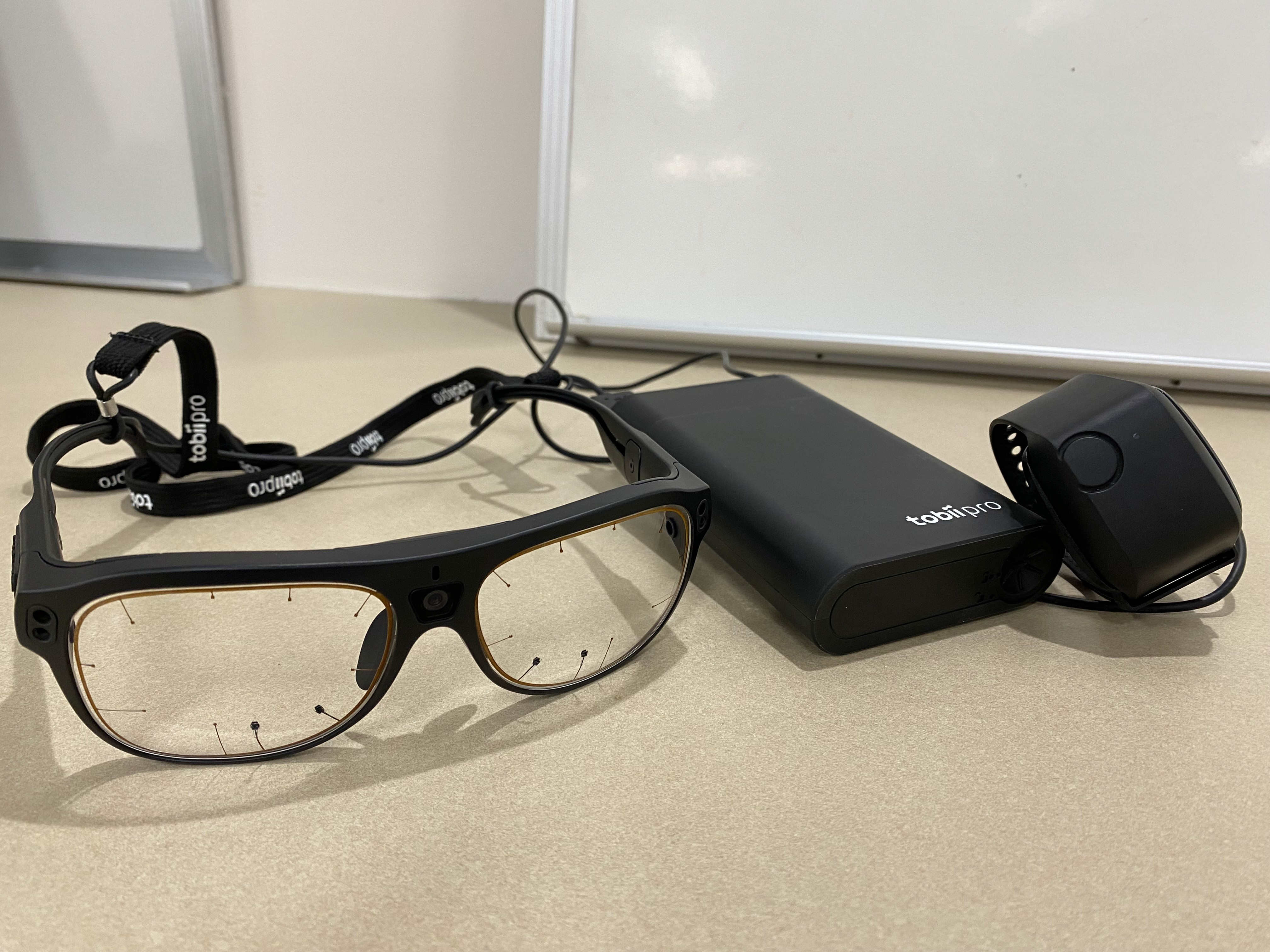
Tobii Glasses 3: Tobii Glasses 3 were used for their ability to capture participants' gaze data in naturalistic settings, allowing the analysis of visual attention and interaction patterns during the evaluation tasks.
Softwares such as Tobii Pro Lab to analyze eye tracking data, MS Excel to create pivot tables and charts from gaze data in mico-seconds, and Google Spreadsheets were used for data analysis due to their capabilities in processing and interpreting gaze data efficiently, facilitating the extraction of meaningful insights from the collected data. Miro, a collaborative software was used to create a visual map of participant's data.
Target Demographics:
Total participants: 24 | Gender distribution: 15 M 9 F
Age 20 - 29 | 12 participants
Age 30 - 39 | 5 participants
Age 40 - 55 | 6 participants
Fitness levels varied among participants, ranging from beginners to intermediate and expert levels.
Notably, all participants were beginners in terms of Tonal experience proficiency, highlighting a collective lack of prior familiarity with the product.
Phase 1:
Timeline: 6 Weeks | 6 usability tests conducted
Initiated the project with a comprehensive usability audit of the existing Tonal's arms and UI, employing KPIs (key performance indicators) to identify friction points.
This audit revealed significant areas for improvement, particularly in Tonal's navigation system, the introduction video, and the working choosing and filtering experience.
User Tasks: Total Time: 90 min
Create a new user profile and log in.
Find and start/explore the demo.
Find two workouts to a dedicated muscle group from the home page
Find three workouts from “Explore” for a dedicated muscle group without using the search and set up the machine accordingly.
Customize your workout.
Exploring Search.
Accessing Help and Support
The collected data was annotated in 4 categories:
Browsing (B): Interacting with the user interface (UI) of the Tonal system, such as navigating menus or selecting workouts.
Watching (W): Viewing instructional videos or other visual content displayed by the Tonal system.
Interacting (I): Physically interacting with the Tonal machine, by adjusting or positioning the machine's arms.
Performing (P): Actively engaging in physical exercise routines as directed by the Tonal system.
Electrodermal Activity (EDA): EDA measurements were utilized to assess changes in skin conductance, which can reflect physiological arousal or emotional responses.
Pupil Dilation: When the pupil diameter increases, it typically indicates increased cognitive workload or mental effort, suggesting heightened attention or processing demands in response to stimuli or tasks.
Phase 2:
Timeline: 10 Weeks | 18 usability tests conducted
Analysis:
A strong correlation between pupil dilation and Electrodermal Activity (EDA) indicates reliable metrics for assessing stress and cognitive workload.
Heightened EDA levels were observed during activities such as browsing the home page (B- Home Page), interacting with the device to customize workouts (I-Custom workout), and navigating the search function( B-Search).
Findings:
12/24 of users wanted the search bar to be more accessible as they were lost while finding the search option. However, most participants needed help.
9/24 participants found the workout library in Explore overwhelming as they had to use a filter to get their desired results.
Even after calibrating participants' resistance weights in the demo, some participants had very heavy weights in the custom block that they performed. Participants could not lift the weight and had to reduce it, leading to a bad user experience.
The button state represented for Create a Block in light gray affected the findability of the option as it had a bad contrast.
About 12 participants failed to catch the reference dots on the UI while setting up the arms.
Older participants expected bigger text sizes